How to setup a multi-language website¶
Viindoo Website app helps to create a multilingual website by adding various languages to the website and translating contents into the corresponding languages.
Requirements
This tutorial requires the installation of the following applications/modules:
Set up the multi-lingual website¶
To set up a multi-lingual website, the users need to add languages to the website.
After adding languages, the users need to translate the entire website content from the default language into the languages that have just been added.
Translate website contents¶
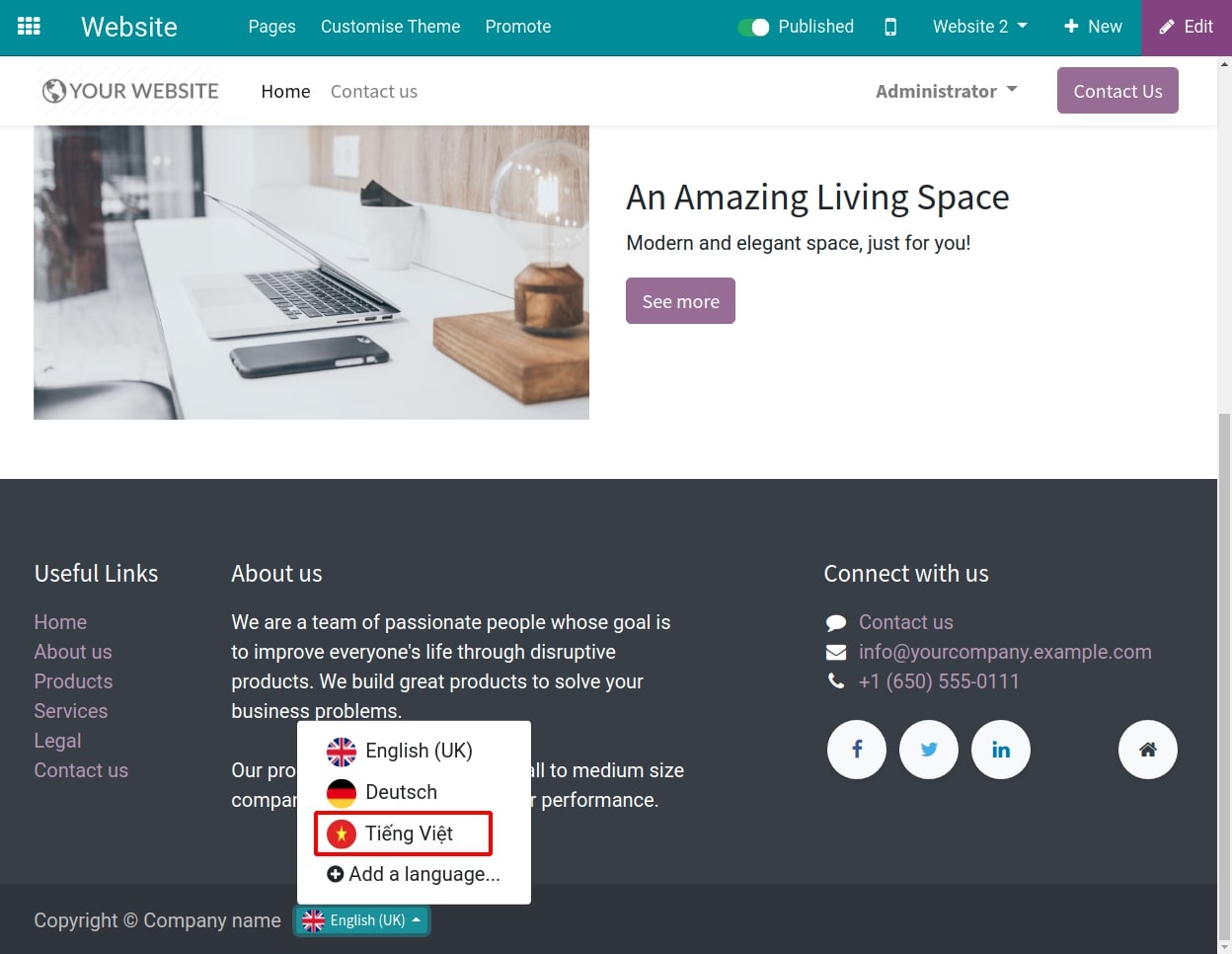
To translate website contents, you must change the default language to the language you want to translate by moving the mouse over to the website footer and selecting the language you want to translate.

