Create and manage eCommerce product categories on the website¶
Requirements
This tutorial requires the installation of the following applications/modules:
Ecommerce product categories configuration¶
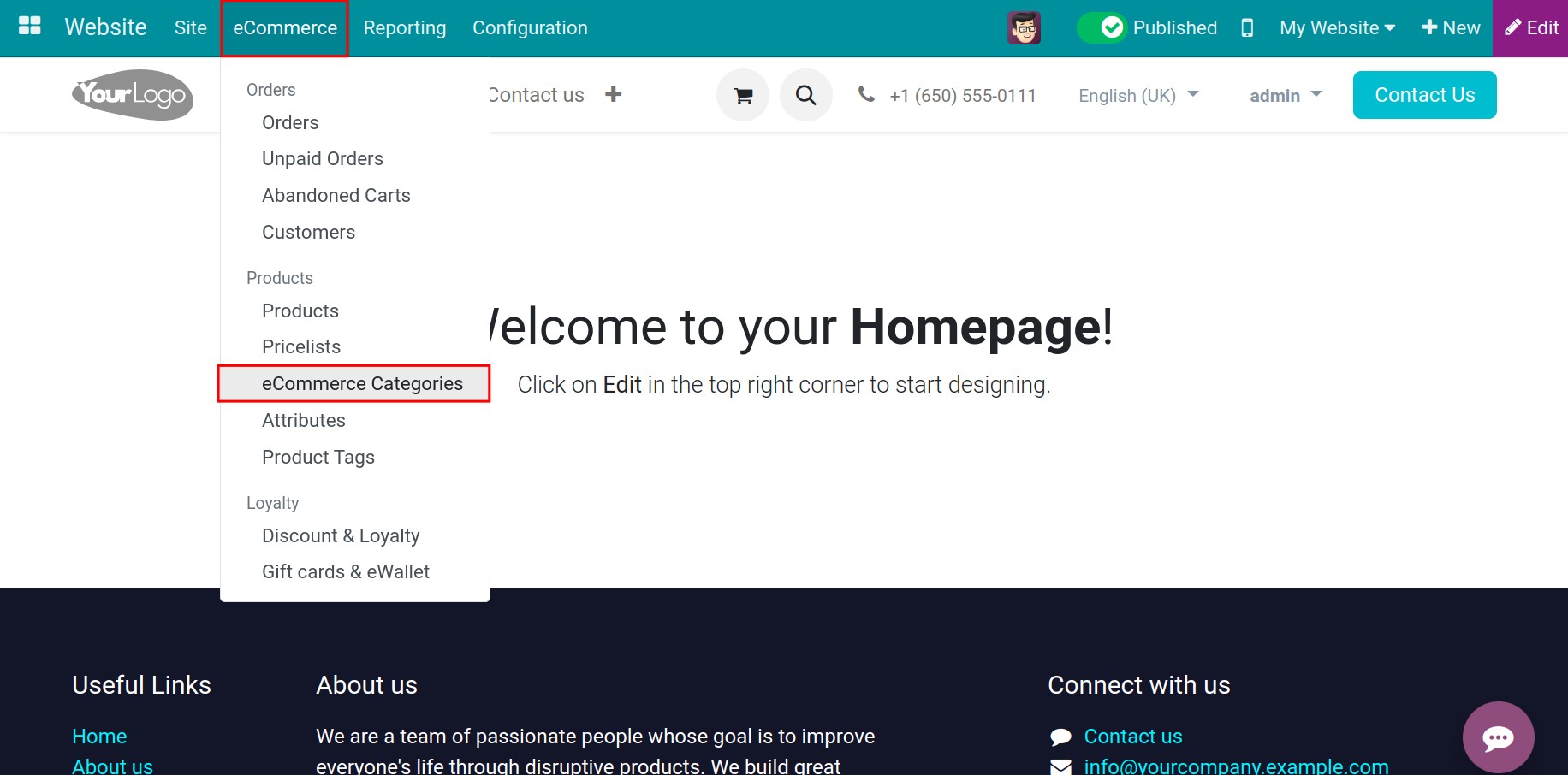
First, you need to configure the eCommerce Categories at Website > eCommerce > eCommerce Categories.

