How to manage multi websites¶
Viindoo Website app allows users to create and manage the website independently on a single database. From there, it helps to diversify the way information is organized and clarify customer segments on the website.
In this article, we will guide you on how to set up and manage multi-websites on both the back-end and front-end.
Requirements
This tutorial requires the installation of the following applications/modules:
Settings¶
Create a new website¶
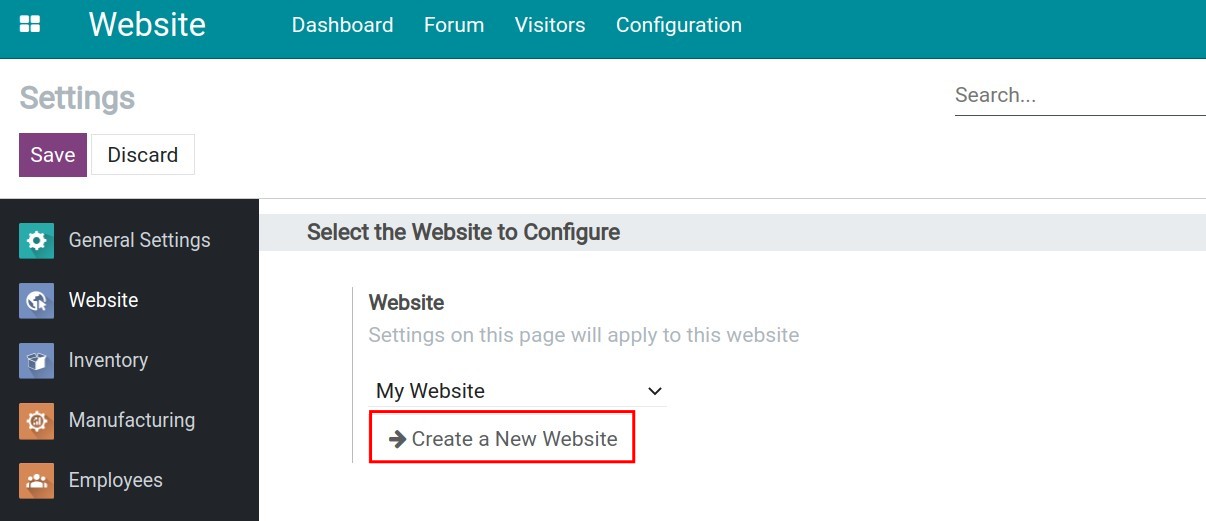
To create a new website, navigate to Website ‣ Configuration ‣ Settings. In the Select the Website to Configure section, press Create a New Website.

Note
This interface will show up when you have built a website before.
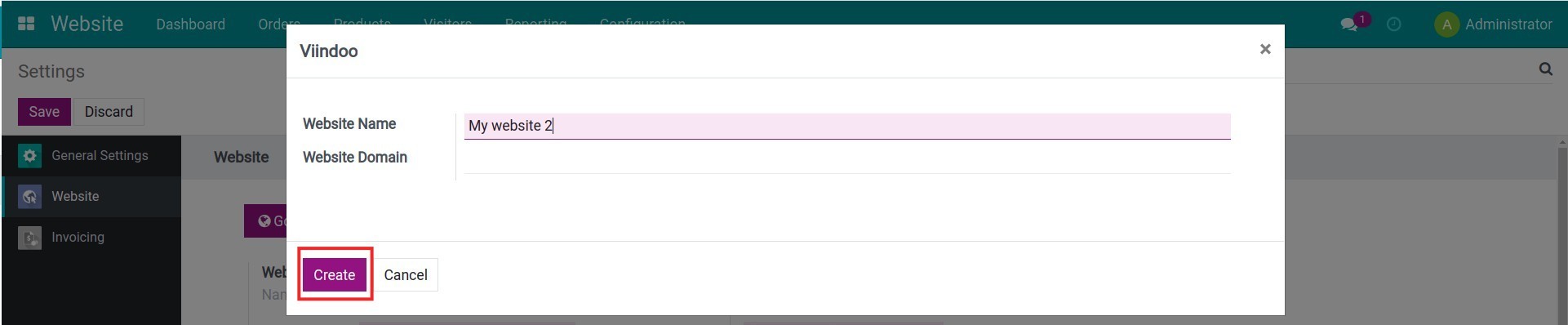
On the Viindoo pop-up, enter the following information then press Create to select a theme for your website:
Website Name: The name of the new website.
Website Domain: The domain of the website. If you haven’t had a domain, you can leave it blank and add the domain later.