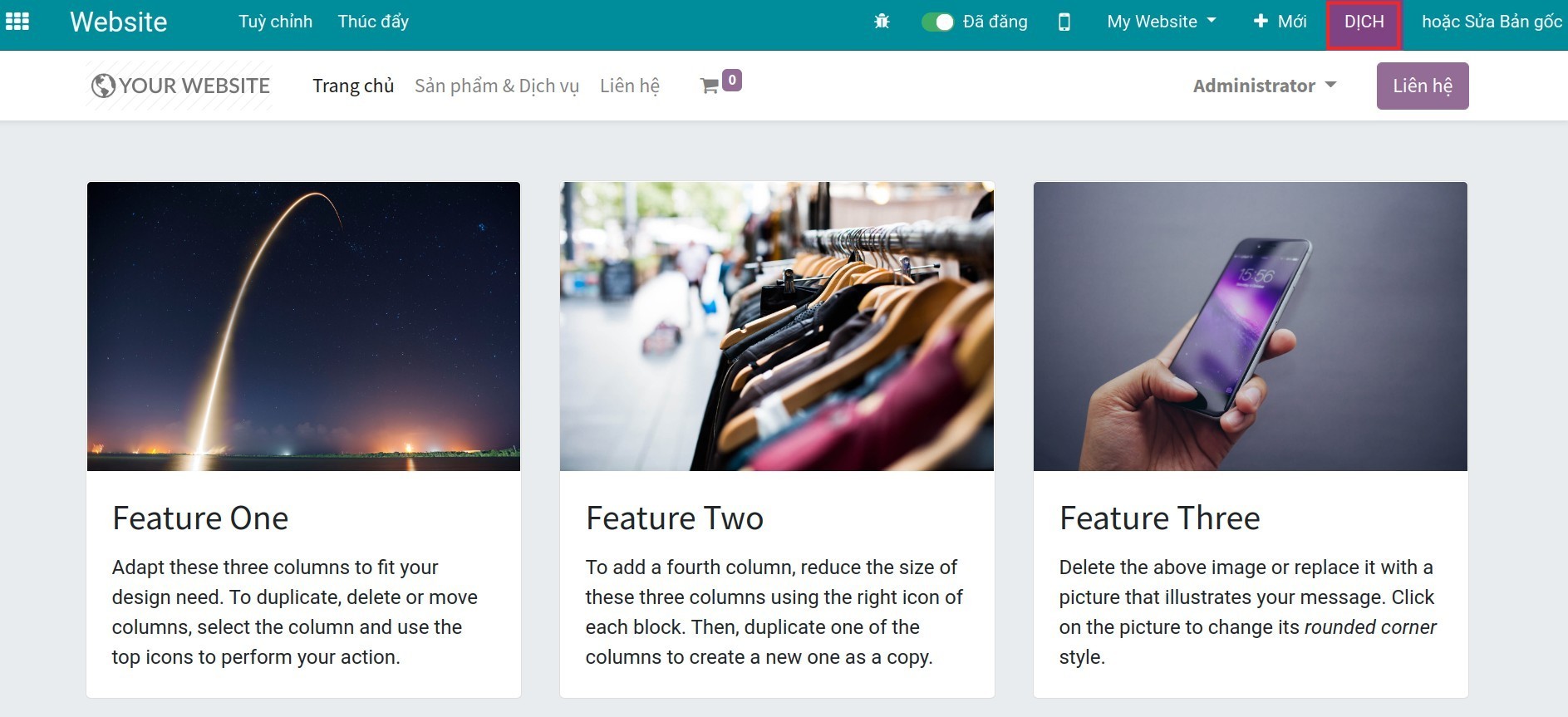
Click on TRANSLATE button in the menu bar at the top page.