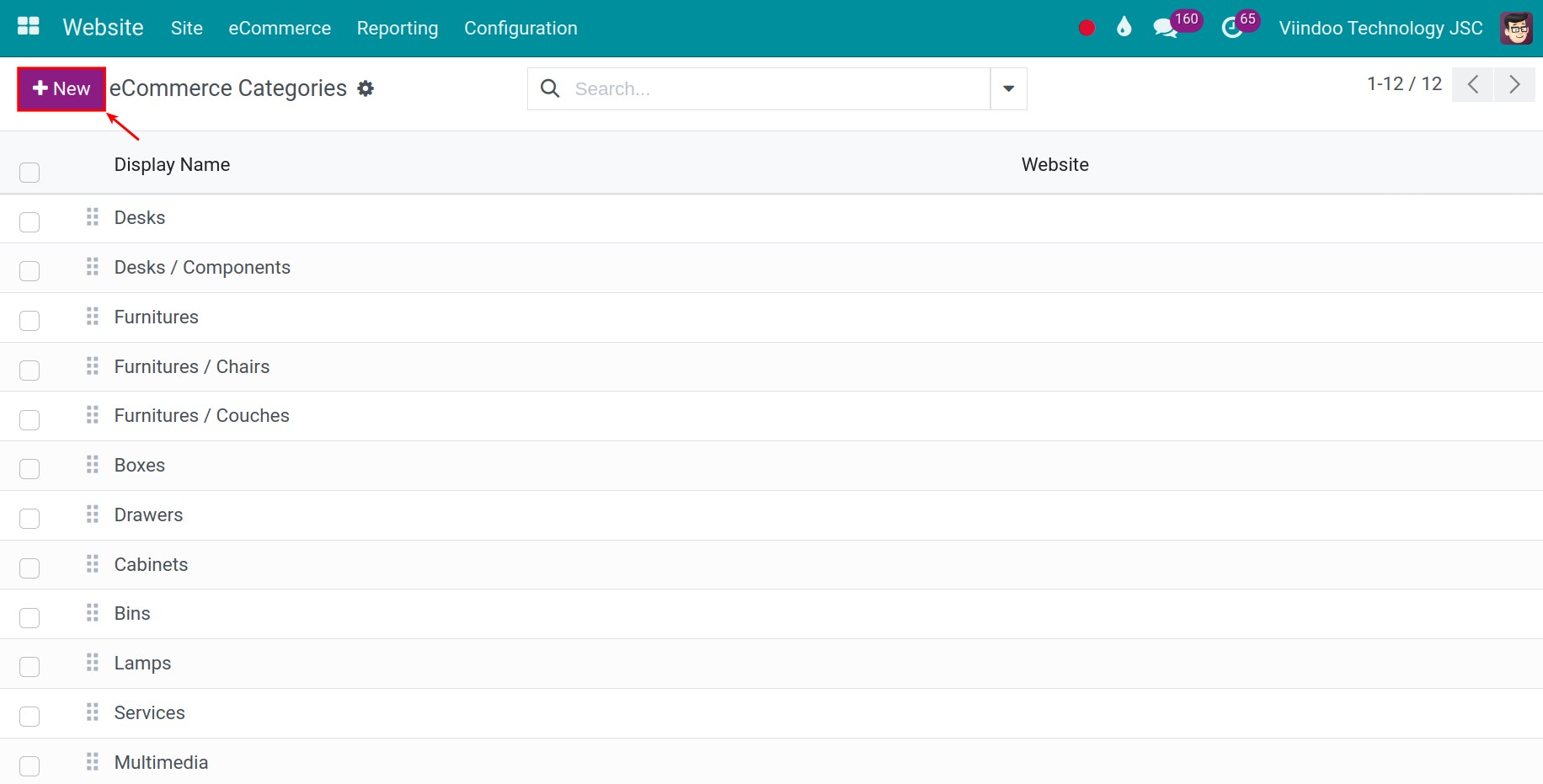
Next, hit on the New button to create a new eCommerce Category.