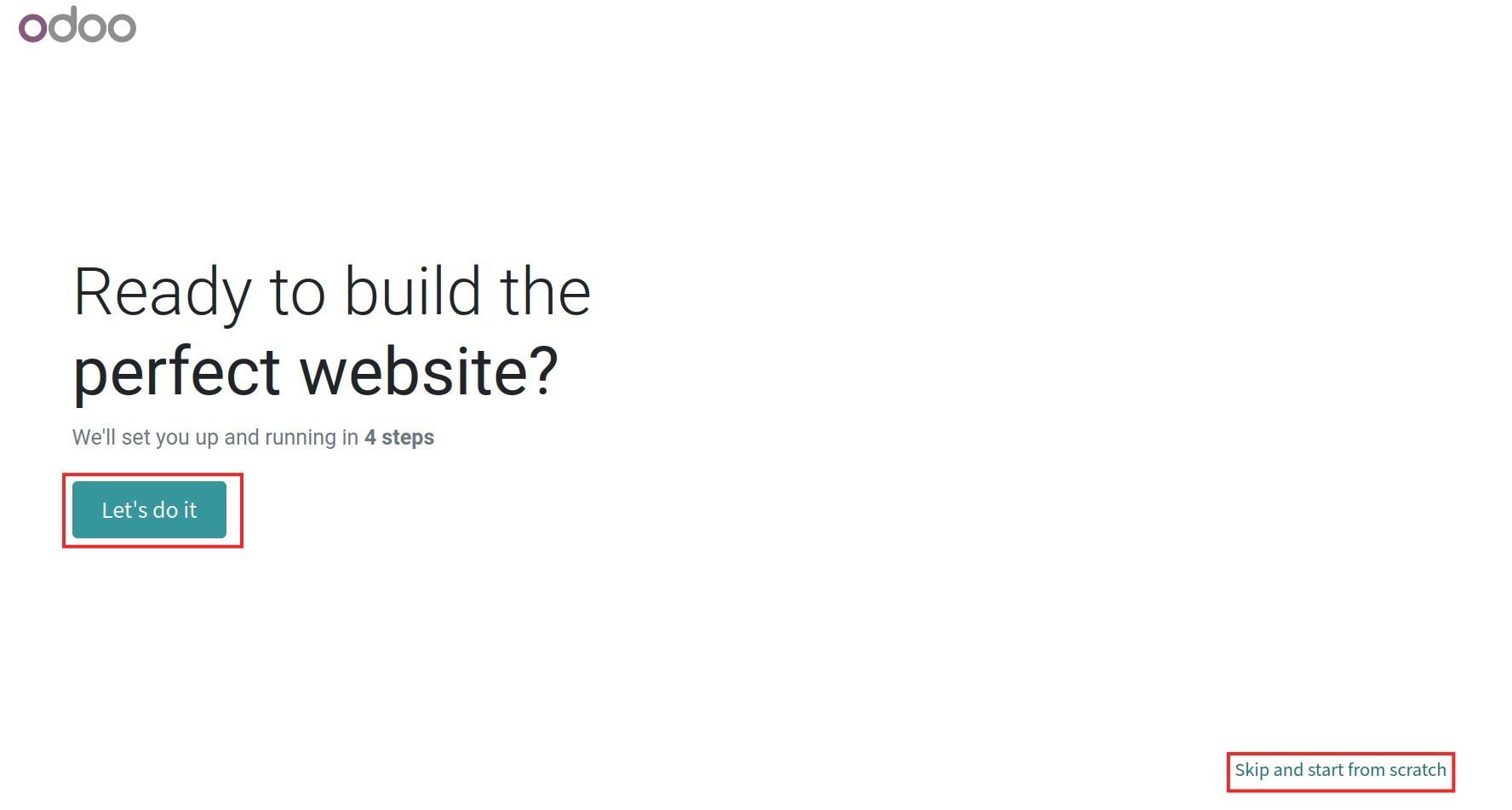
The system will navigate you to a website building view. You continue to build your website following this guide: Build a website from an existing theme with Viindoo.

Tip
If you want to learn how to set up your own domain, please refer to How to use your own domain name.
You can use free image sources from Unsplash library to design your webpage: How to integrate with free image library at Unsplash.
You can create and design the attractive webpages, see details at: How to create and design a new webpage on Website.
Manage multi-website¶
Manage multi-website from the back-end¶
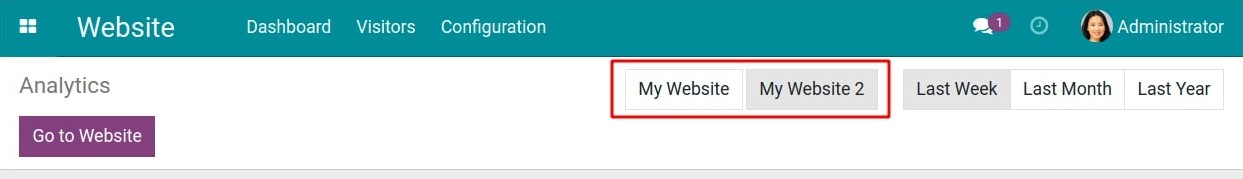
All of your websites will be displayed on the main view of the Website app. Select the website you want to view the website data. You can view the data from last week, last month, last year.