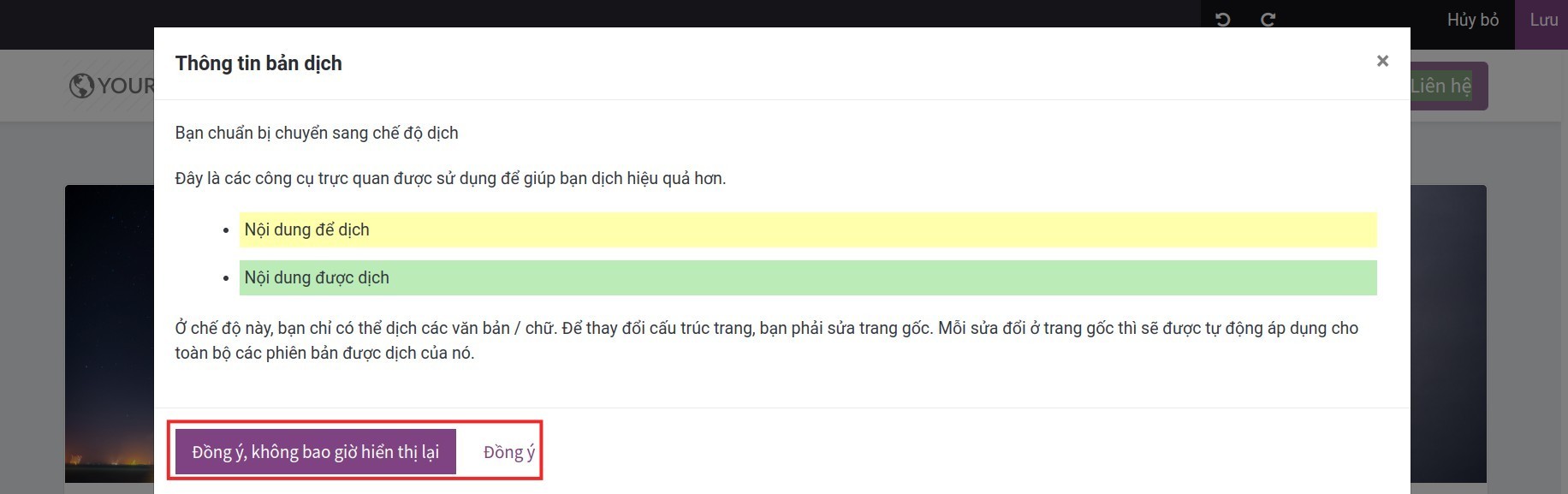
In the Translation Info wizard, To translate more effectively, the users could see:
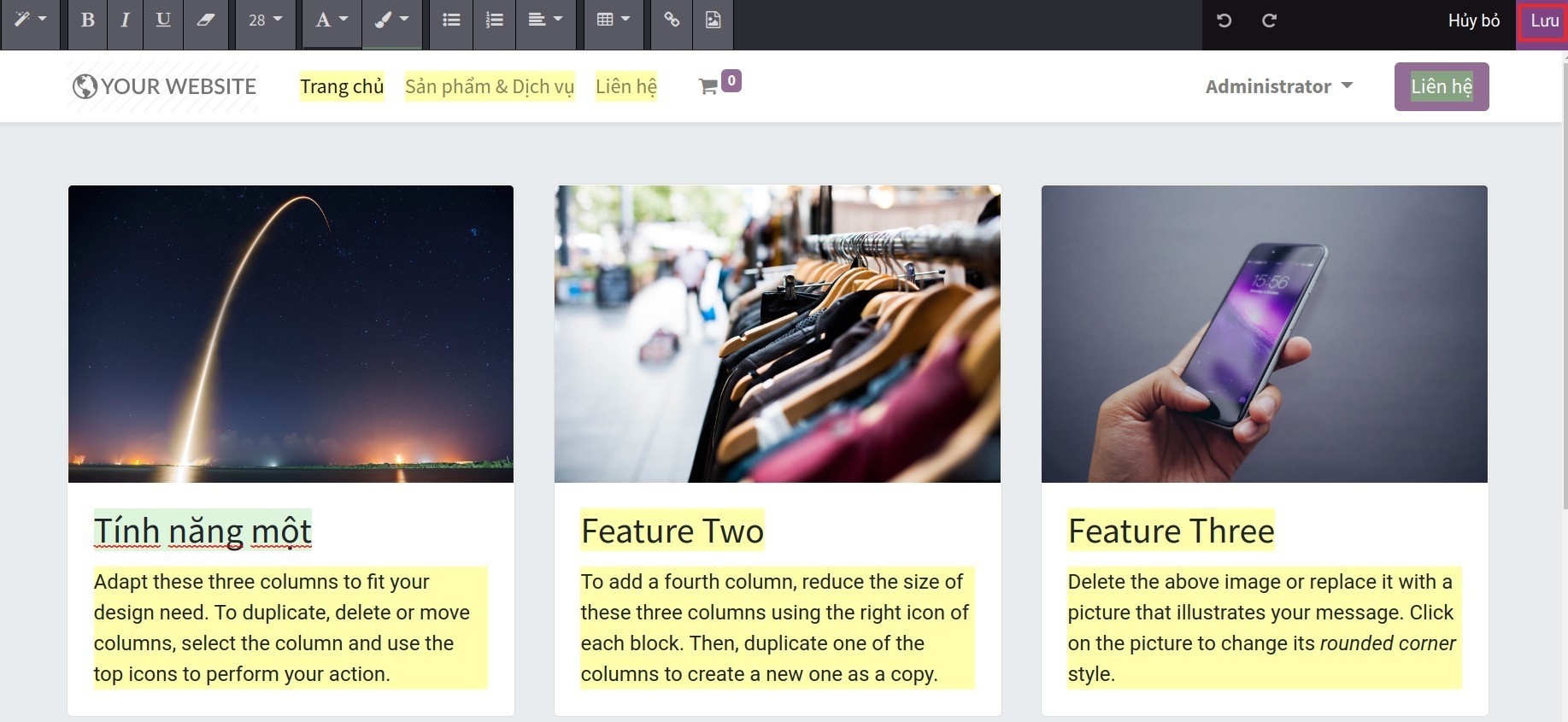
Content to translate is yellow.