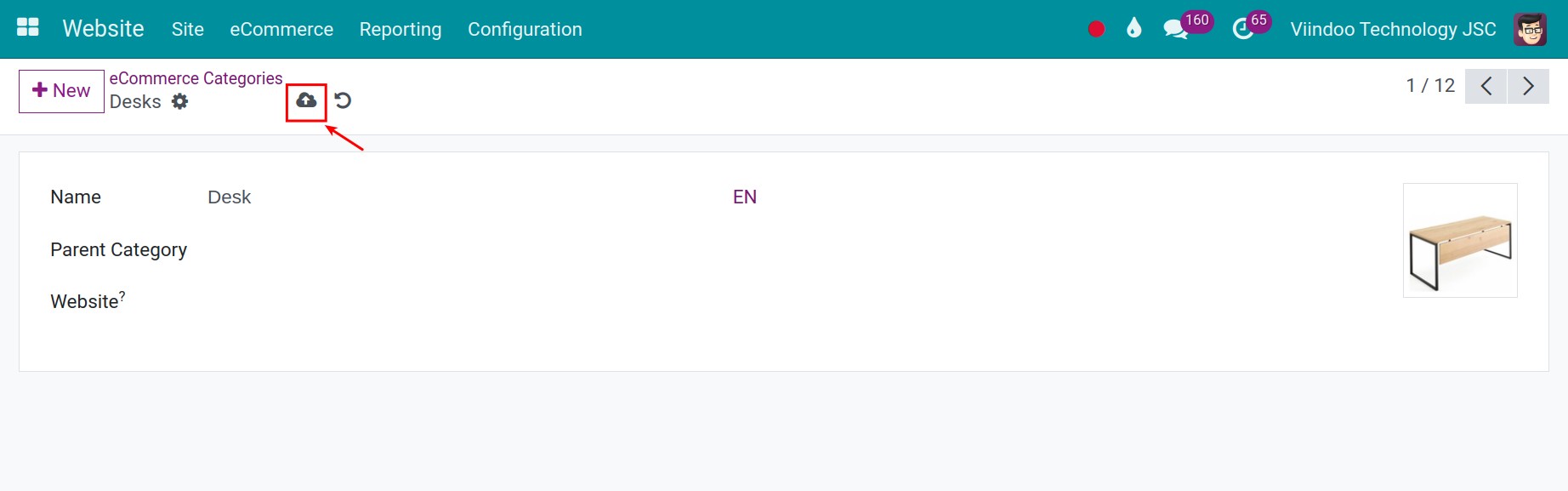
Input information, then press icon save.

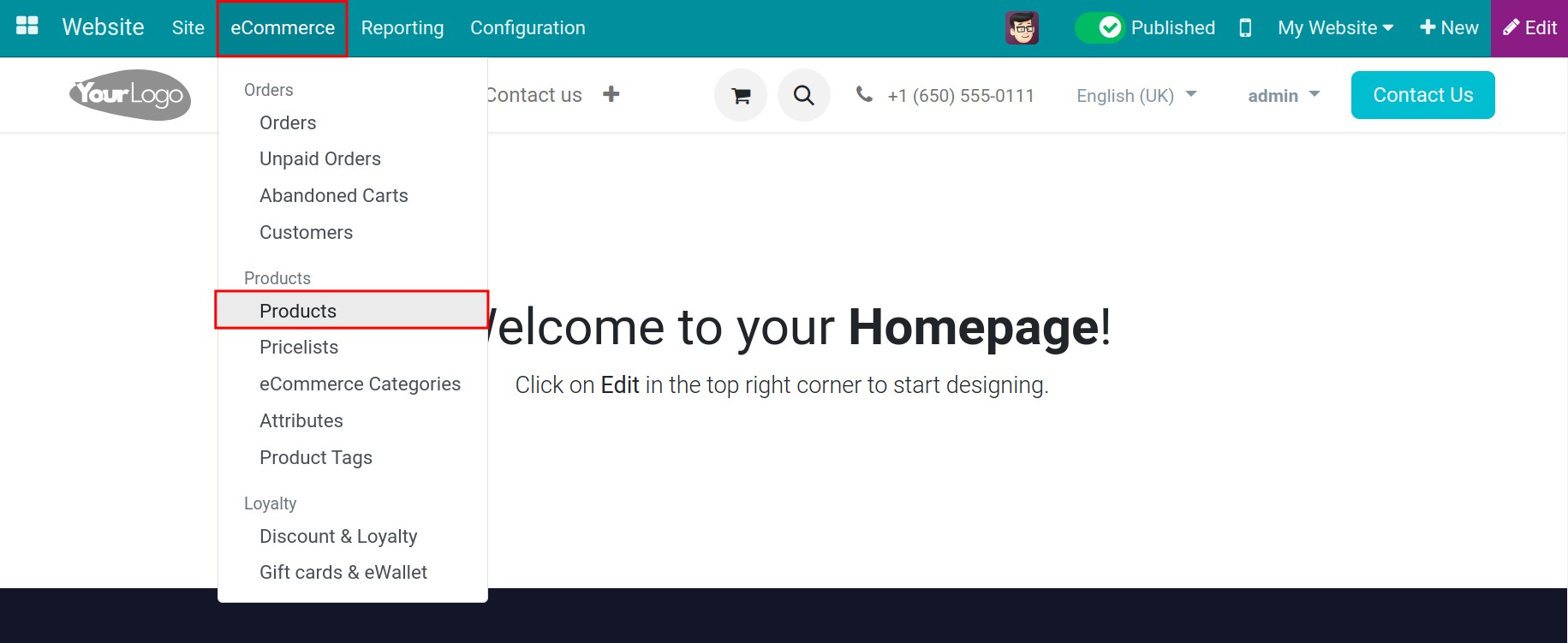
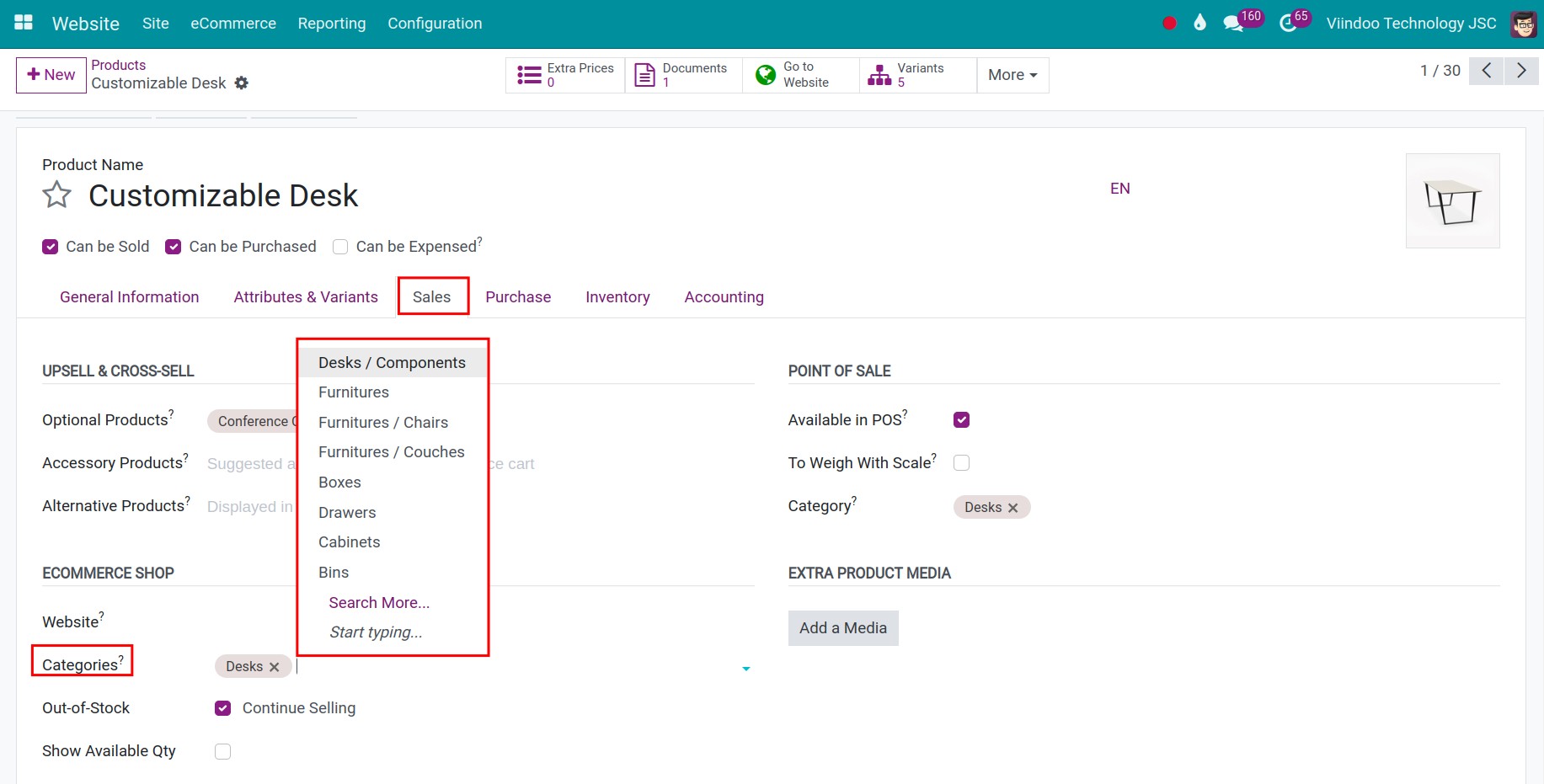
To select which products belong to which categories, you navigate to Website > eCommerce > Products. Select the product you want to configure, the product Customizable Desk for instance.