Manage multi-website on the front-end¶
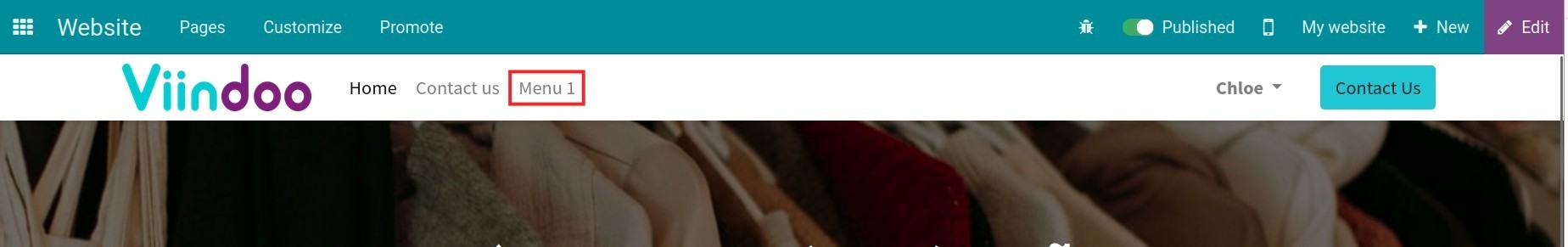
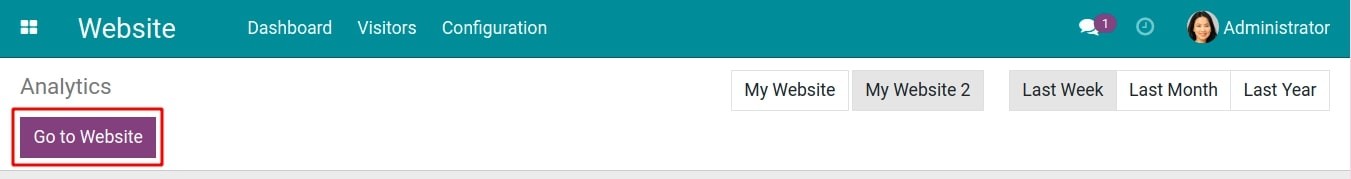
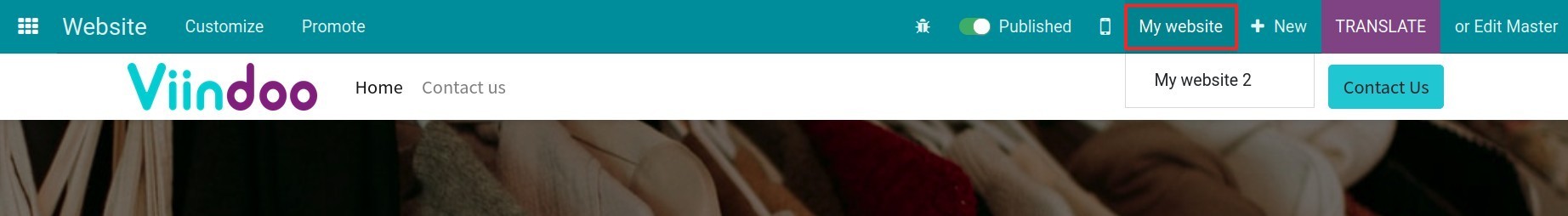
To view the website on the front-end interface, navigate to Website ‣ Go to Website.

On the top right corner, press the website name to change the website.

Manage pages from the back-end¶
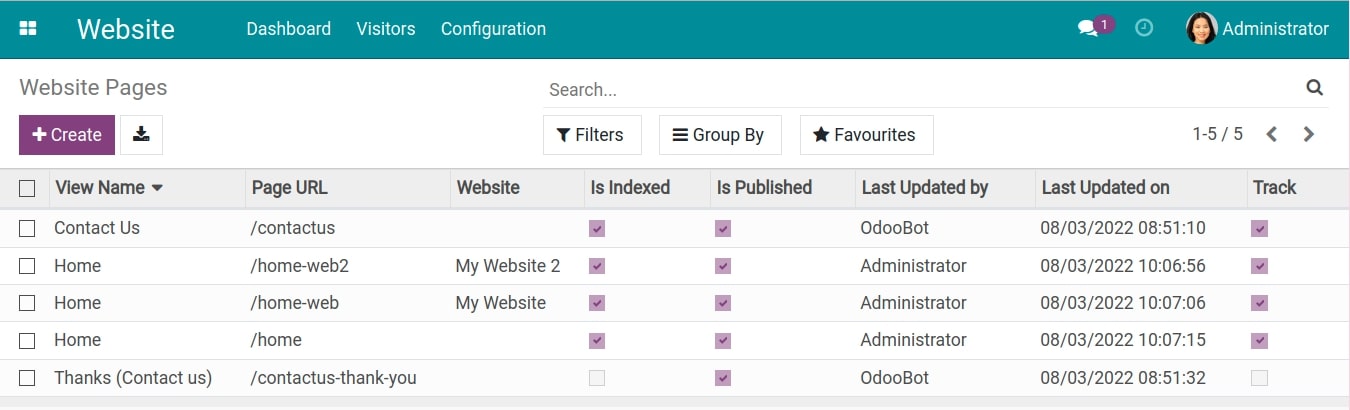
To manage your pages, navigate to Website ‣ Configuration ‣ Pages. All the pages of the website will be listed here.

