Tạo và xuất bản blog¶
Module cần cài đặt
Để thao tác theo hướng dẫn trong bài viết, bạn cần cài đặt ứng dụng sau:
Tạo Blog¶
Để tạo một bài blog bạn truy cập ứng dụng Website, chọn Đi đến Website.

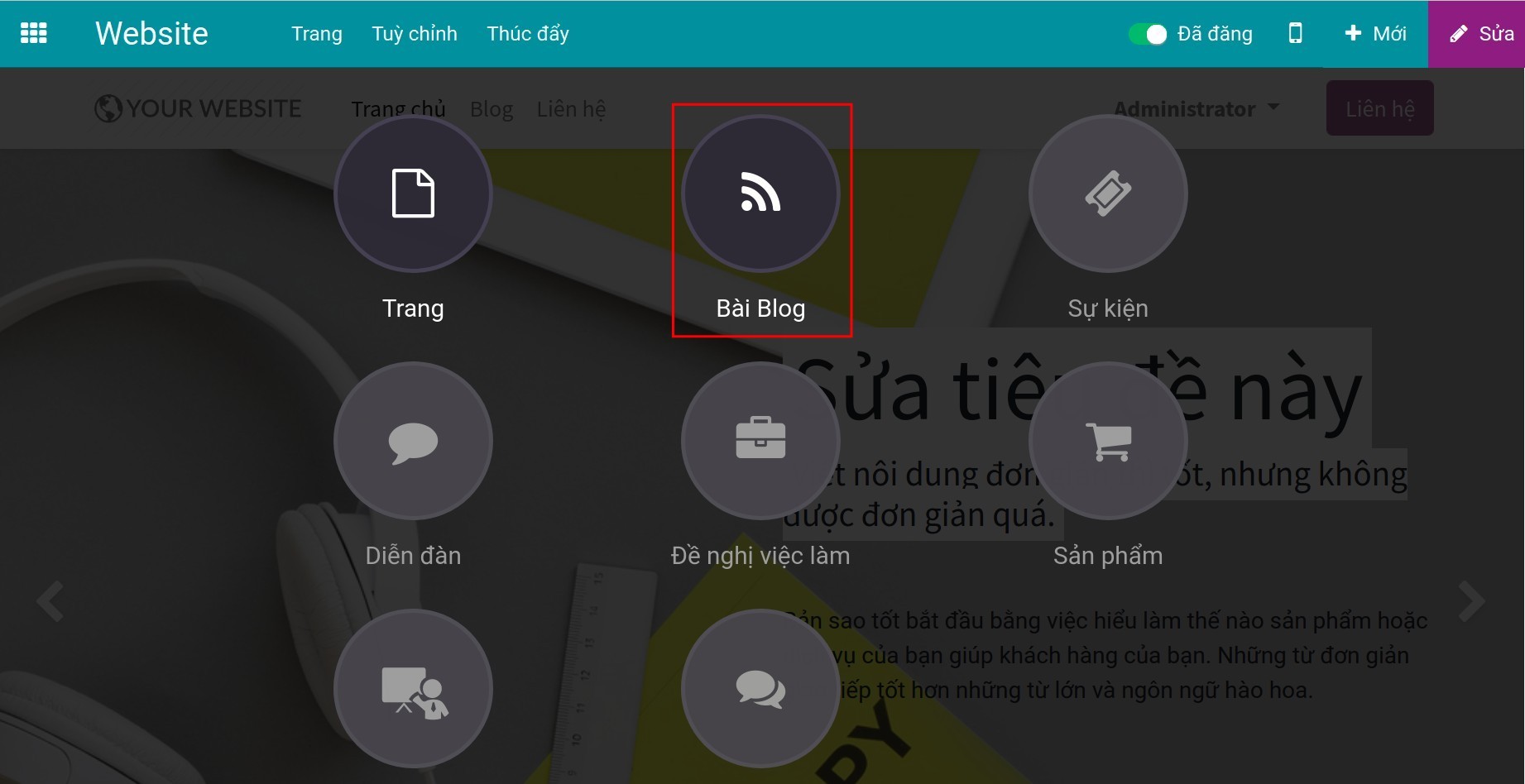
Tại đây ấn Mới và chọn trang Blog để tạo một bài Blog mới.


