Create and publish blog posts¶
Create a Blog post¶
First, in the app Website, click on the button Go to Website.

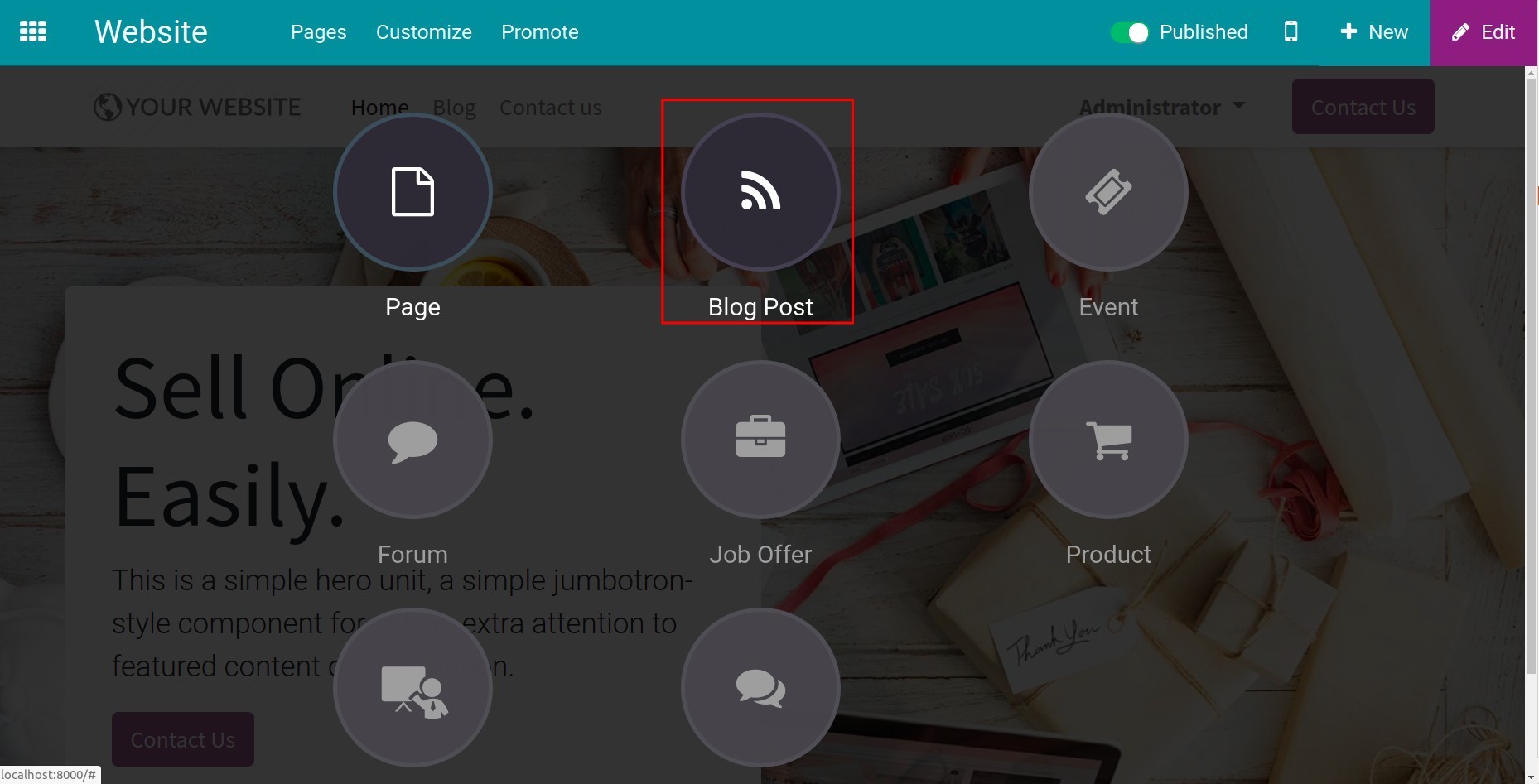
Click on the button New, select the icon Blog Post.