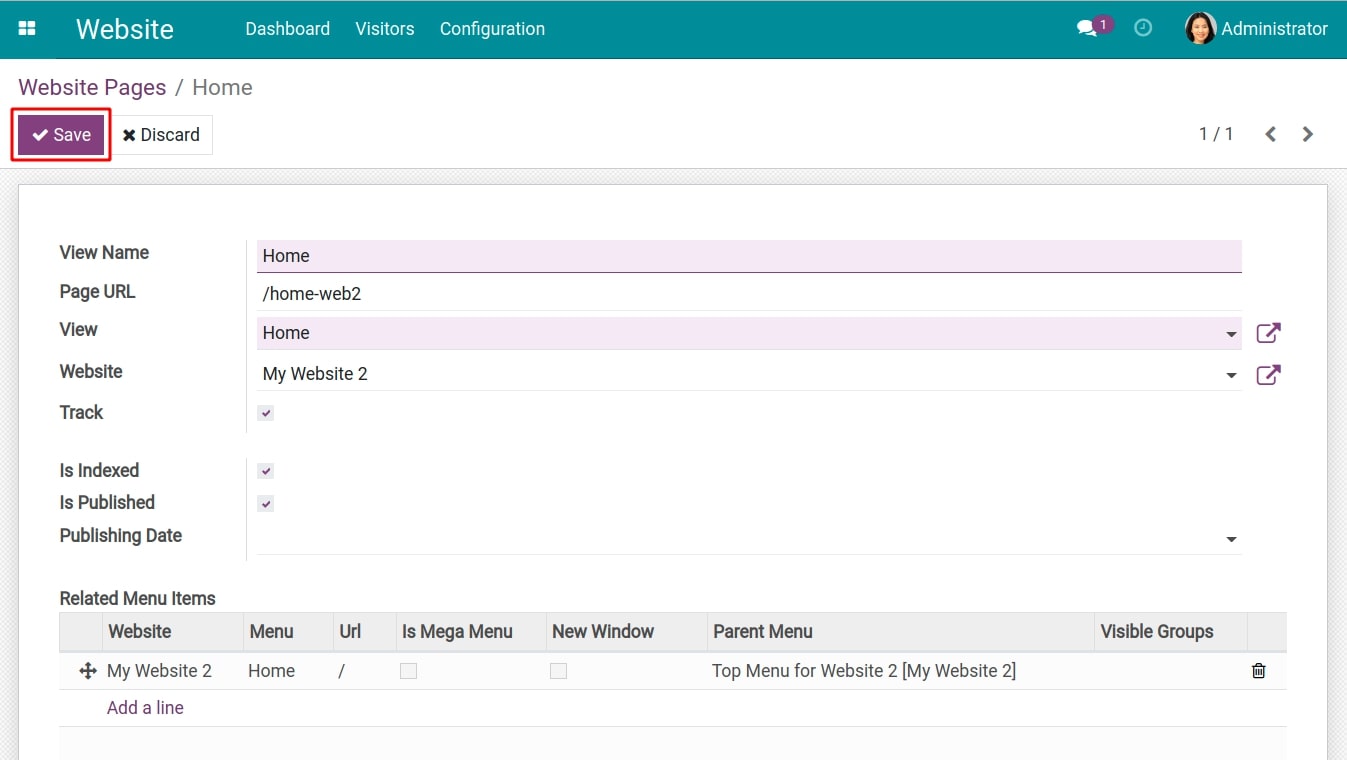
Select a page you want to set up, press Edit and edit the following information:
View Name: The page’s name. This content will be displayed on the browser tabs.
Page URL: Link to the page.
View: This is a technical field to configure the display of View name on this website.
Website: The website that displays this page. Leave it blank if you want this page to appear on all of your websites.
Track: Select to activate the visitors tracking mode. You can track your clicks and visitors with link trackers, track your website traffic in Viindoo dashborad and connect your website with Google Analytics to track the website traffic.
Is Indexed: Select if you want searching tools like Google to categorize, collect, organize website data, evaluate website rankings and return search results of users.
Is Published: Select to publish the website.
