Cách quản lý đa website¶
Ứng dụng Viindoo Website cho phép người dùng tạo và quản lý các website một cách độc lập trên cùng một cơ sở dữ liệu. Từ đó, giúp đa dạng hóa cách tổ chức thông tin và phân khúc tập khách hàng để có chiến dịch, kế hoạch cụ thể chăm sóc đến từng tập khách hàng.
Bài viết dưới đây sẽ hướng dẫn bạn cách thiết lập và quản lý đa website trên giao diện back-end & front-end.
Module cần cài đặt
Để thao tác theo hướng dẫn trong bài viết, bạn cần cài đặt ứng dụng sau:
Thiết lập¶
Tạo website mới¶
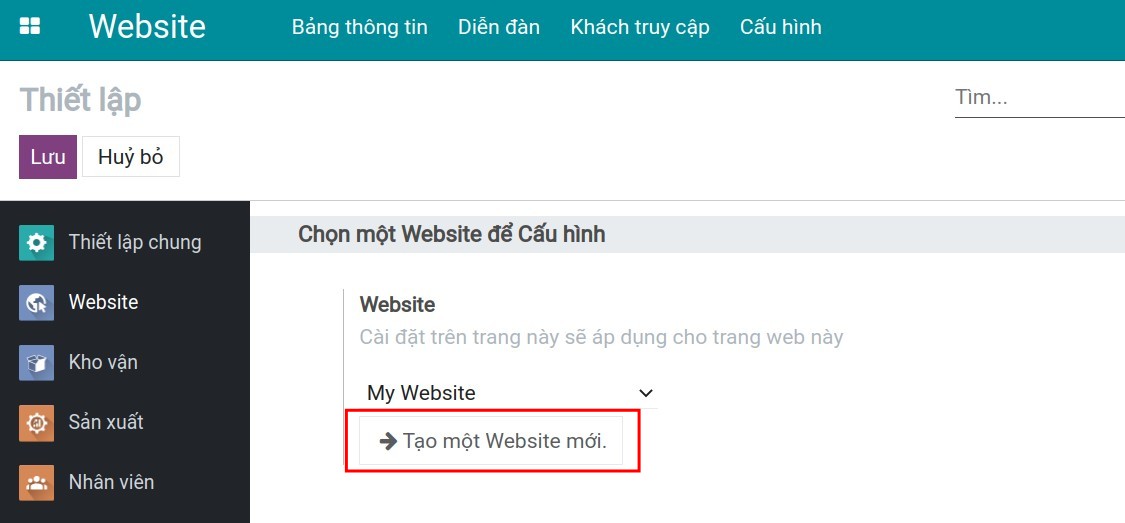
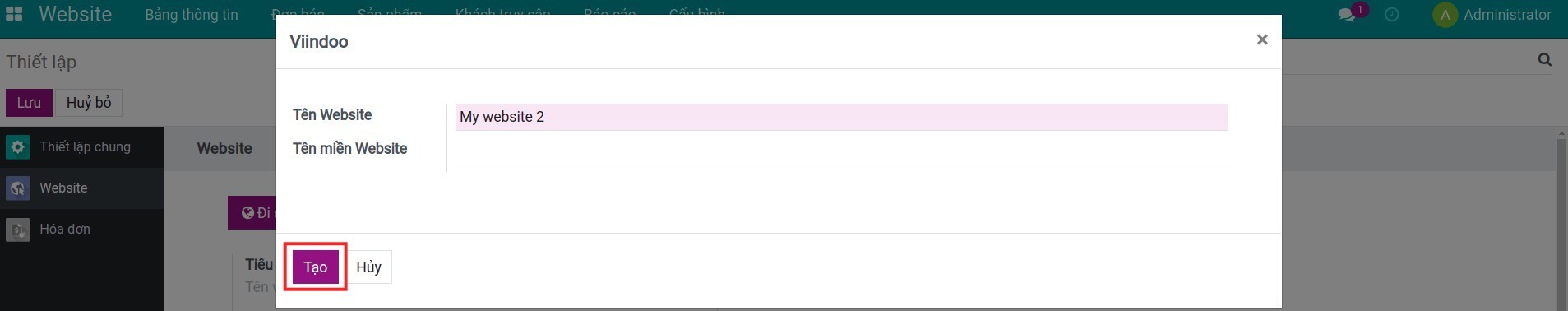
Để tạo một website mới, bạn truy cập ứng dụng Website ‣ Cấu hình ‣ Thiết lập. Tại mục Chọn một website để cấu hình, bấm Tạo một Website mới.