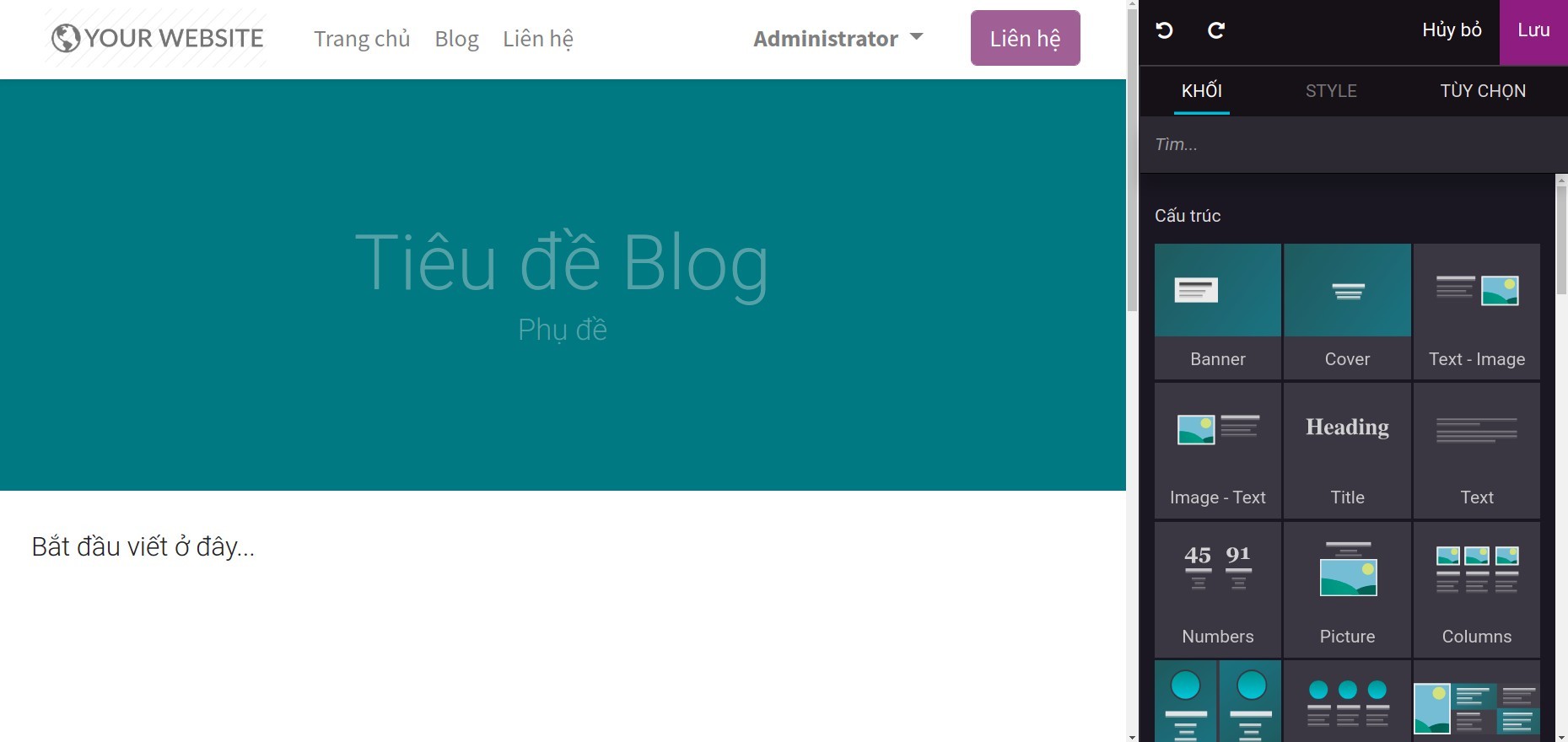
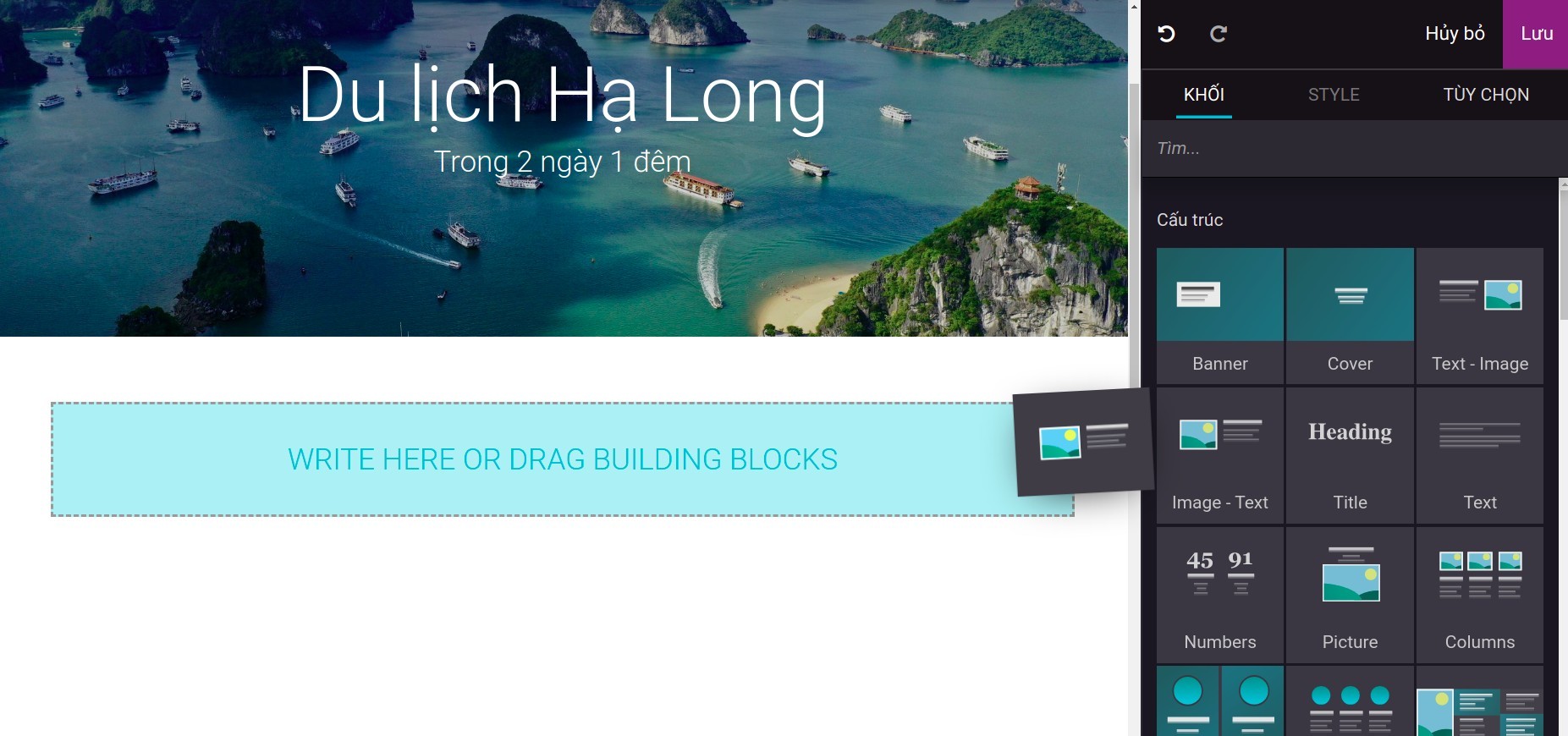
Bên trái màn hình là nội dung blog bạn cần thiết kế. Ô bên phải màn hình bao gồm các thông tin sau:

Khối: Các mẫu cấu trúc (Block) có sẵn dùng để thiết kế nội dung trang;
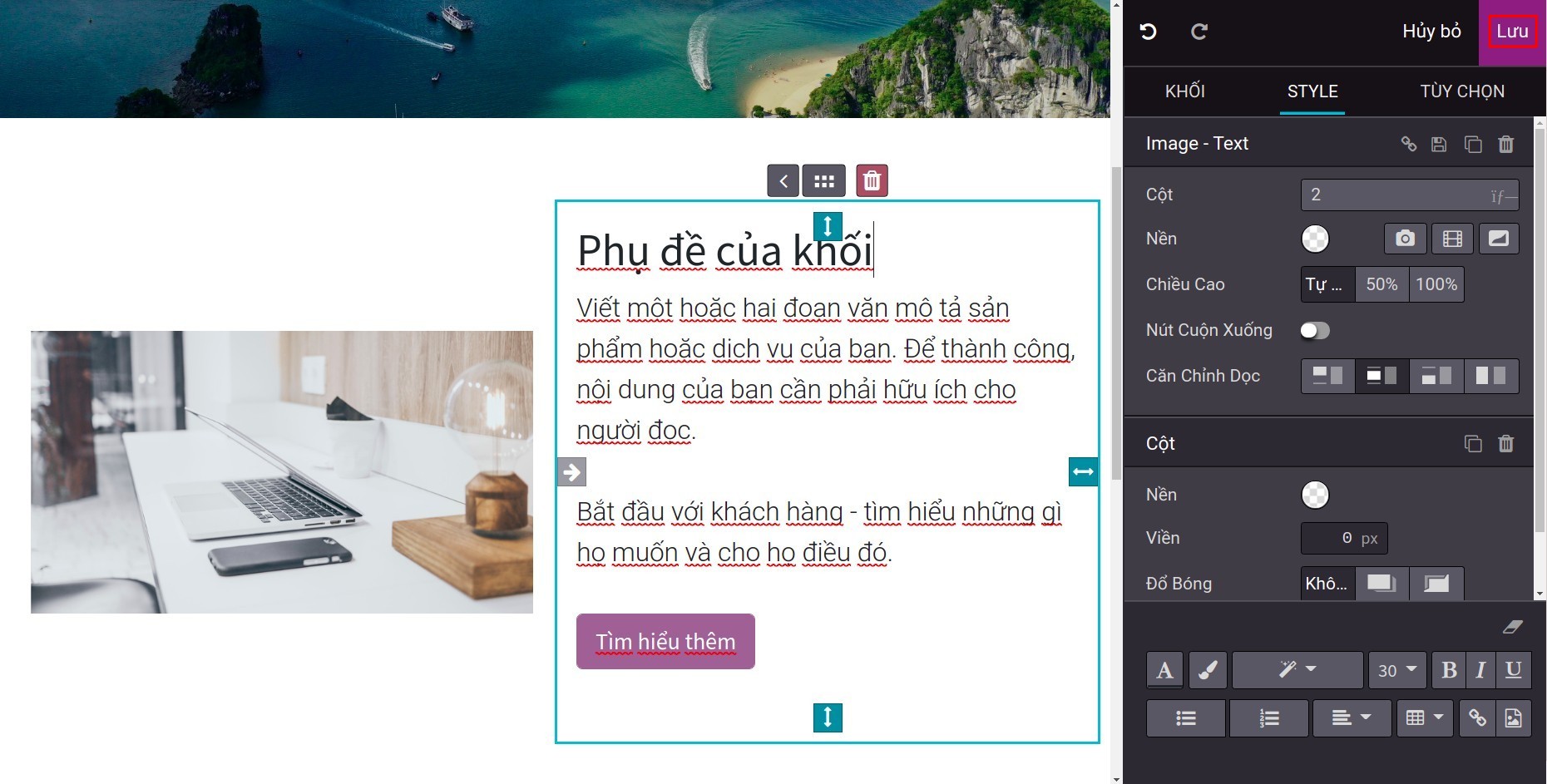
Style: Thanh công cụ hỗ trợ việc xây dựng nội dung, có cấu trúc khá tương tự với các phần mềm soạn thảo văn bản thông dụng như Google Docs hay Microsoft Word.
Tùy chọn: Các tùy chọn thiết kế nâng cao như màu sắc, bố cục, v.v.
Với mặc định của hệ thống trang blog sẽ bao gồm Tiêu đề Blog và Phụ đề. Để chỉnh sửa, bạn ấn vào từng mục để chỉnh sửa.