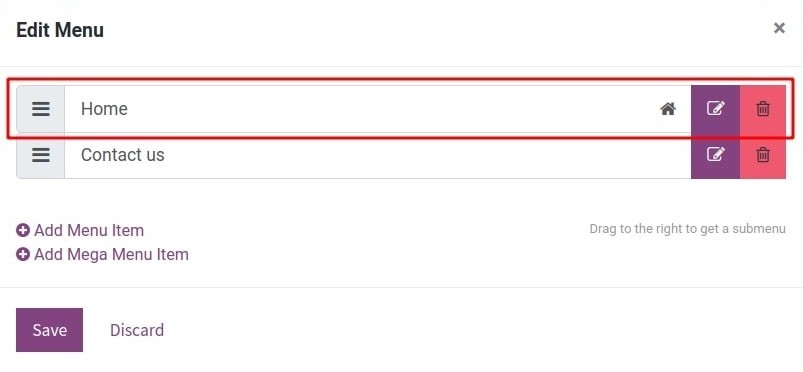
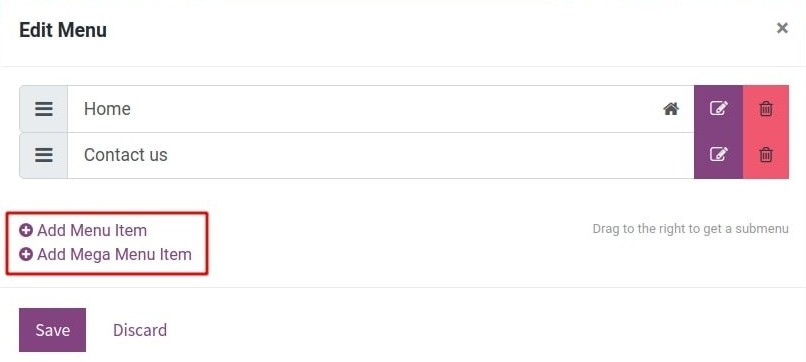
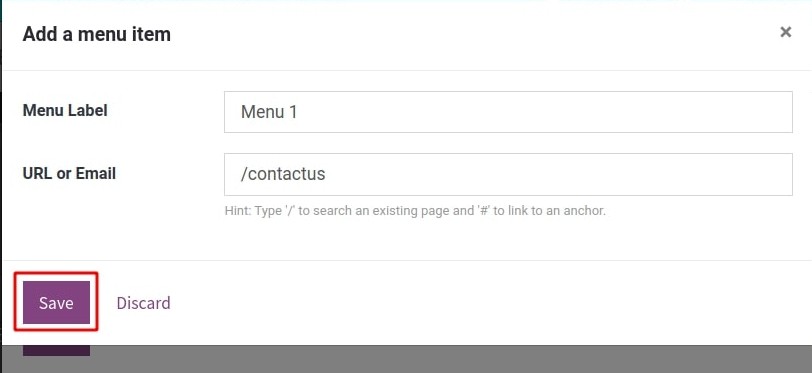
Related Menu Items: Menu items related to the website will be displayed here.
Website: The name of the website that the website wants to display.
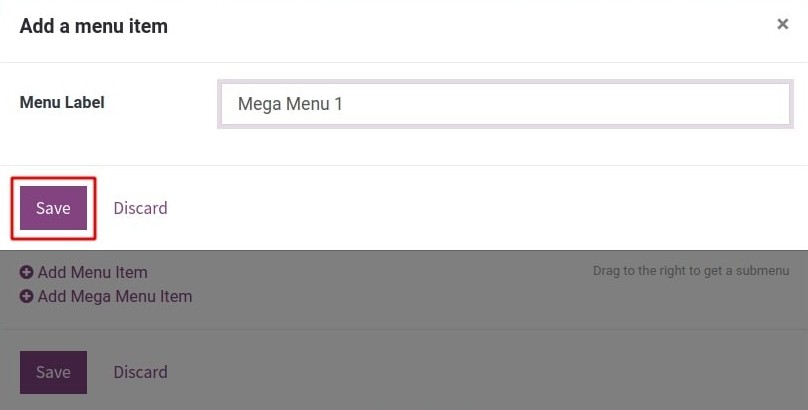
Menu: Set a new name instead of the interface name.
URL: Link to the page.
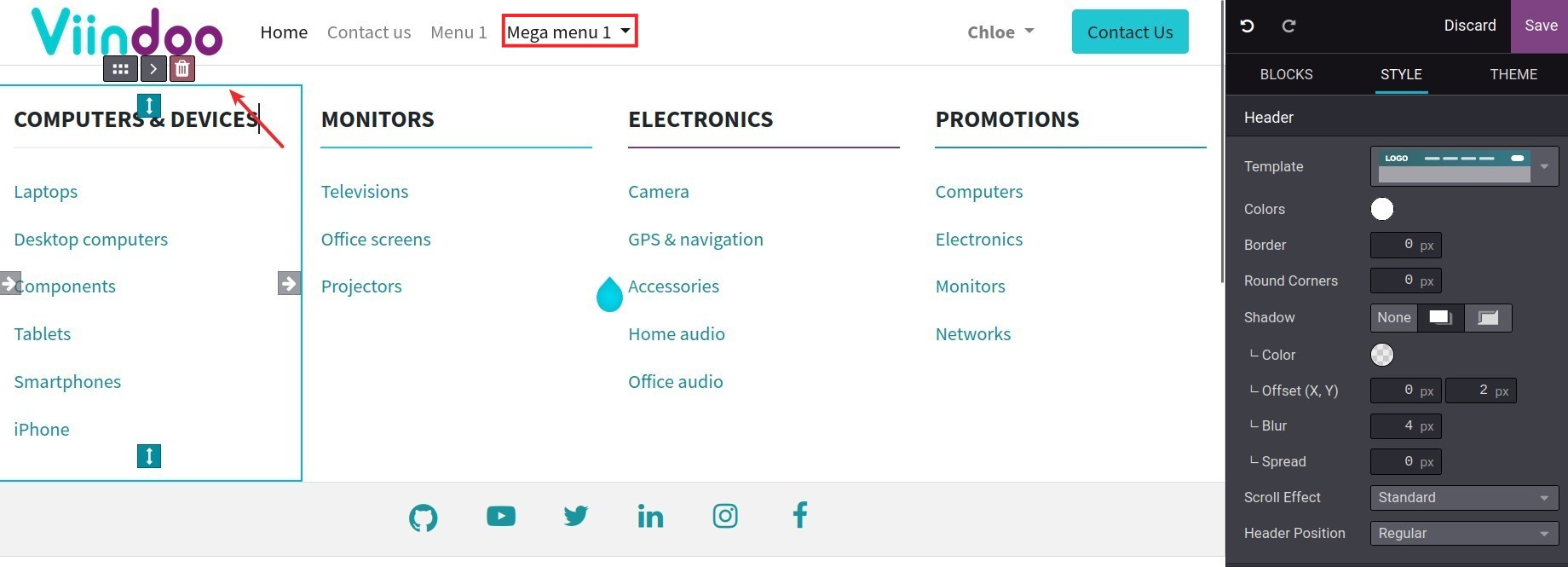
Is Mega menu: If checked, the site will be displayed as a list. Below the main menus there will be sub-menus.