Ghi chú
Giao diện này sẽ hiển thị khi bạn đã xây dựng một webiste trước đó.
Sau khi điền đầy đủ các trường thông tin, bạn nhấn Chọn một chủ đề để chọn chủ đề cho website của mình.
Tên Website: Tên của website mới.
Tên miền Website: Tên miền của website. Nếu chưa có tên miền riêng, bạn có thể để trống phần Tên miền Website và điền vào sau.

Hệ thống sẽ điều hướng bạn đến giao diện xây dựng website. Bạn tiếp tục xây dựng website theo hướng dẫn tại đây: Xây dựng website từ một chủ đề có sẵn với Viindoo.

Mẹo
Nếu bạn muốn thiết lập tên miền riêng cho website. Tham khảo bài Hướng dẫn sử dụng tên miền riêng cho website.
Bạn có thể sử dụng nguồn ảnh miễn phí từ thư viện Unsplash để thiết kế trang web: Cách tích hợp với thư viện hình ảnh Unsplash.
Bạn có thể tạo và thiết kế trang web hấp dẫn, tham khảo tại: Tạo và thiết kế trang web trên Website.
Quản lý đa website¶
Quản lý đa website trên giao diện back-end¶
Trên giao diện tổng quan của ứng dụng Website sẽ hiển thị đầy đủ các website của bạn. Bạn nhấn vào tên của website bạn muốn để xem các dữ liệu về website theo thời gian: tuần trước, tháng trước, năm trước.

Quản lý đa website trên giao diện front-end¶
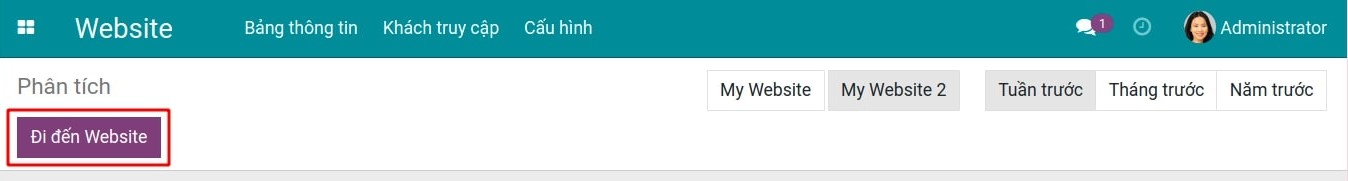
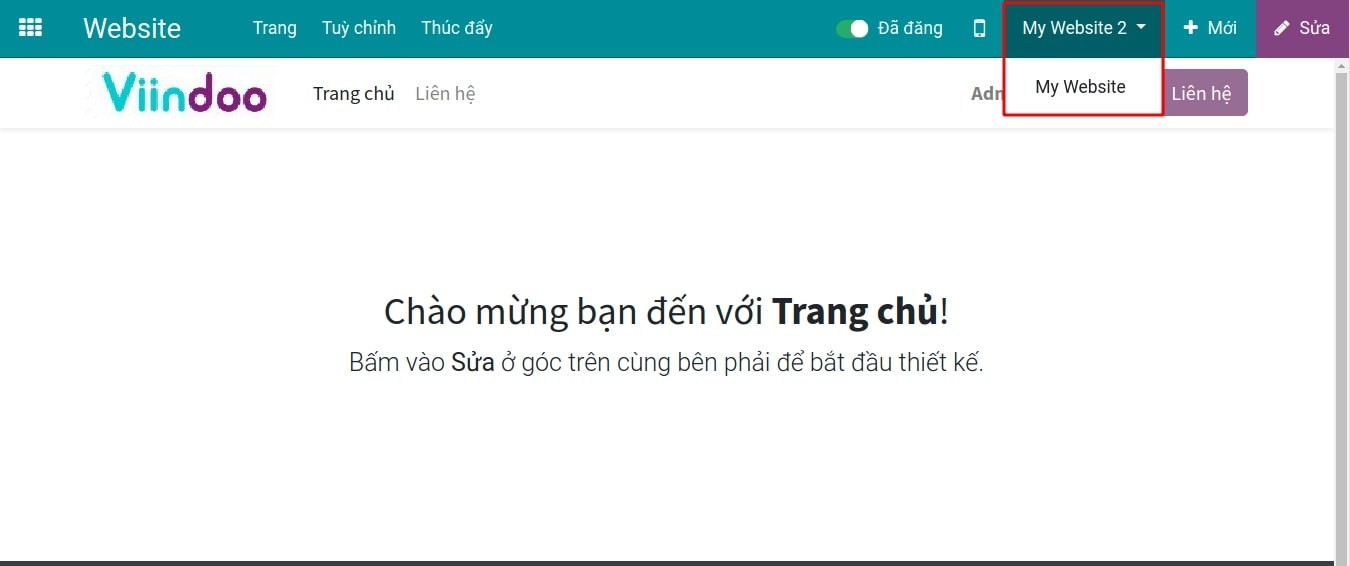
Để xem website với giao diện front-end, bạn truy cập Website > Đi đến Website.