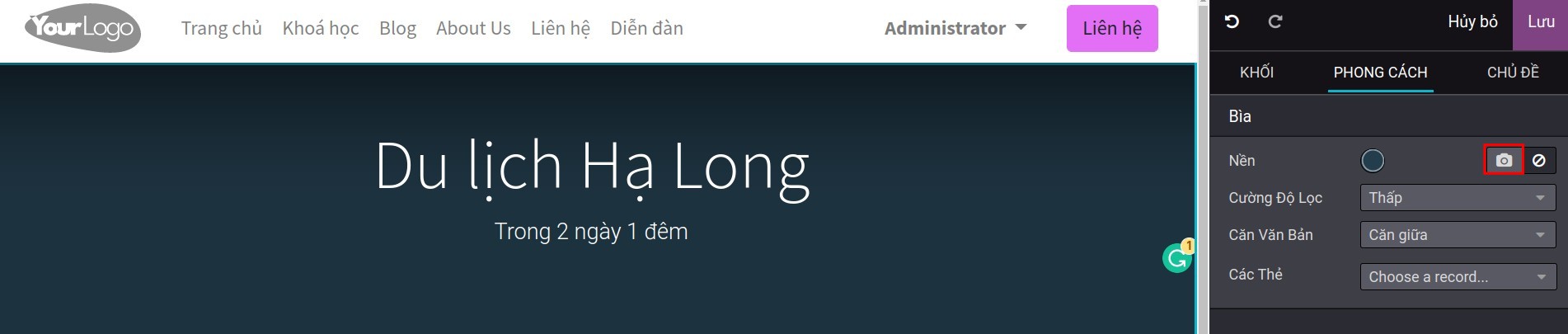
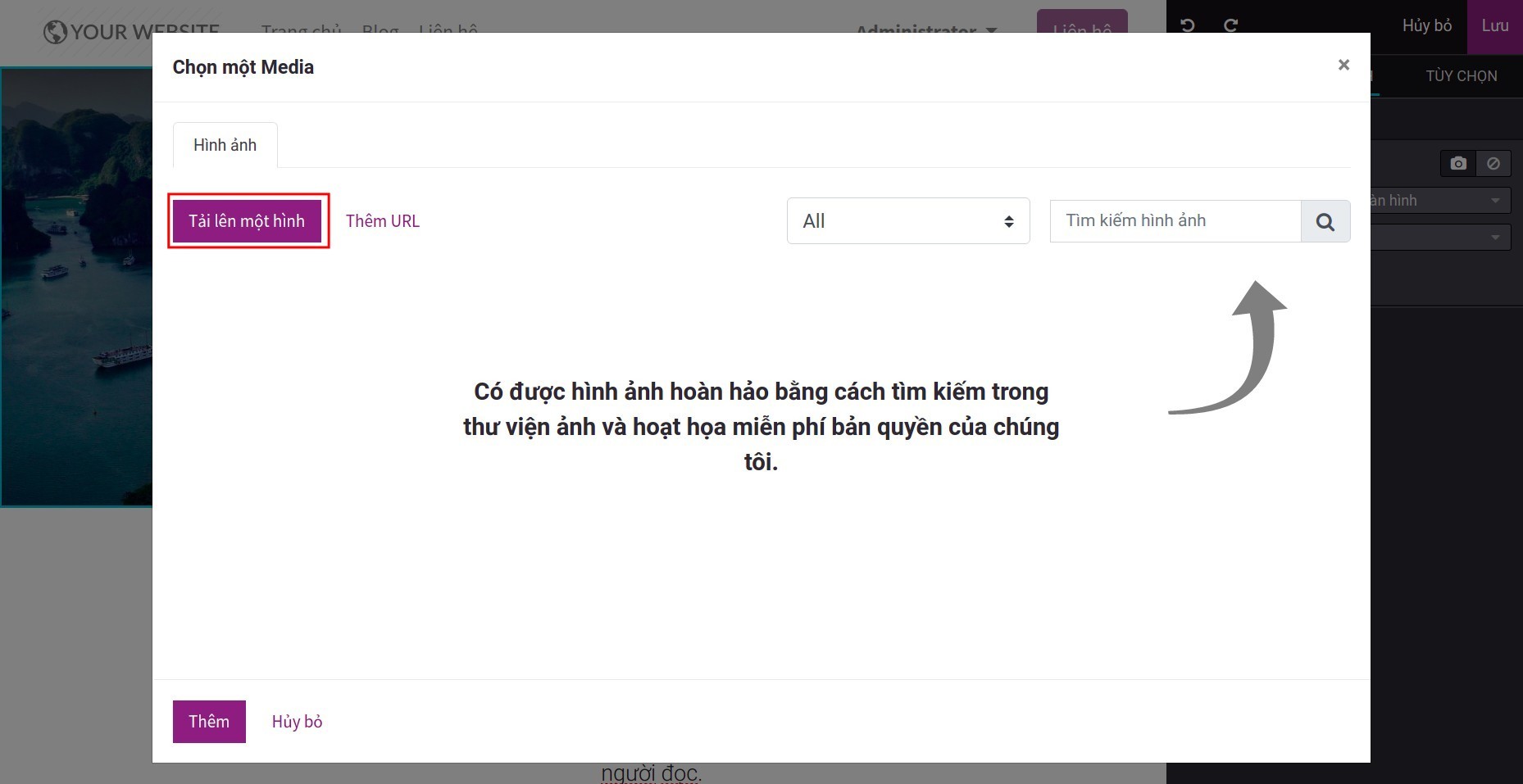
Để thêm ảnh vào tiêu đề Blog bạn ấn biểu tượng Máy ảnh để thêm hình ảnh, ấn Tải lên một hình và lựa chọn ảnh trong máy của bạn và ấn Thêm để áp dụng hình ảnh tại tiêu đề Blog.



