Customize the existing interface¶
With the Viindoo Customizer application, you can easily customize the existing interfaces of the Viindoo Enterprise Management Software applications according to your preferences without requiring deep technical knowledge. This article will guide you through the steps of customizing an existing interface using the Viindoo Customizer application.
Requirements
This tutorial requires the installation of the following applications/modules:
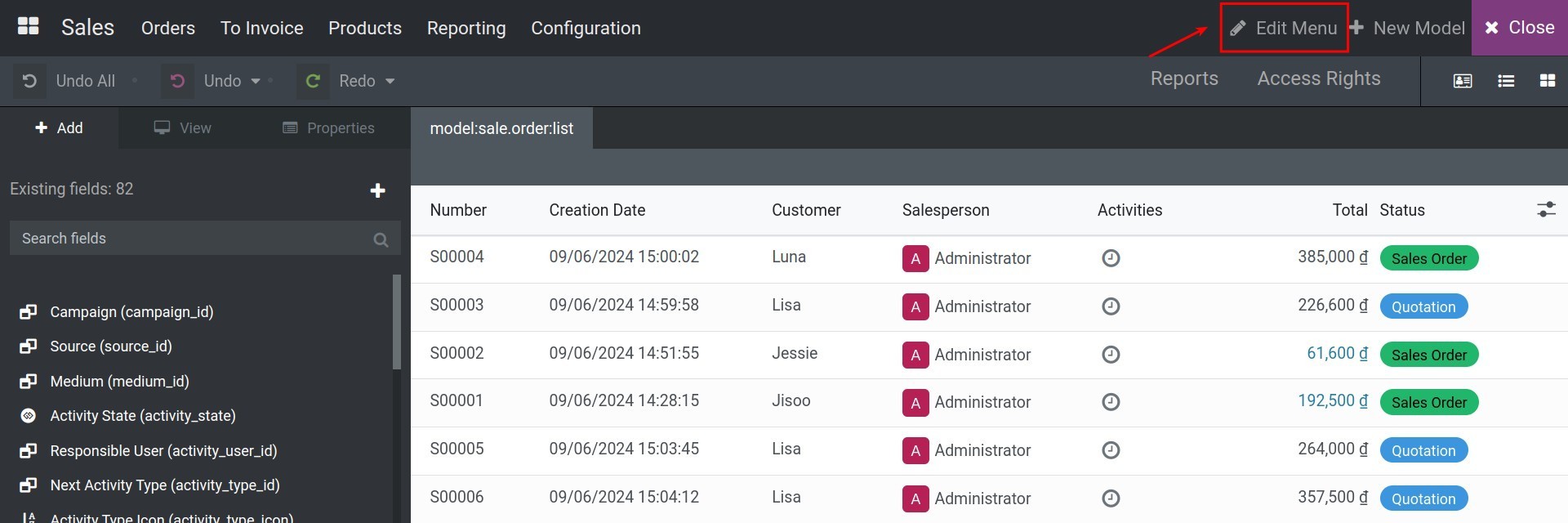
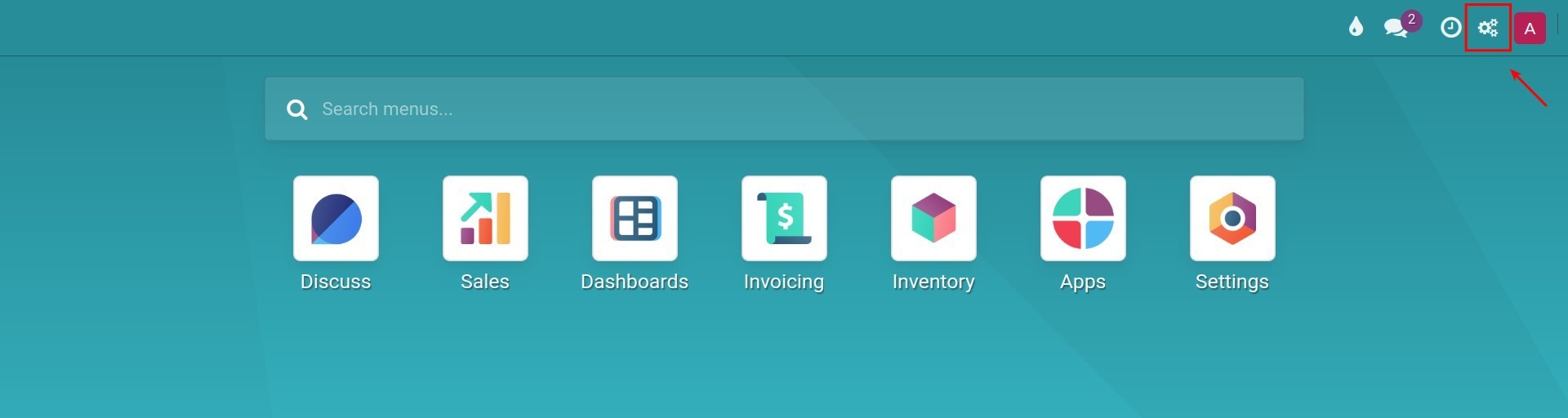
To customize an existing interface, you access the Viindoo Customizer app by clicking on the gear icon as shown in the image.