Tại góc trên bên phải màn hình, chọn vào tên website để chuyển đổi sang website khác.

Quản lý các trang web trên giao diện back-end¶
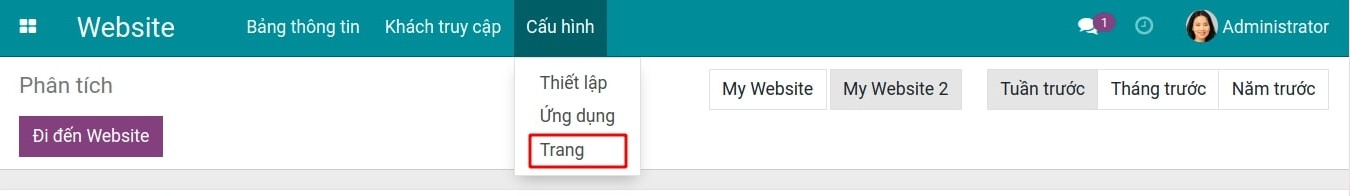
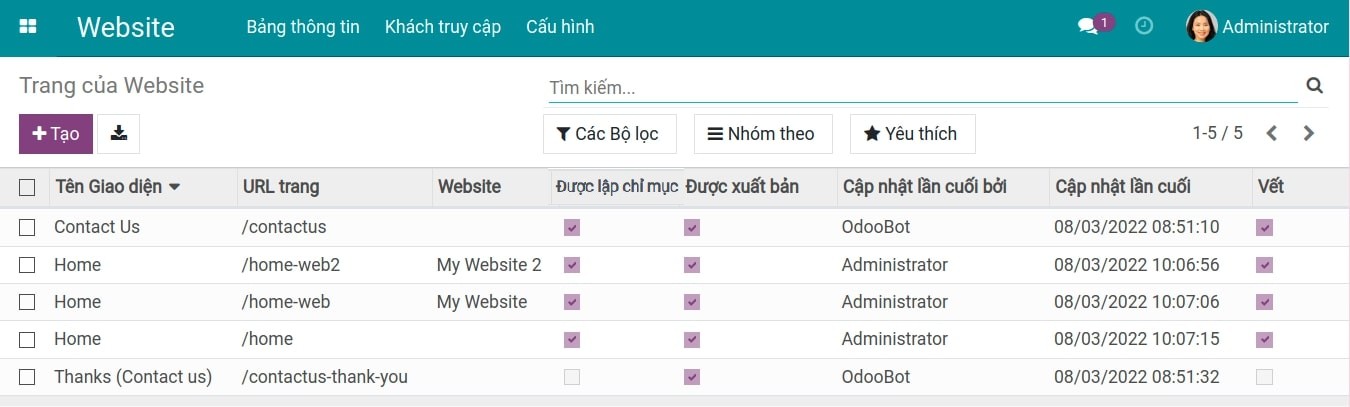
Để quản lý các trang web của bạn, truy cập vào ứng dụng Website ‣ Cấu hình ‣ Trang.