Ngoài ra có thể thêm các thẻ gắn tới bài blog bằng cách lựa chọn tại ô Các thẻ.


Chuyển sang mục Khối, bạn cần kéo - thả các khối mẫu cấu trúc (block) ở phía phải màn hình vào phần nội dung trang blog.

Bạn chỉnh sửa nội dung mặc định của mẫu bằng cách nhấp chuột vào từng dòng. Bạn có thể sử dụng các công cụ hỗ trợ để chỉnh sửa văn bản.

Sau khi đã hoàn thiện nội dung, bạn ấn Lưu để lưu lại bài blog vừa thiết kế.
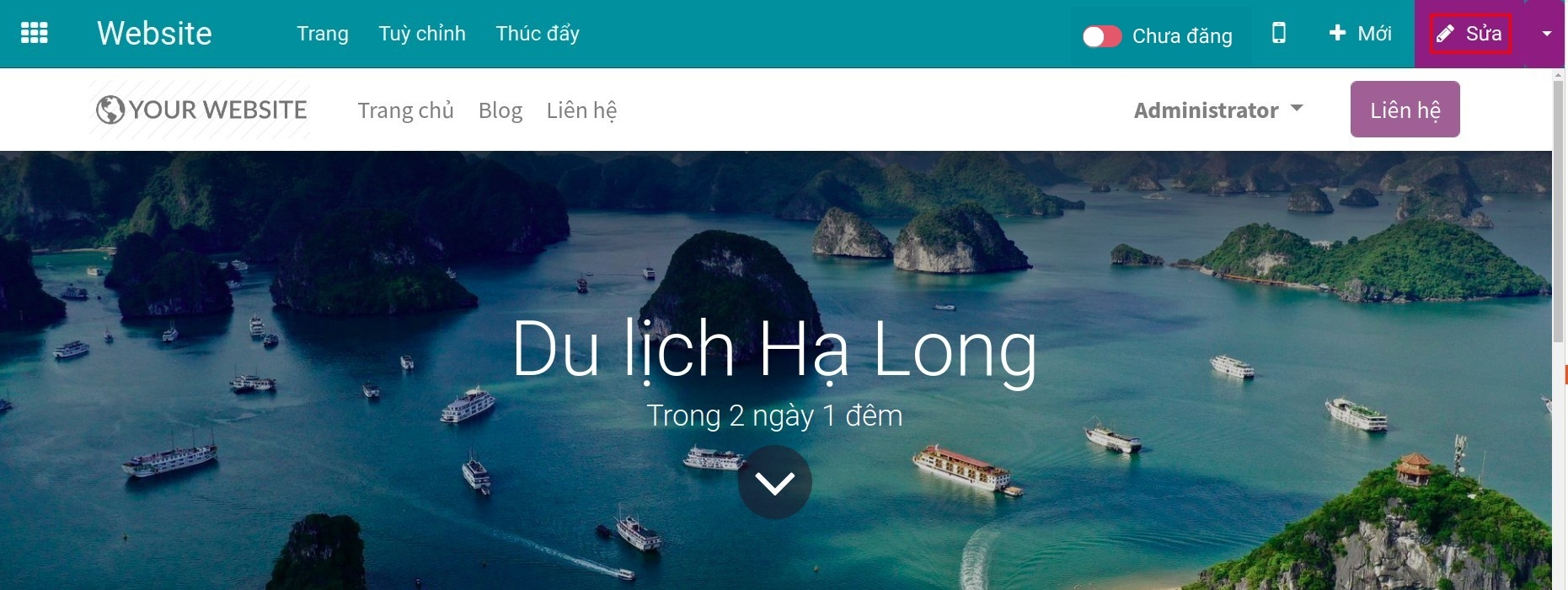
Để chỉnh sửa nội dung bài Blog, bạn ấn Sửa ngay tại giao diện bài blog đó.