Edit Fields¶
Edit the position of the field¶
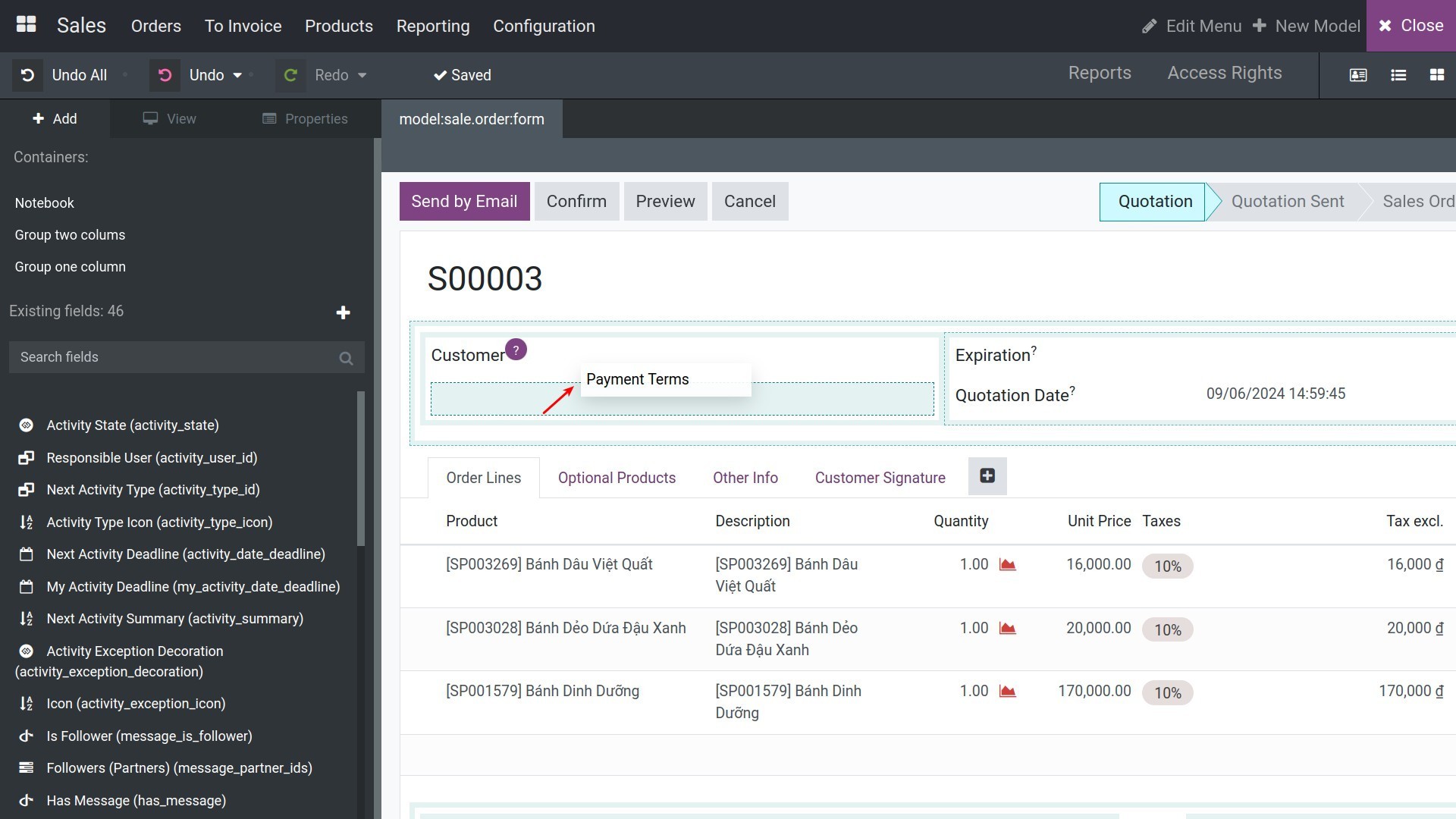
On the form view
You can change the position of a field by clicking and holding the field, then dragging it to the desired position.