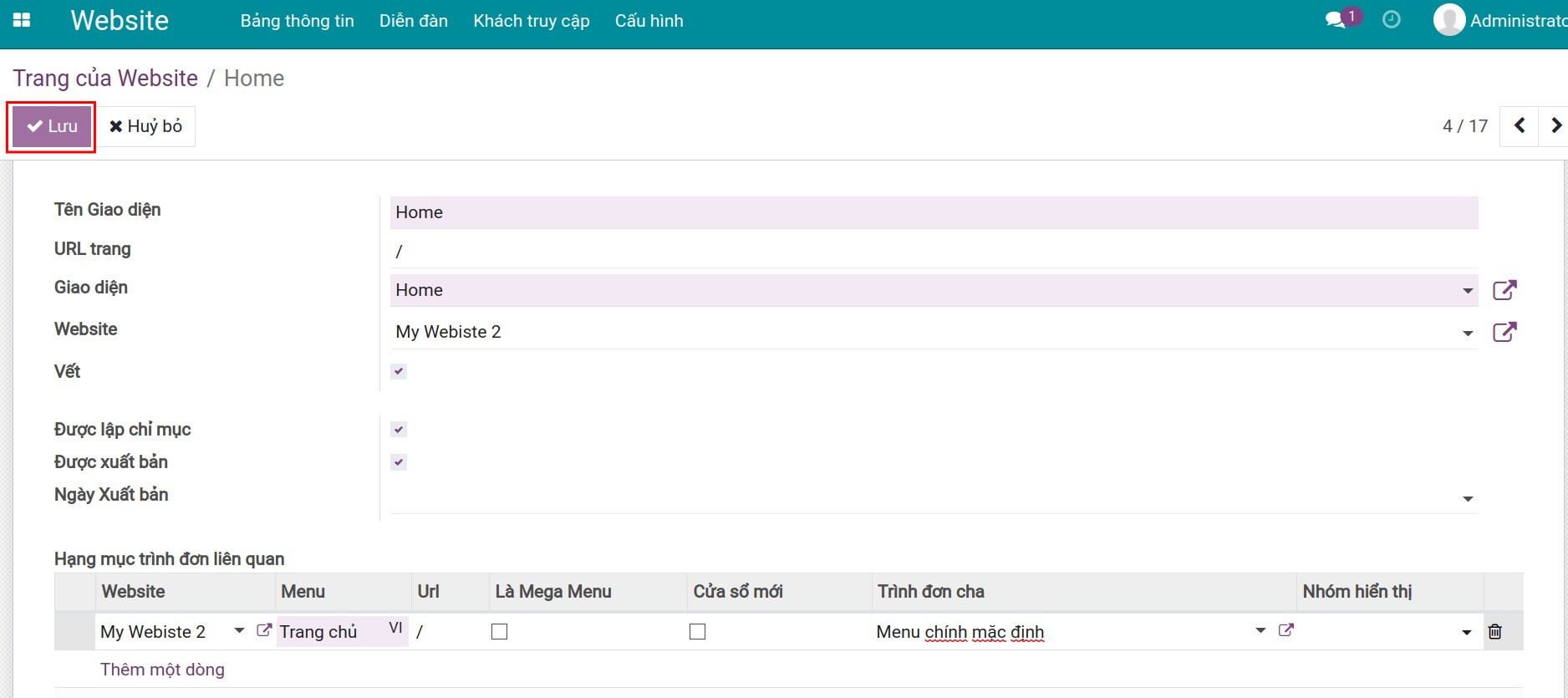
Chọn một trang web mà bạn muốn thiết lập, bấm vào Sửa và chỉnh sửa các tùy chọn sau:
Tên Giao diện: Tên của trang web. Nội dung này sẽ hiển thị trên cửa sổ tab trình duyệt.
URL trang: Địa chỉ đường dẫn đến trang web.
Giao diện: Đây là một trường kỹ thuật để cấu hình hiển thị tên giao diện trên webisite này.
Website: Website mà trang web này hiển thị. Để trống nếu bạn muốn trang web xuất hiện trên tất cả các website.
Tích chọn để kích hoạt chế độ theo vết khách truy cập vào trang web. Bạn có thể theo dõi lượt click và truy cập website với ứng dụng Theo vết Link, theo dõi lưu lượng truy cập website trên Bảng phân tích của Viindoo và liên kết website với Google Analytics để theo dõi lưu lượng truy cập.
Được lập chỉ mục: Tích chọn để trang web được các công cụ tìm kiếm như Google phân loại, thu thập, sắp xếp dữ liệu website, đánh giá thứ hạng website và trả về kết quả tìm kiếm của người dùng.
Được xuất bản: Tích chọn để cho phép công khai trang web.
Hạng mục trình đơn liên quan: Những hạng mục trình đơn liên quan đến website sẽ được hiển thị tại đây.
Website: Tên của website mà trang web muốn hiển thị.
Menu: Đặt tên mới thay cho tên giao diện.
URL: Địa chỉ đường dẫn đến trang web.