In the product view, head to the Sales tab, and select the eCommerce categories that they want.

Click on the icon Save button to apply the setting. Then, you continue to do the same for all products you want to install.
Enable eCommerce categories feature¶
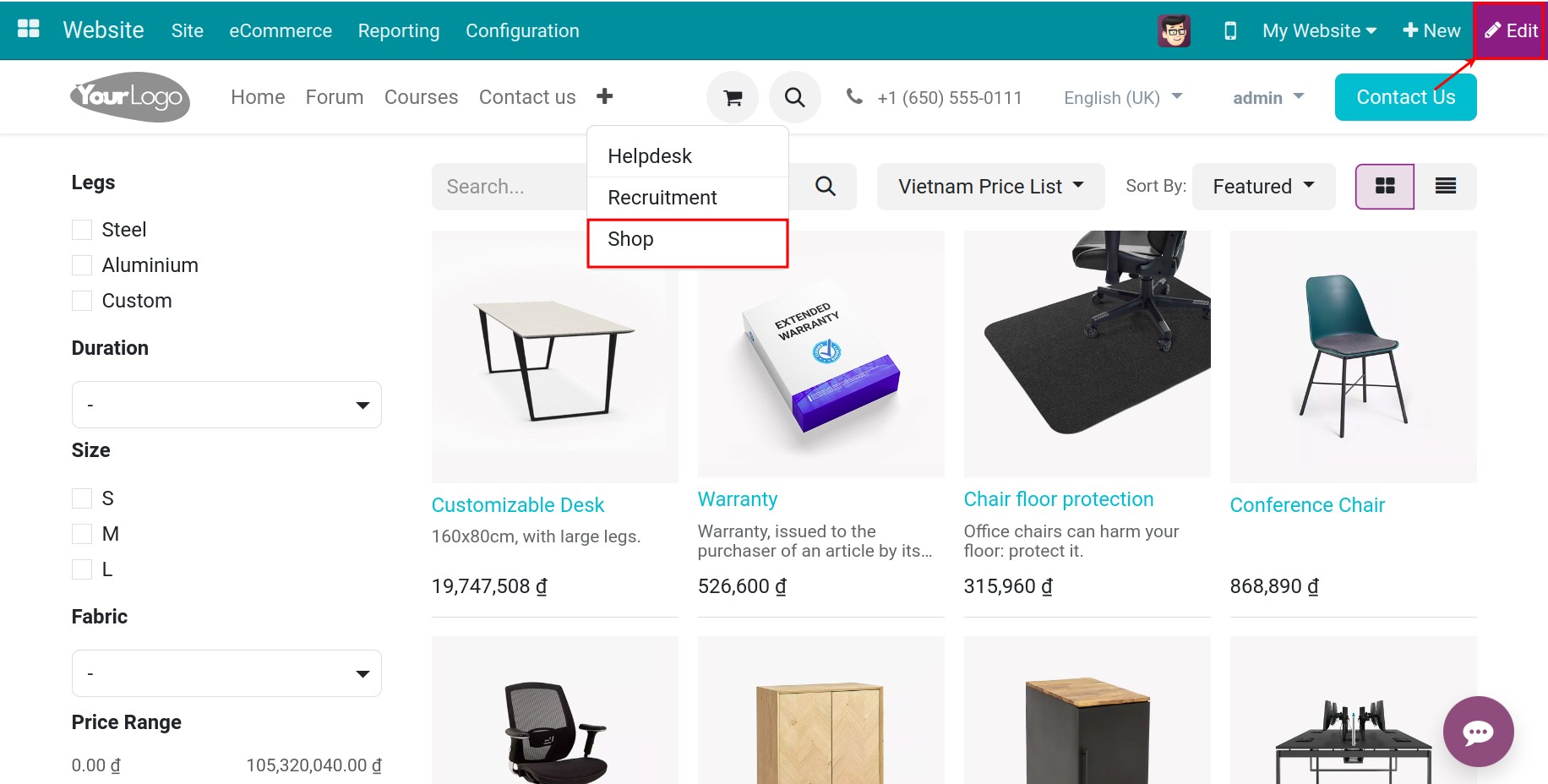
In order to enable eComerce categories feature, you navigate to the Website application, and then you access to Shop page.