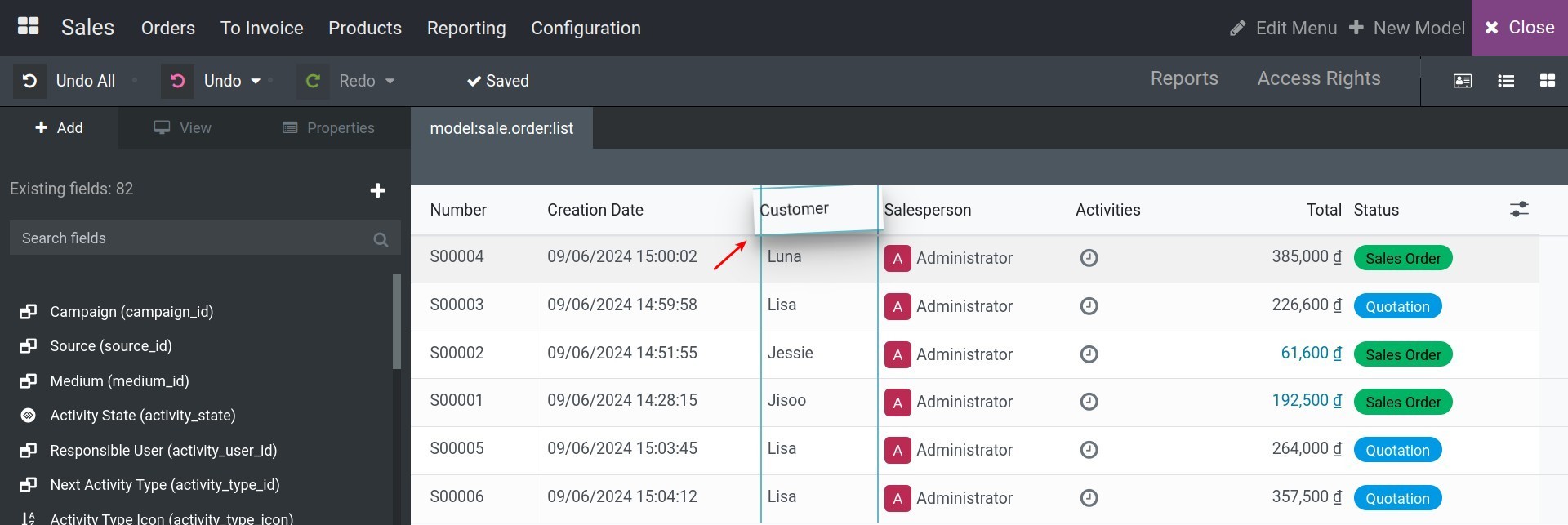
On the tree view
Please move to the tree view, click and hold the desired field, and drag it to the destination position.

Edit the properties of the field¶
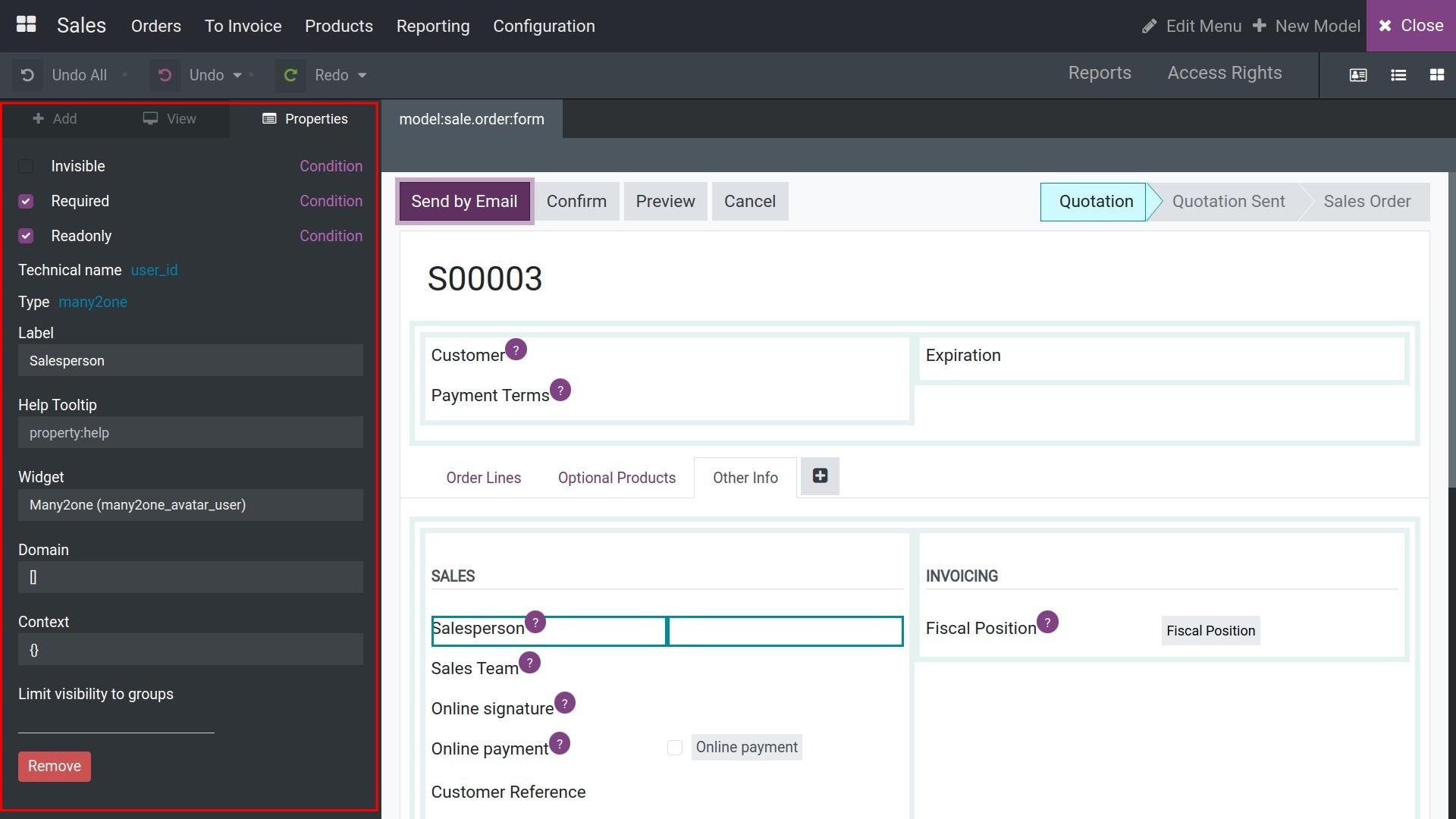
To edit the properties of a field, you directly click on the field. In the customization panel on the left side of the screen, you edit the attributes of the field:

Control field properties: You can modify the properties of the field with one of the following options:
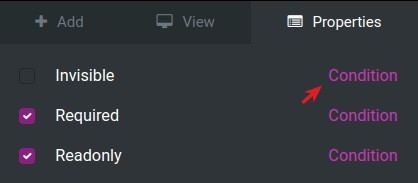
Invisible: Used to hide the field on the user interface. When a field is set to invisible, it means the field is not displayed to the user, it does not appear on the screen. This is often used to adjust the interface based on different conditions or logic. For example, a field can be set to invisible based on the value of another field or complex logical conditions. This allows adjusting the interface and displaying fields only when the conditions are met, providing a more flexible user experience. You can set the conditions for hiding the field by clicking on Condition.