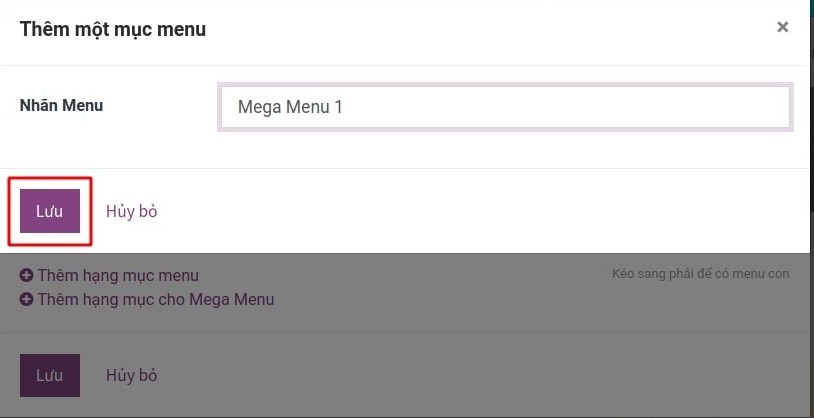
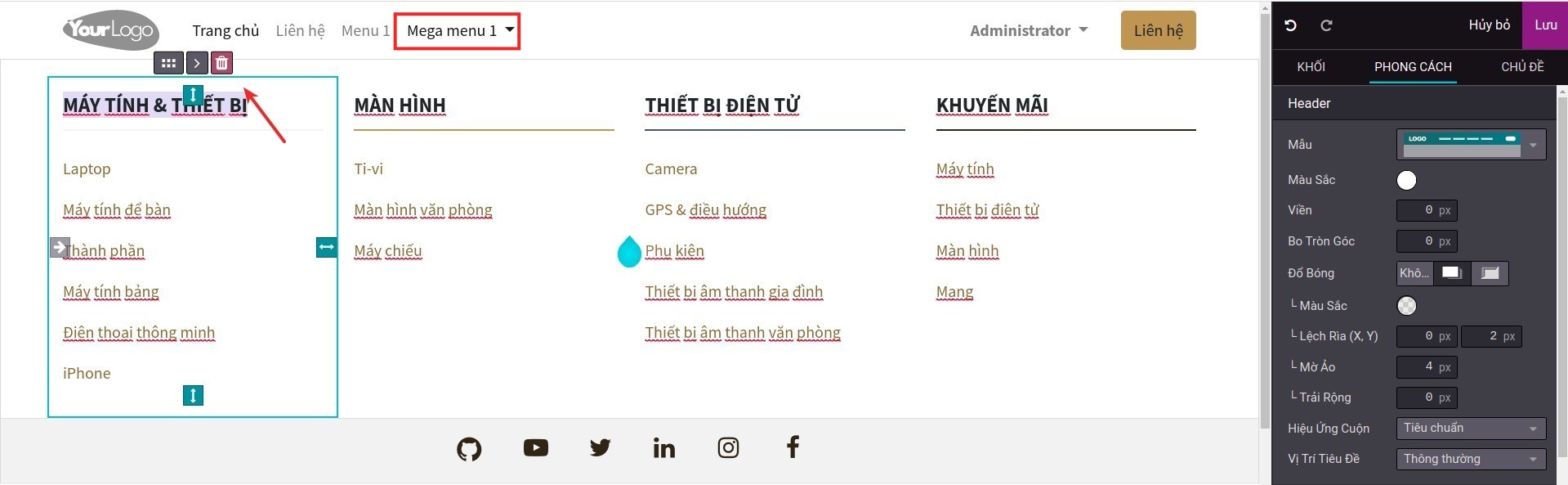
Là Mega menu: Nếu tích chọn, trang web sẽ được hiển thị dưới dạng danh sách. Bên dưới các menu lớn sẽ có các menu con.
Cửa sổ mới: Nếu tích chọn, khi xem trang web sẽ được điều hướng trang trang mới.
Trình đơn cha: Là menu cấp cha.
Nhóm hiển thị: Người dùng thuộc nhóm này sẽ xem được các trang web. Để trống nếu bạn cho phép tất cả mọi người được xem trang.

Sau đó, bấm Lưu để xác nhận những thay đổi.