Translated content is green.

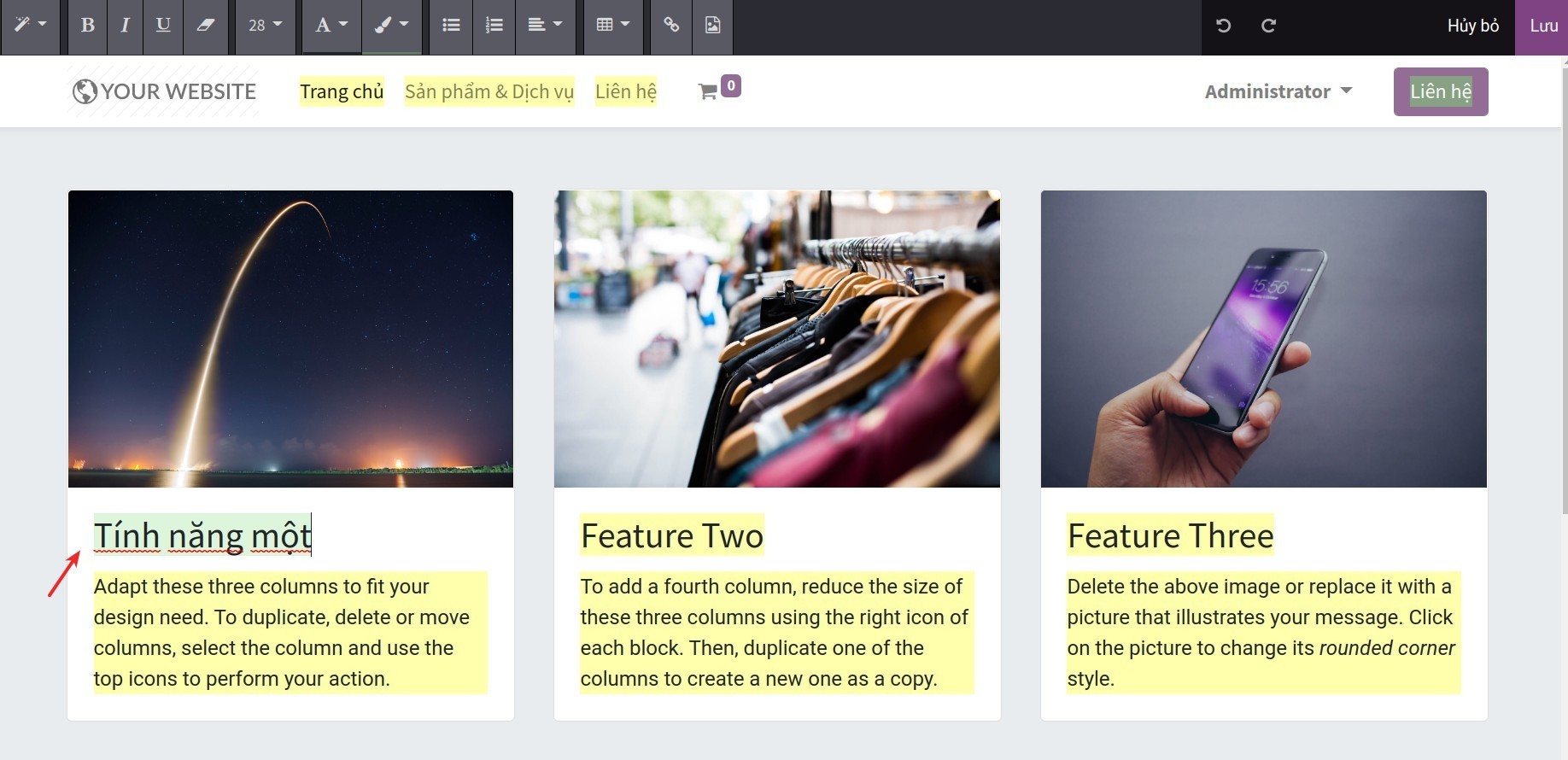
Click on the Ok, never show this again or Ok button to translate. For the content blocks, you select each block and manually translate it in the desired language.

After finishing the translation, click on Save button to save the translated content.

Tip
The button names for activating the translation feature might be changed depending on the language that the users choose for the website (For example, if you select Vietnamese, the Translate button will be displayed as Dịch).
When you translate a sentence/phrase, if there are identical sentences/phrases on the same interface, the software will automatically update the translation for them.
Translation feature is only displayed when the users select a language that is different from the default language of the website.
Note
If you want to change the structure and image, see at How to create and design a new webpage on Website.