![Set conditions]()
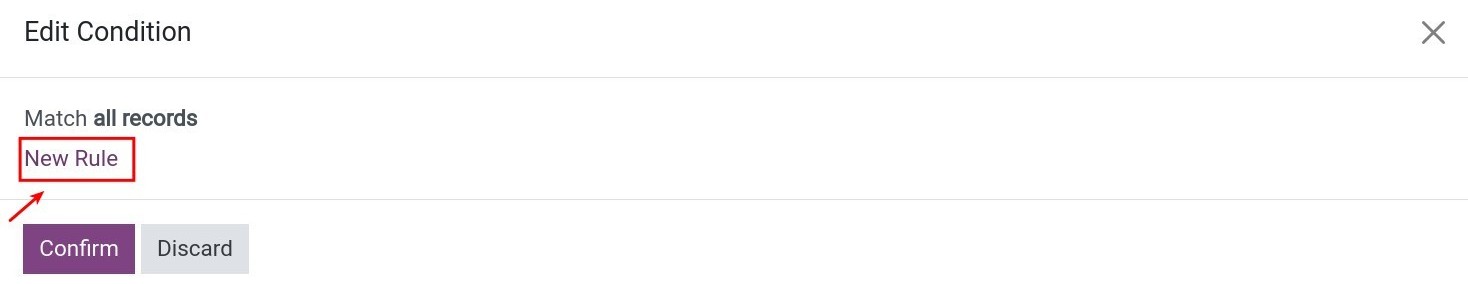
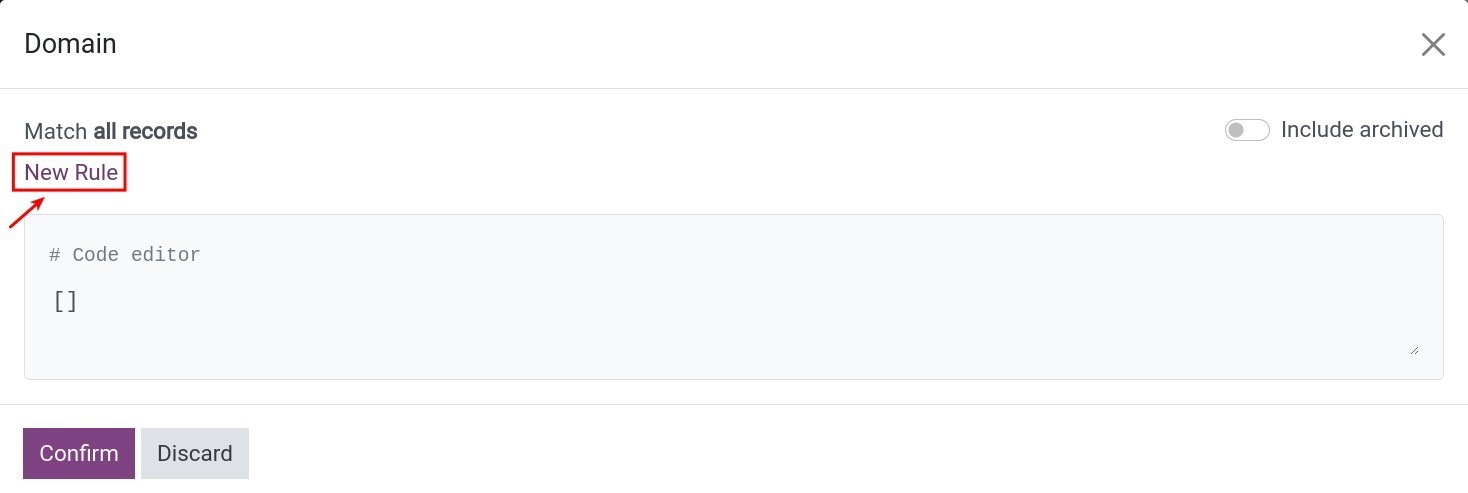
Then click New Rule to set the conditions.
![Add conditions]()
Required: Used to specify that a field must be filled in before data is saved to a record. When a field is set to Required, the user cannot save or create a new record without entering a value for that field. You can also set conditions for this field to be required as instructed above.
Readonly: Used to specify that a field can only be read and cannot be edited. When a field is set to Readonly, the user can only view the value of the field without being able to change it. Similar to the above two properties, you can also set readonly conditions for the field.
Label: The label of the field is used to display the name of the field on the user interface. You can edit the label of the field here.
Help Tooltip: Used to provide additional information when the user hovers over an element on the user interface, such as a field or a button. The tooltip provides hints, descriptions, or explanations of the function or meaning of that element. You can add or edit a tooltip for an existing field here.
Widget: Edit the widget of the field here if desired. Learn more about widget in Viindoo in the article Introduce about fields, widget and views.
Domain: The domain attribute of a field is used to determine the set of records that the field applies to. The domain helps limit the data displayed and used on the user interface based on specific conditions or constraints. For example, if you have a model in Viindoo to manage a customer list, and you want to apply a domain on the Address field so that only addresses in New York City are displayed, you would set that condition here. Click Domain and then click New Rule to set the domain for the field.

Limit visibility to groups: Here, you can set or change the display limit of the field for a specific user group. Learn more about adjusting access right for fields in the article The access rights in Viindoo Customizer.