Quản lý các trang web trên giao diện front-end¶
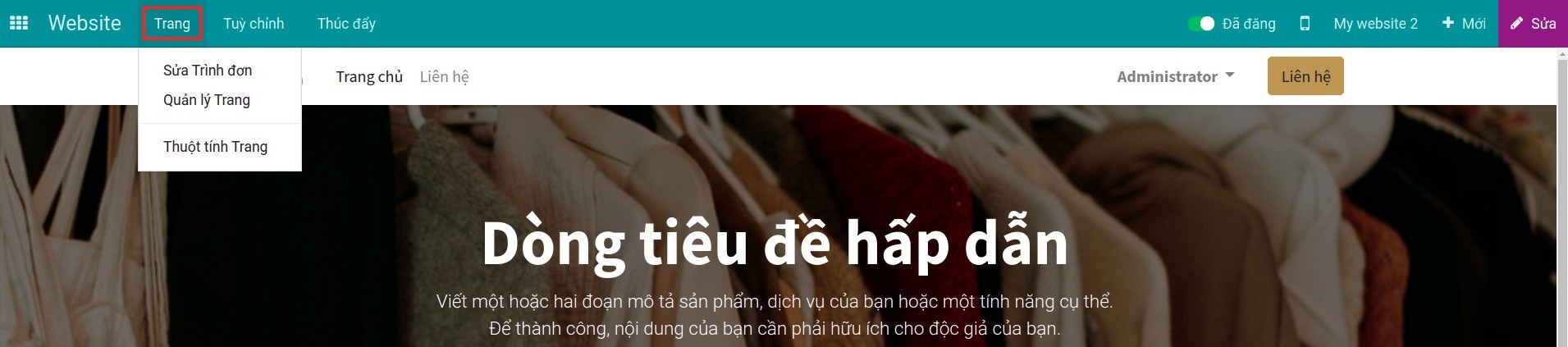
Truy cập Website > Trang, bạn có thể thiết lập cho các tùy chọn:

Quản lý trang¶
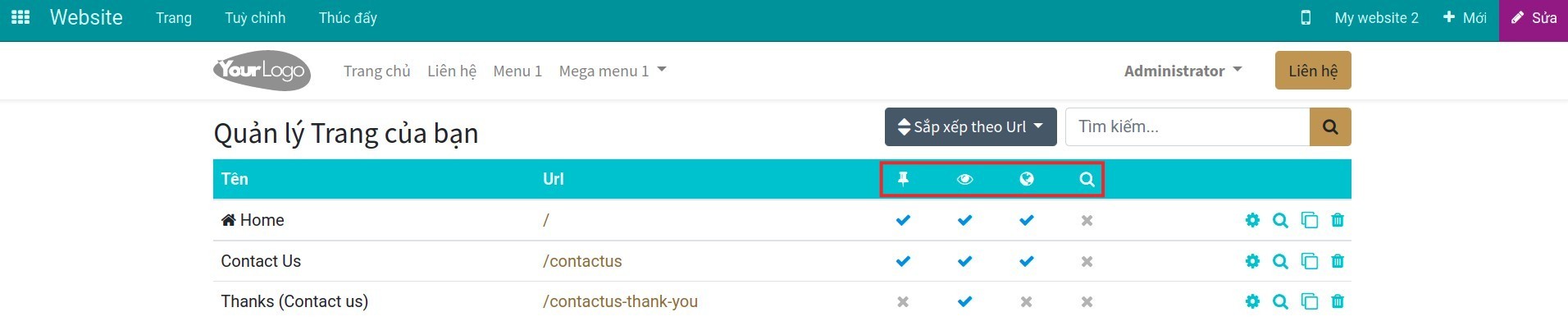
Để quản lý trang, bạn truy cập Website > Trang > Quản lý Trang. Tại đây, bạn sẽ thấy các trang web của website, đường dẫn URL, và các quy tắc hiển thị tương ứng:
Có được ghim trong menu chính không?
Đã xuất bản chưa?
Có được lập chỉ mục (Index) hay không?
Đã được tối ưu hóa SEO chưa?
![Kiểm trang thuộc tính trang]()
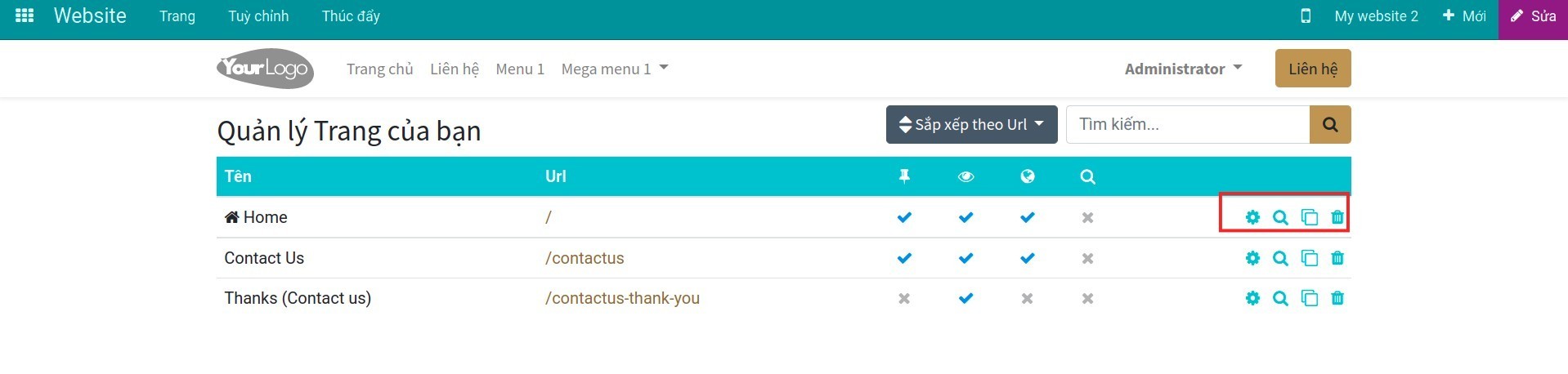
Ngoài ra bạn có thể thiết lập:
Sao chép trang.