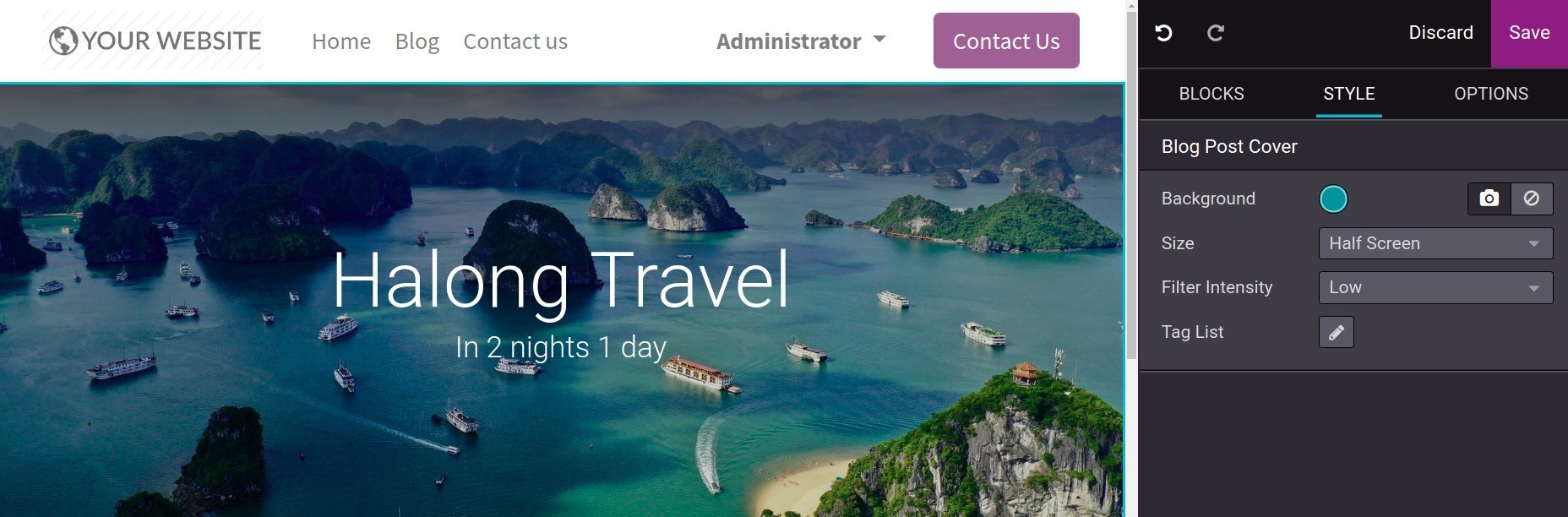
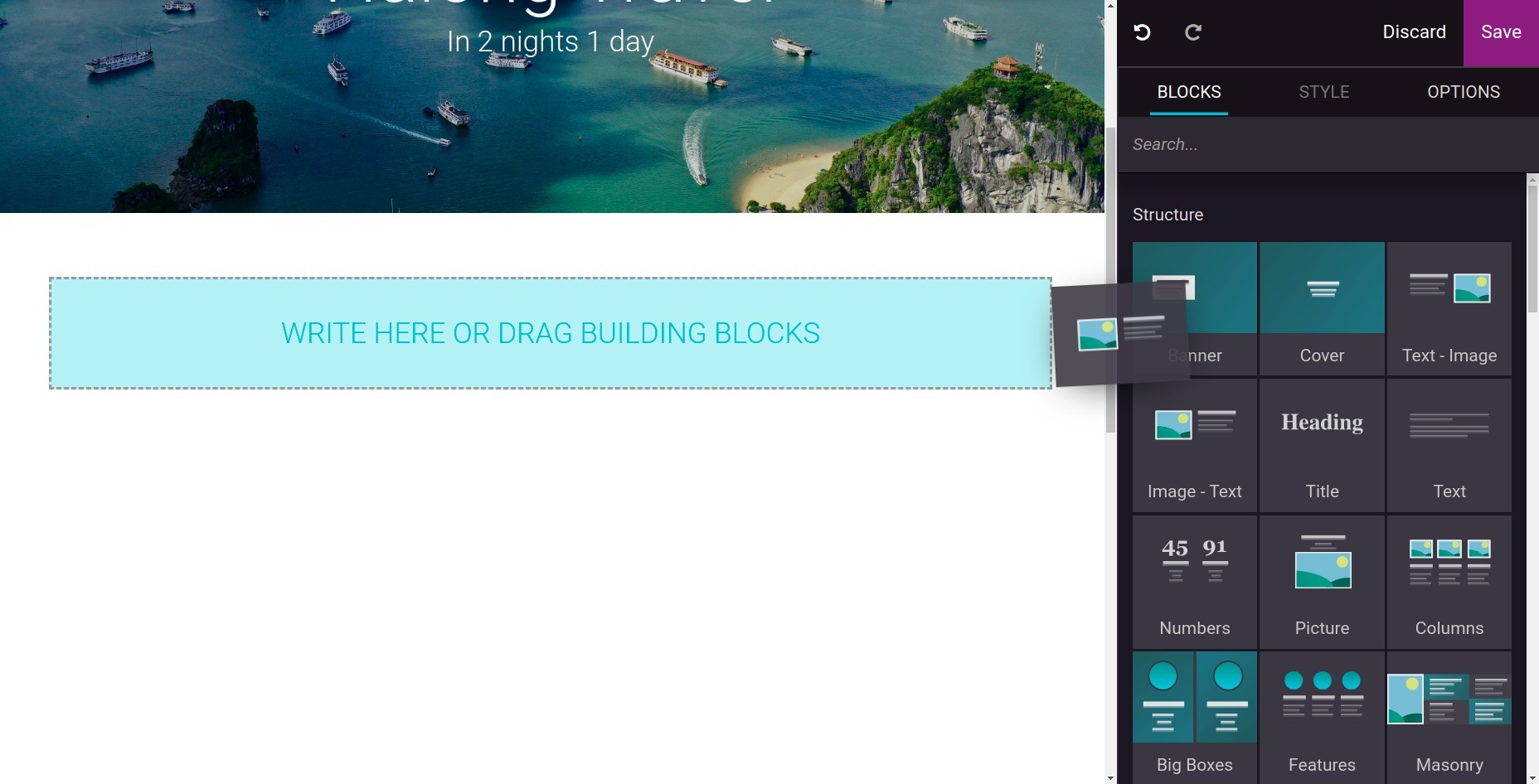
Now the editing view appears with two main parts: the left side is the blog post content, the right side one is the editing tools:

Blocks: The available blocks to design and apply features to contents;
Style: The format tools for texts, the same as Google Docs, Microsoft Word;
Options: The advanced design tools for layouts, colors, and etc.
A default Blog webpage in Viindoo has Blog Heading and Sub-heading. Click on each one to edit.

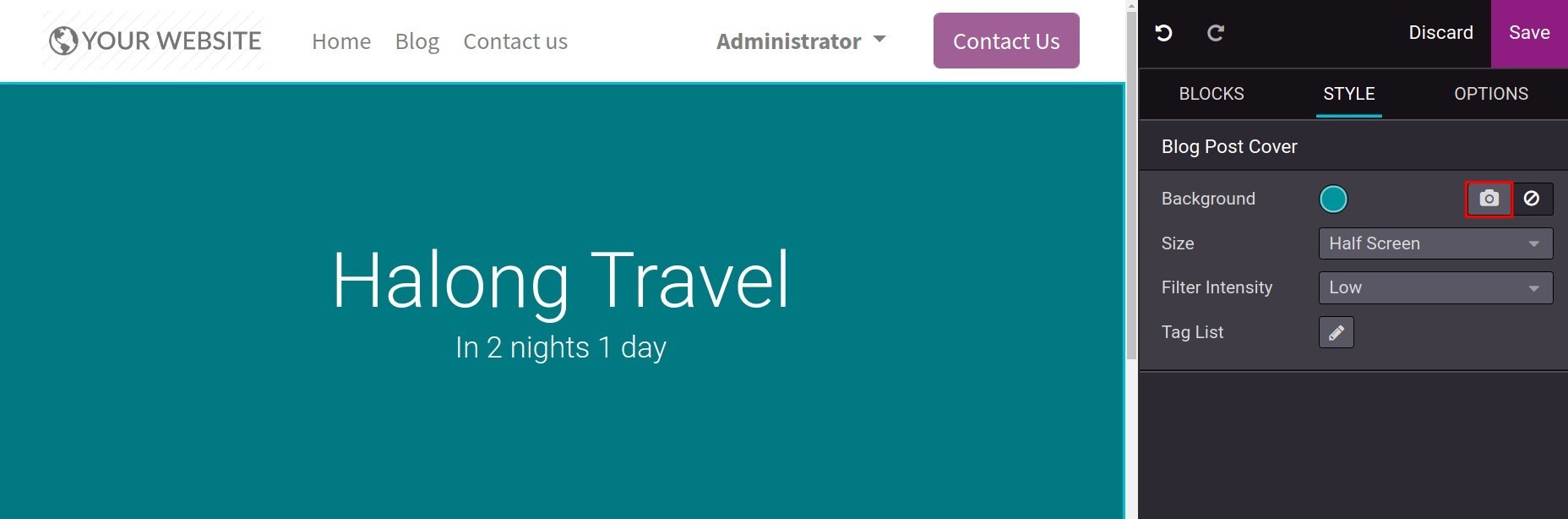
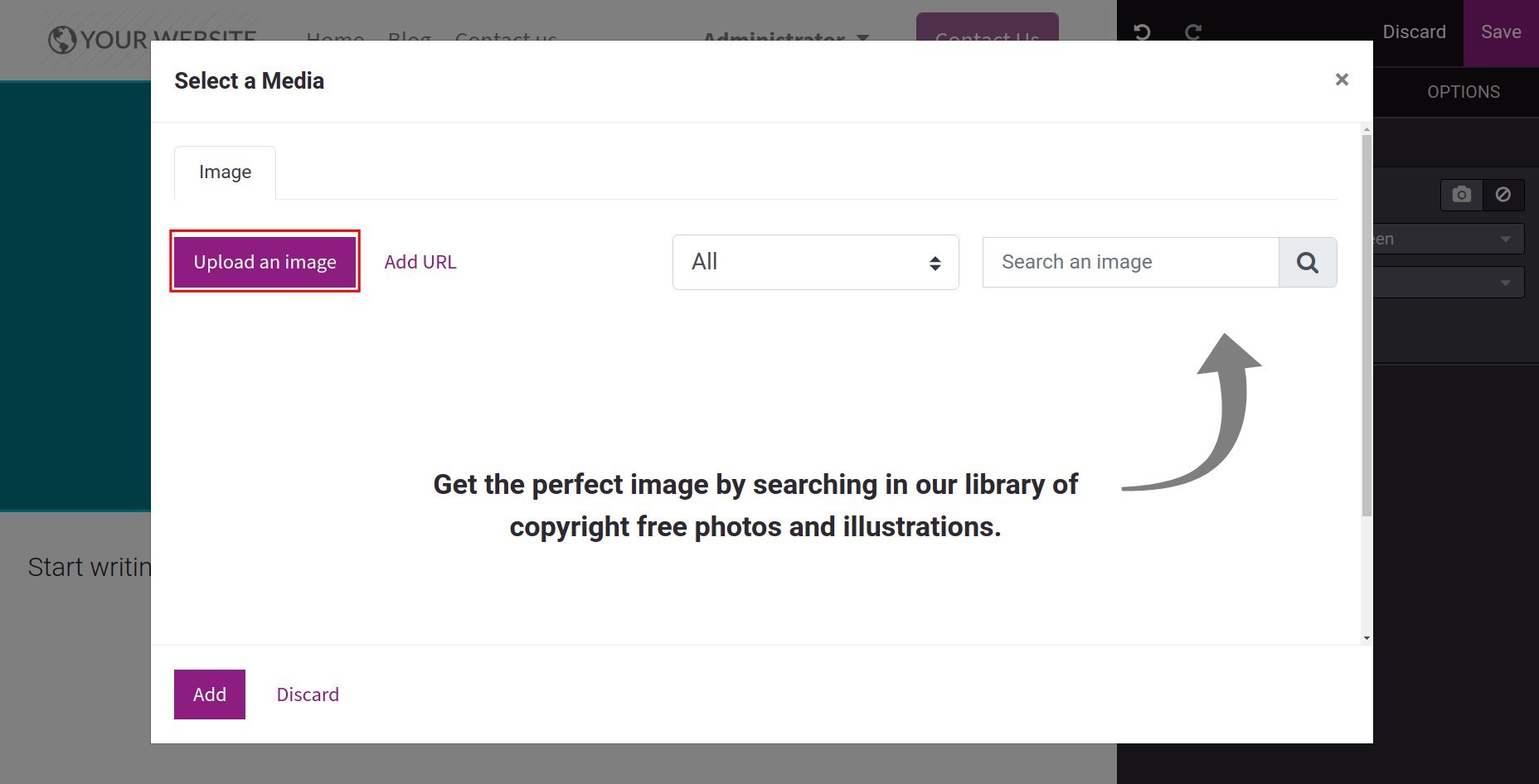
To add an image to the blog-post heading background, click on the Camera icon, select Upload an image to upload