Xuất bản¶
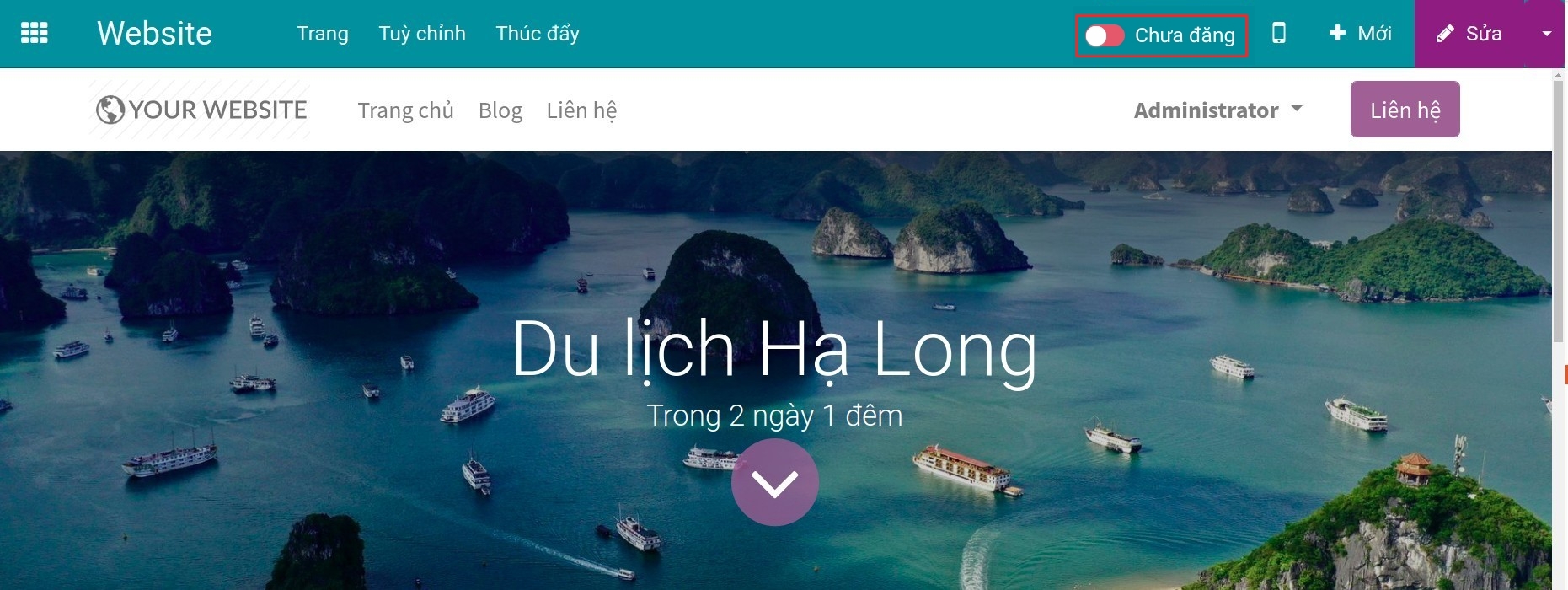
Với quyền Biên tập và Thiết kế, bạn sẽ kiểm tra các nội dung blog mà nhân viên đã tạo. Sau khi đã phê duyệt nội dung, bạn cần xuất bản bài viết trên giao diện website để khách truy cập có thể xem được nội dung này. Để xuất bản blog, bạn bật chế độ xuất bản tại phần Bỏ đăng.

Lúc này blog đã được hiển thị công khai ngoài website.