Xóa trang.
![Thuộc tính trang]()
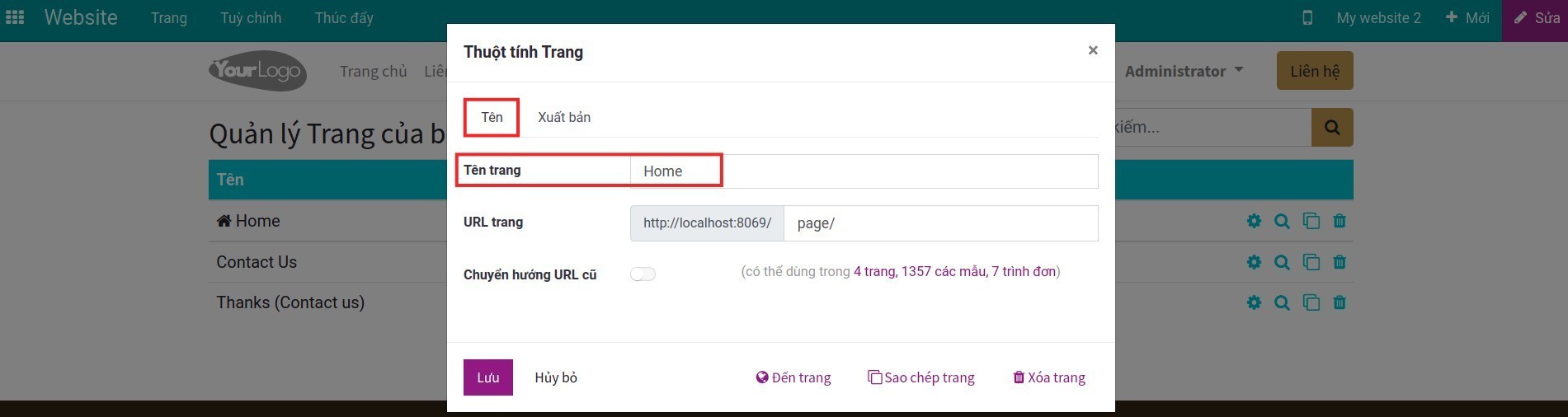
Thuộc tính trang
Tab Tên:
Tên trang: Chỉnh sửa để thay đổi tên hiển thị của trang.
![Thiết lập xuất bản trong thuộc tính trang]()
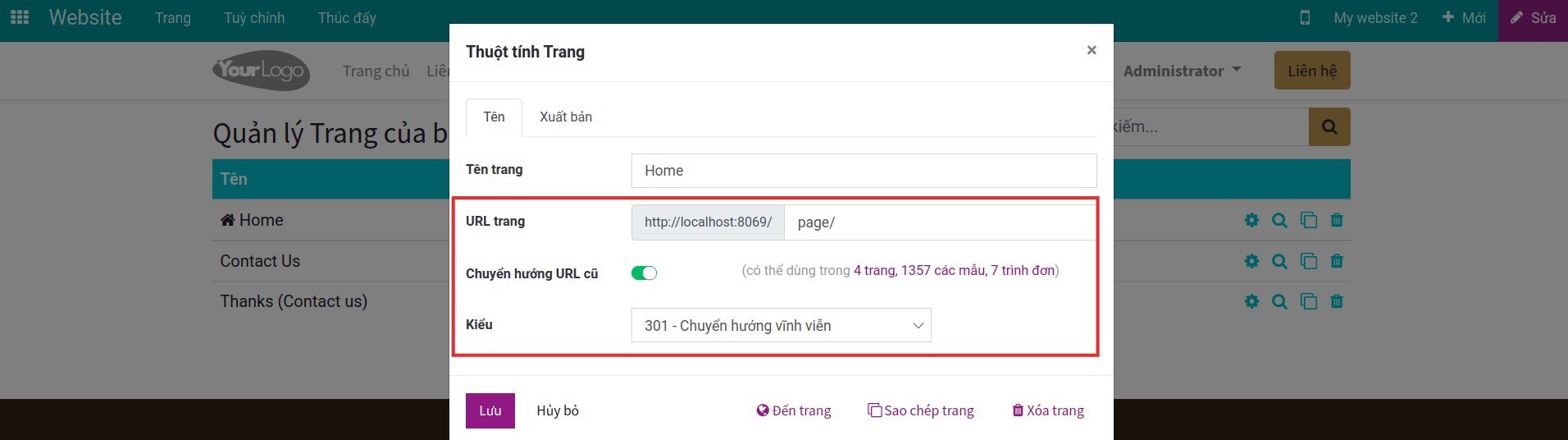
URL trang: Khi chỉnh sửa URL của trang sẽ xuất hiện thêm 1 lựa chọn Chuyển hướng URL cũ. Nếu chọn chuyển hướng URL sẽ xuất hiện 2 kiểu để lựa chọn:
Chuyển hướng 301 - Điều hướng vĩnh viễn URL cũ sang URL mới.