New windows: If checked, when viewing the website, you will be redirected to a new page.
Parent menus: Is a parent level menu.
Display groups: Users of this group will be able to view the web pages. Leave it blank if you allow everyone to see the page.

And then press Save to confirm the changes.
Manage pages on the front-end¶
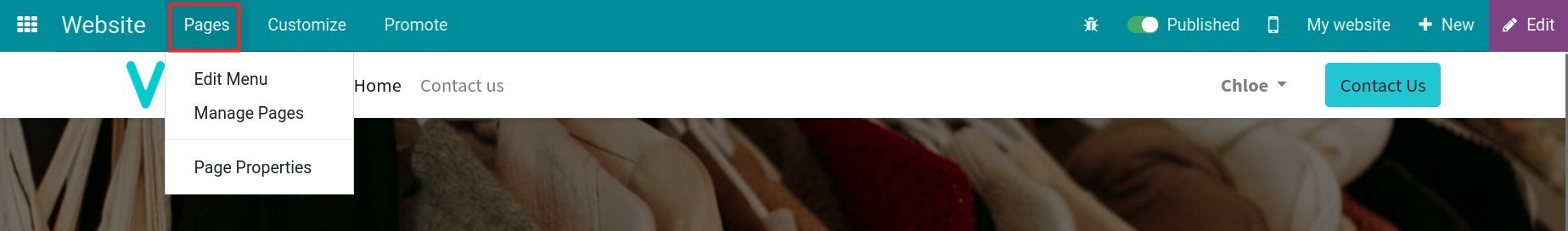
At the pages menu, you can set up the following information:

Manage pages¶
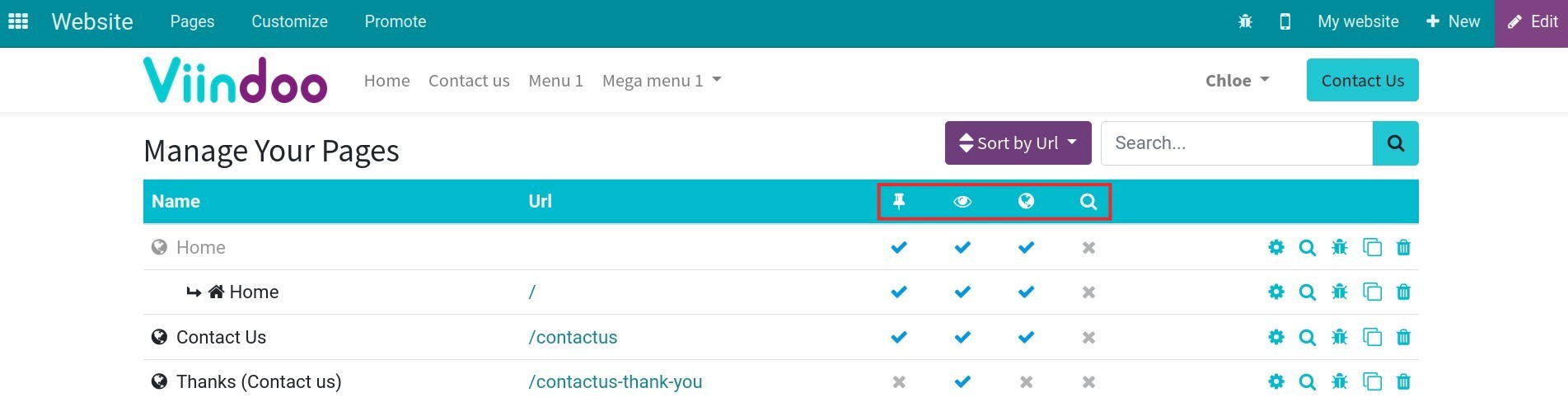
To manage pages, navigate to Website > Pages > Manage Pages. Here you will see the website pages, URLs, and the corresponding display rules:
Does it pine on the main menu?
Has it been published?
Is Indexed?
Has it been SEO optimized yet?