Add a field to an existing interface¶
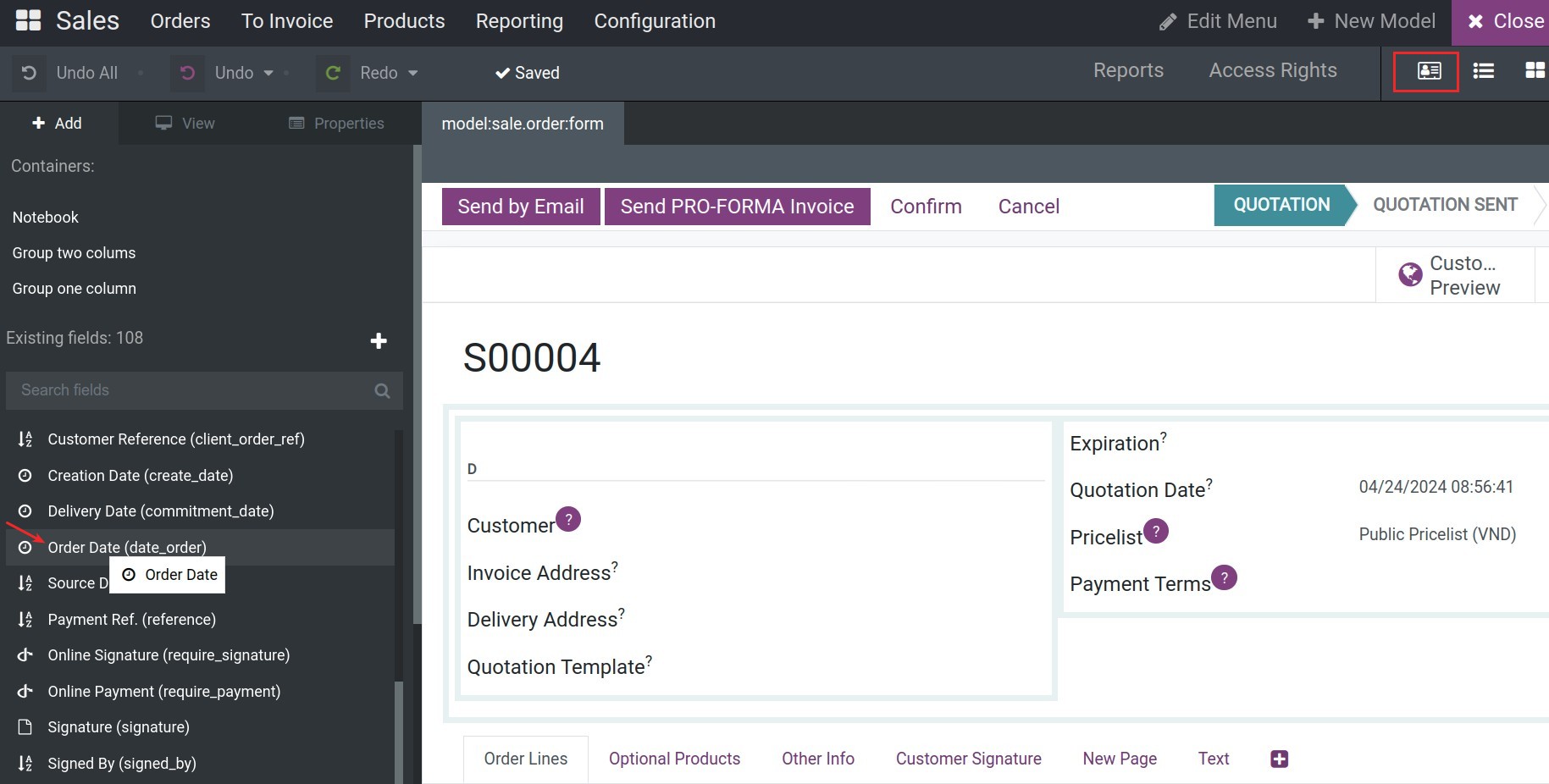
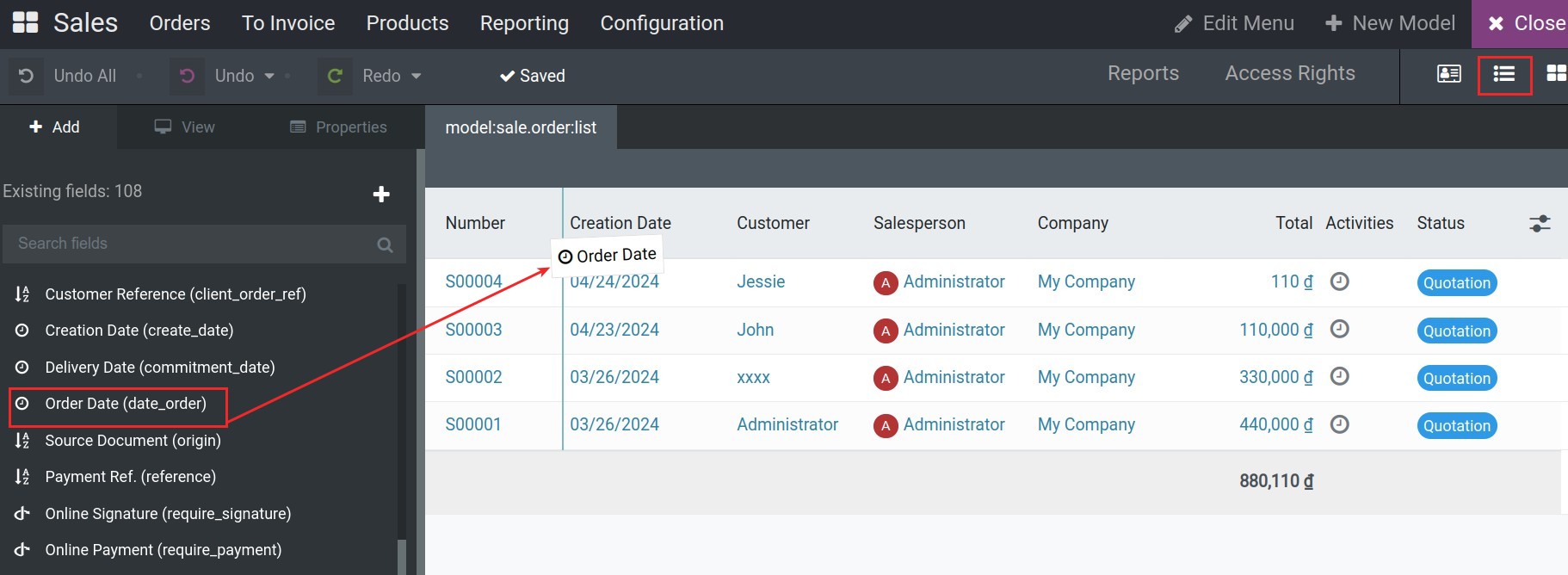
You can add the existing fields and display them on the form view or tree view with the Viindoo Customizer app. In the search bar of the customization panel, search for the name of the needed field, then drag the field to the desired position on the interface.
On the form view

On the tree view