Chuyển hướng 302 - Điều hướng tạm thời URL cũ sang URL mới.
![Điền URL trang trên thuộc tính trang]()
Việc điều hướng này giúp giữ lại lưu lượng, thứ hạng từ URL cũ sang URL mới và không làm mất thứ hạng website của bạn.
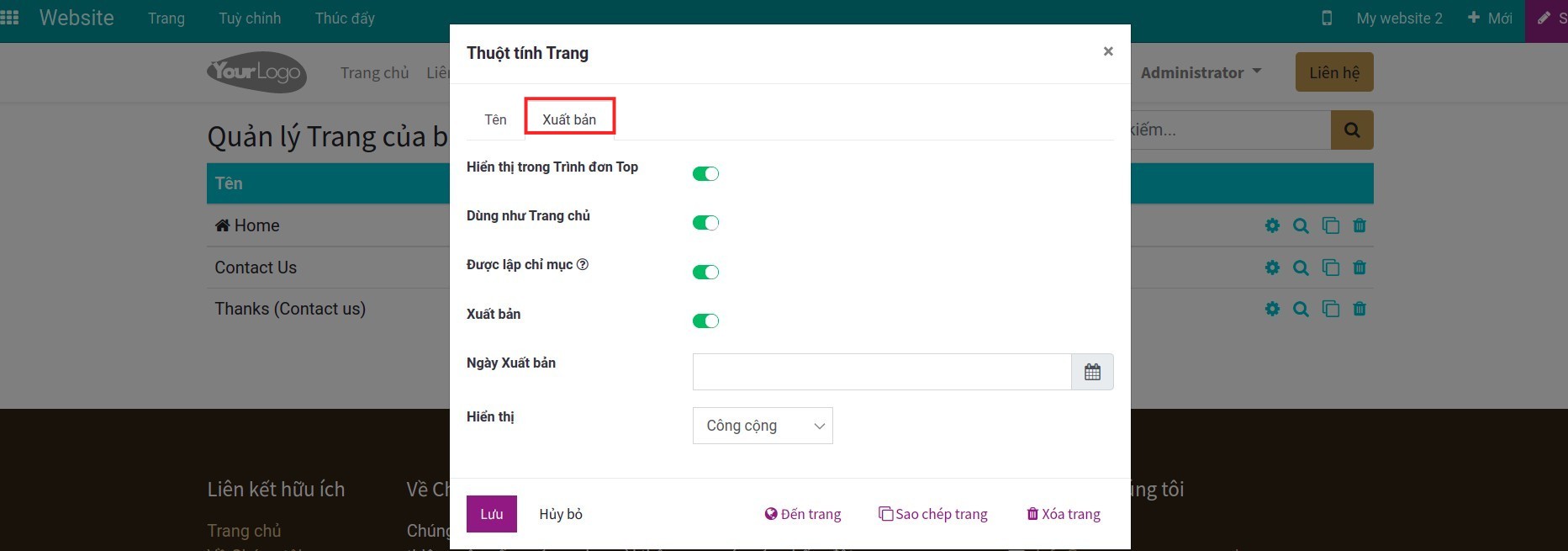
Tab Xuất bản:
![Thiết lập xuất bản trong thuộc tính trang]()
Xem hướng dẫn chi tiết cho tab Xuất bản của Thuộc tính trang tại Quản lý đa website và trang web trên giao diện back-end.