![Check the page’s properties]()
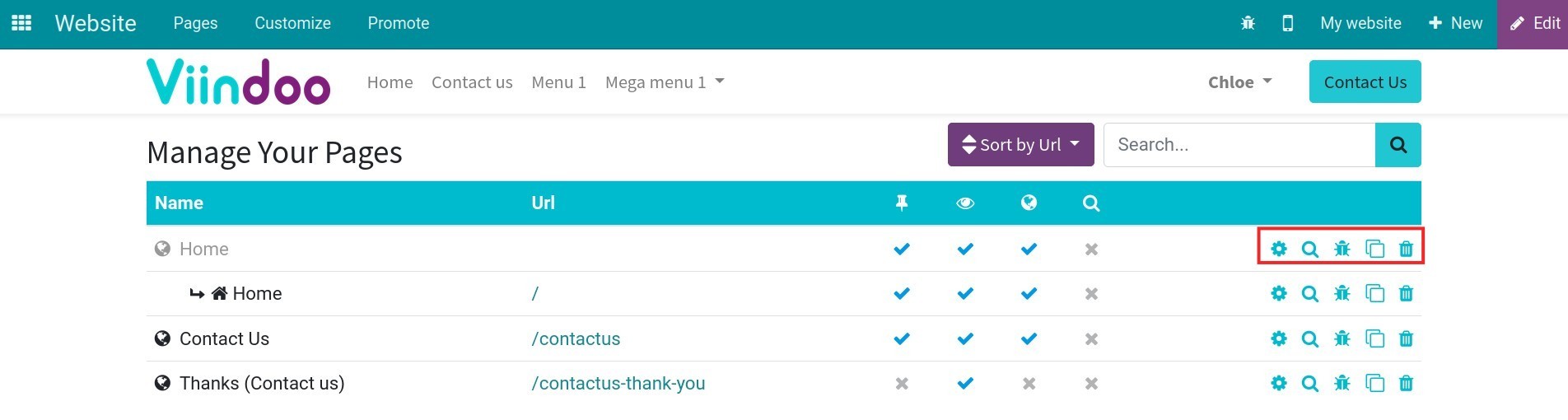
You can also set up:
SEO.
Copy the page.
Delete the page.
![Set up page properties]()
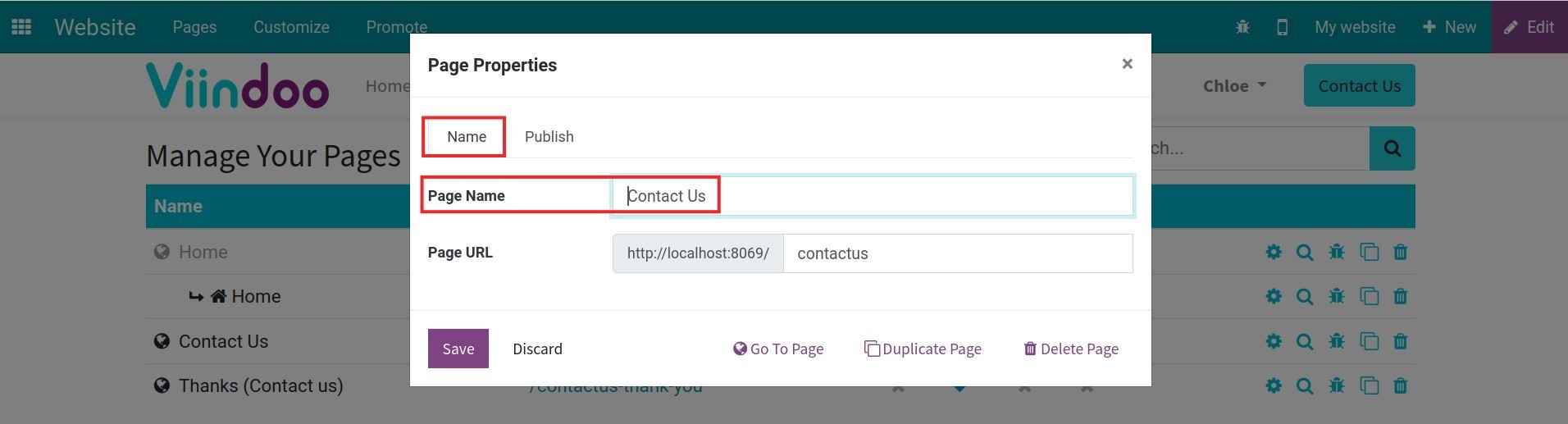
Page Properties
Name tab:
Page Name: Edit to change the page name.