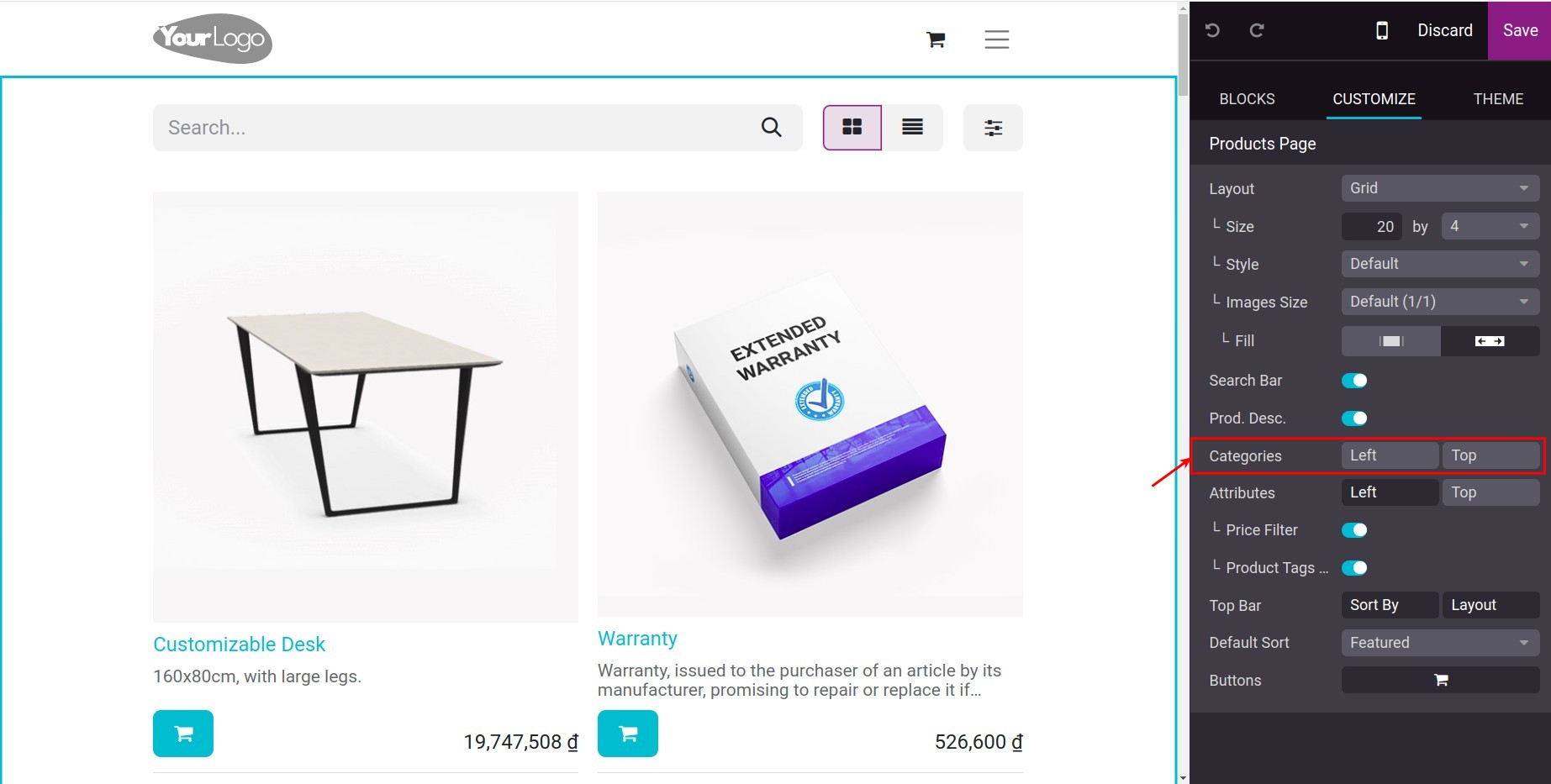
At the Shop view, you hit on the Edit button, then activate the Categories feature.