See also
To create a new field and display it on the interface, please visit the guidelines at Create a new apps and models.
Remove a field from an interface¶
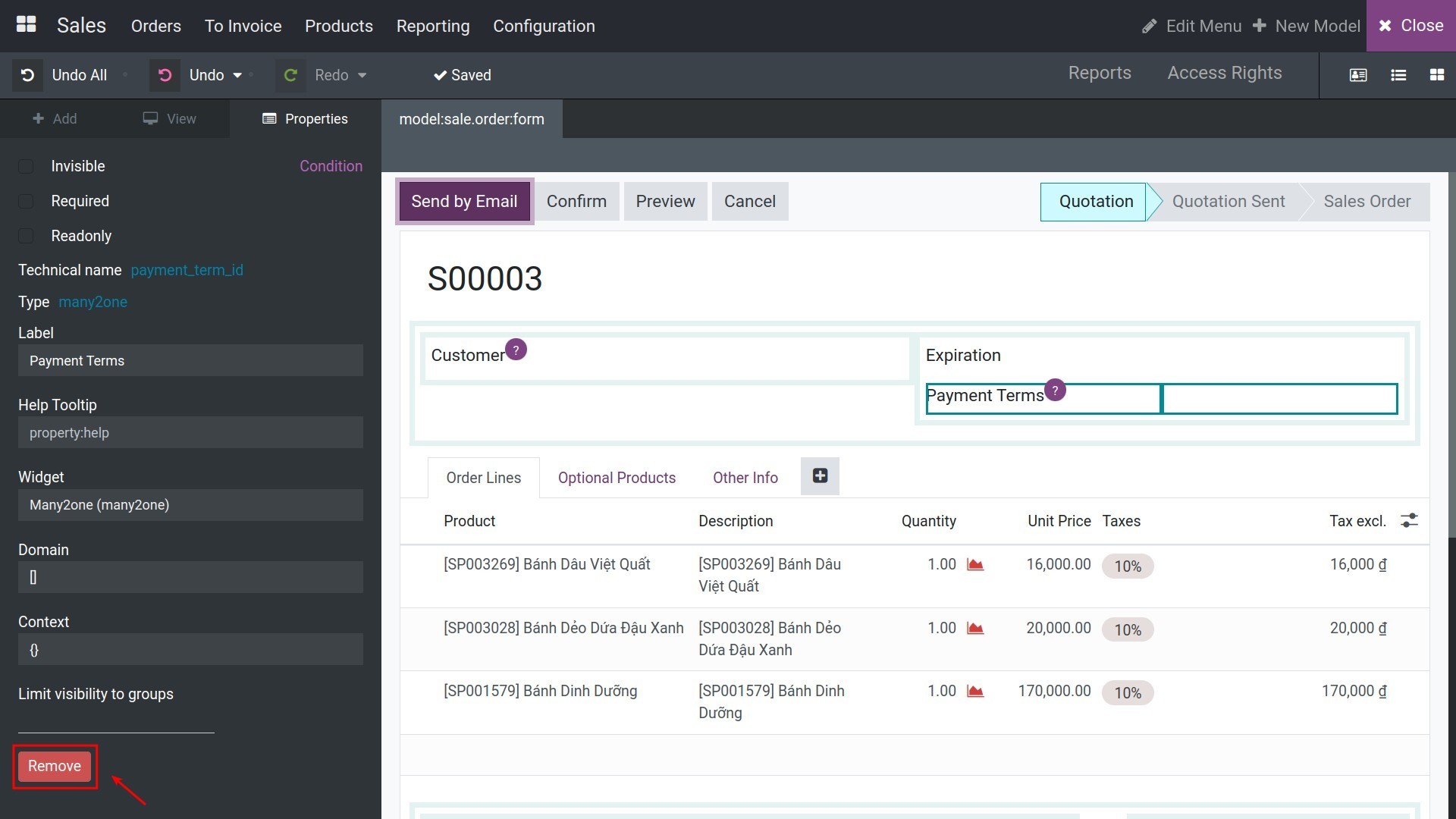
To remove a field from an interface, click on the field to be removed and click Remove.

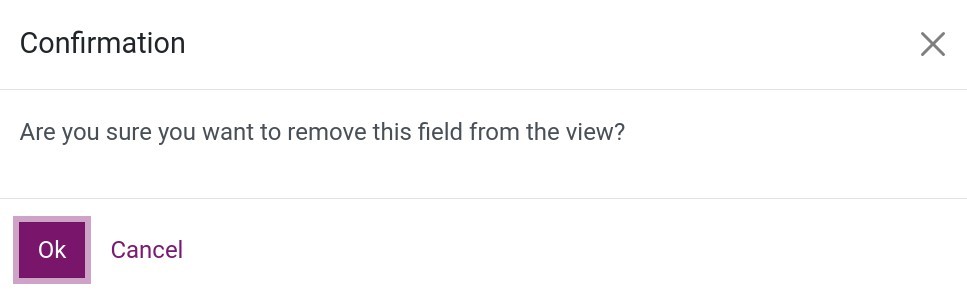
The system will display the following confirming:

Click OK to remove the selected field from the view of the current interface. Note that this field will not be completely deleted, and you can still bring it back to the interface by searching for the field and dragging it to the desired position.
Note
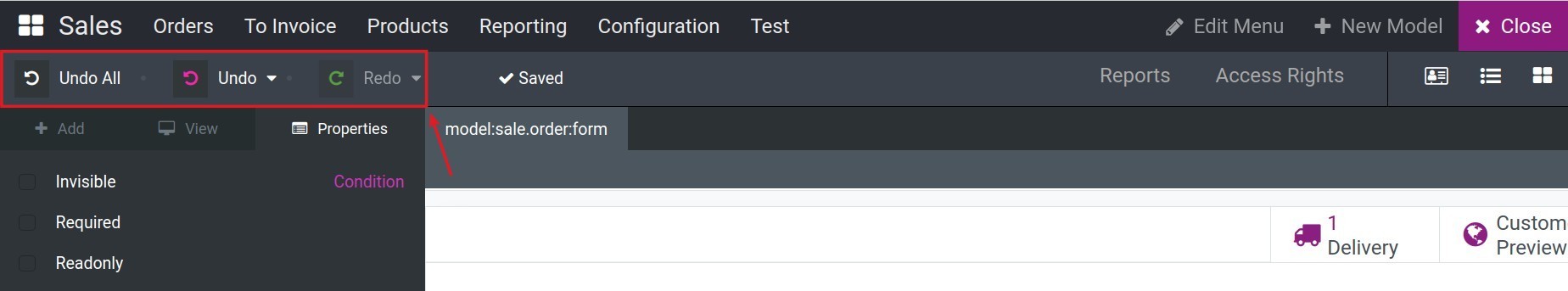
For changes made when editing a field, you can undo the changes by clicking on the undo buttons.
See also
Related article
Optional module