![Set up the page name in page properties]()
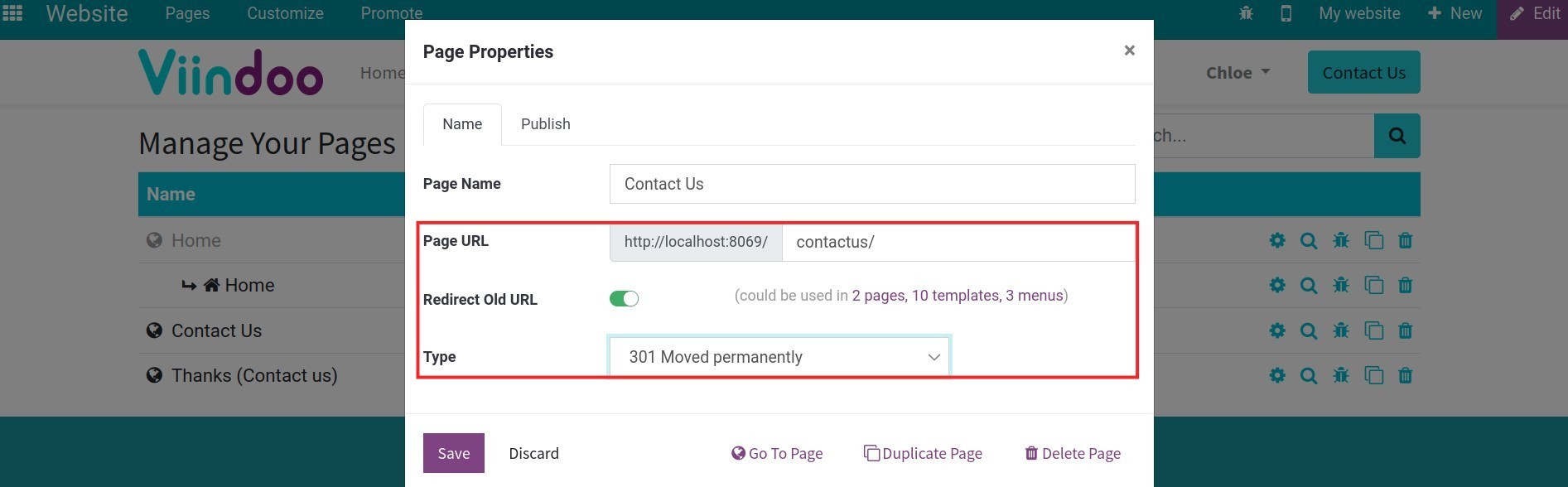
Page URL: When you edit the page URL, the Redirect Old URL option will appear. There are two options for this:
301 Moved permanently - Permanently redirect the old URL to the new URL.
302 Moved temporarily - Temporarily redirect the old URL to the new URL.
![Page URL in page properties]()
This redirection will help keep the traffic, rank from the old URL to the new URL and keep your website from losing its rank.
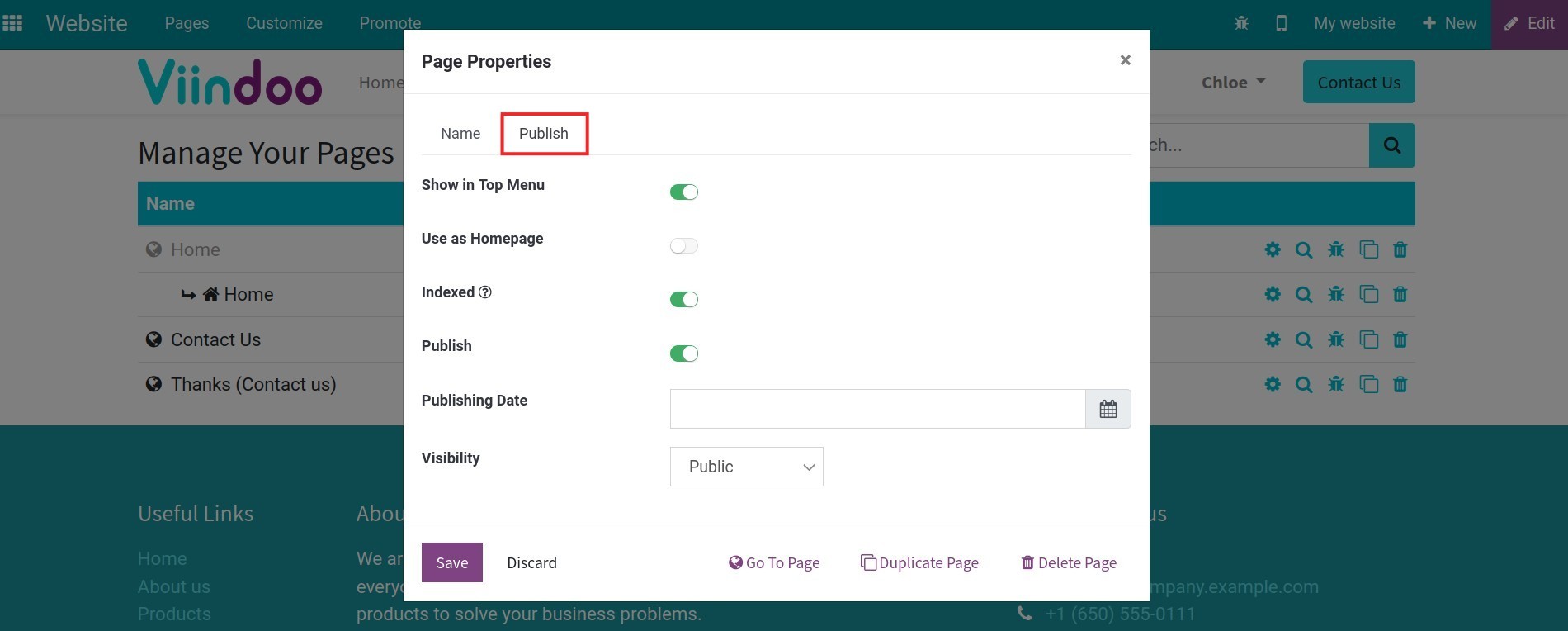
Publish tab:
![Publish set up in page properties]()
See the detailed guide for the Publish tab of the Page Properties Manage multi-website from the back-end.