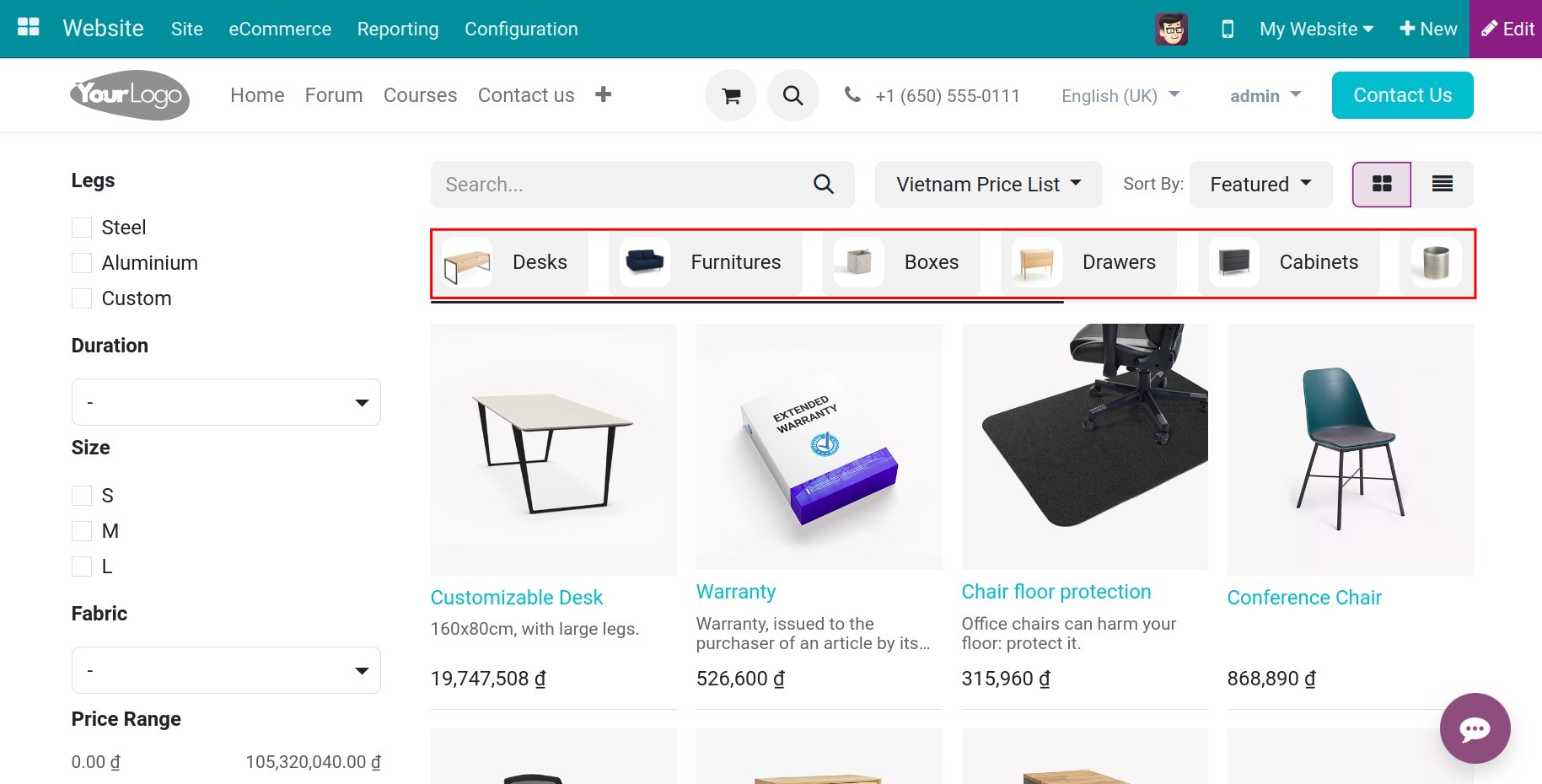
You have two options to set up the Categories feature, which would mean that you can display them either on the top side or the left side of the screen. For example, if you set it to display on the top side, the system will then display the categories as shown below.

How to use eCommerce categories¶
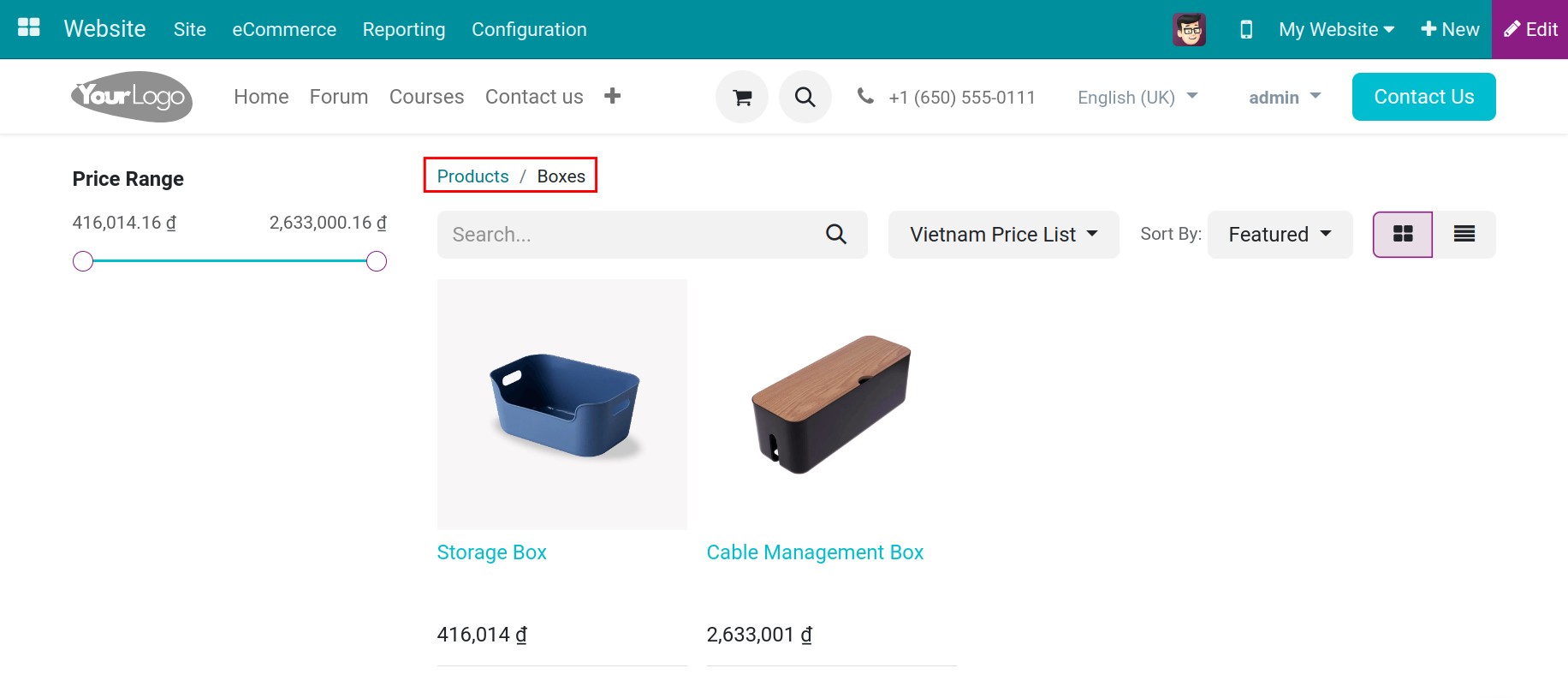
When clicking on each category, the system will display all products belonging to that category.

See also
Related articles
Optional modules