the image in your device to the system library. Now click on the button Add to apply that image.



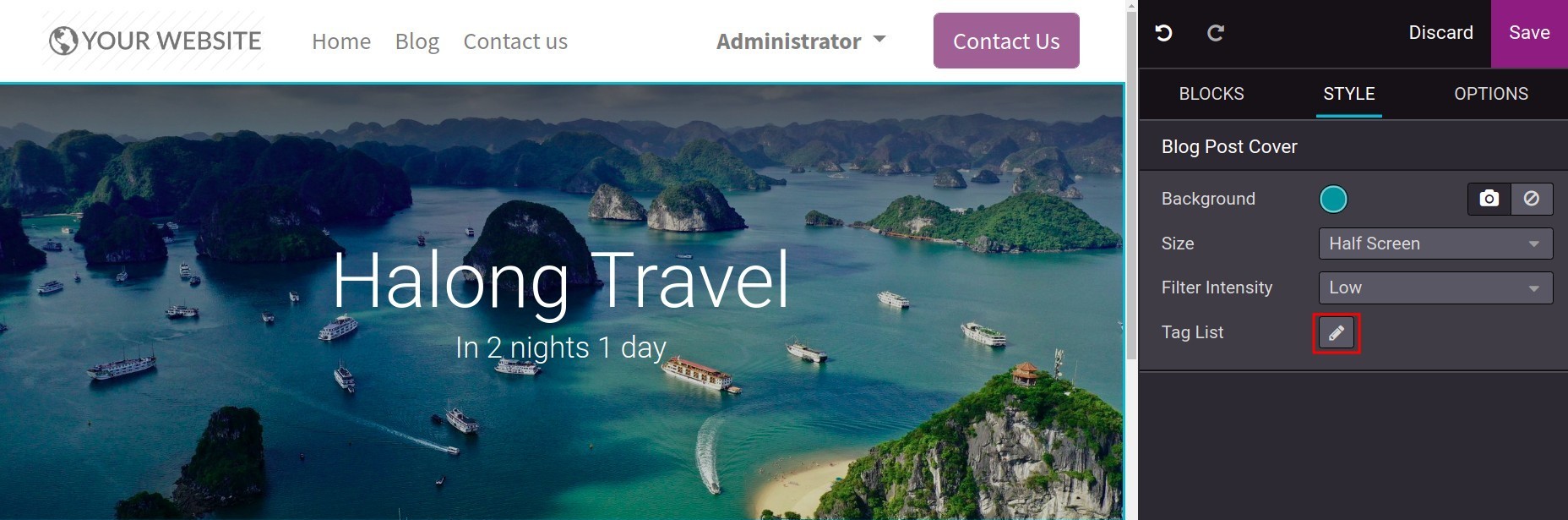
In addition, you can add tags for the blog post by clicking on the Pencil icon beside Tag list.

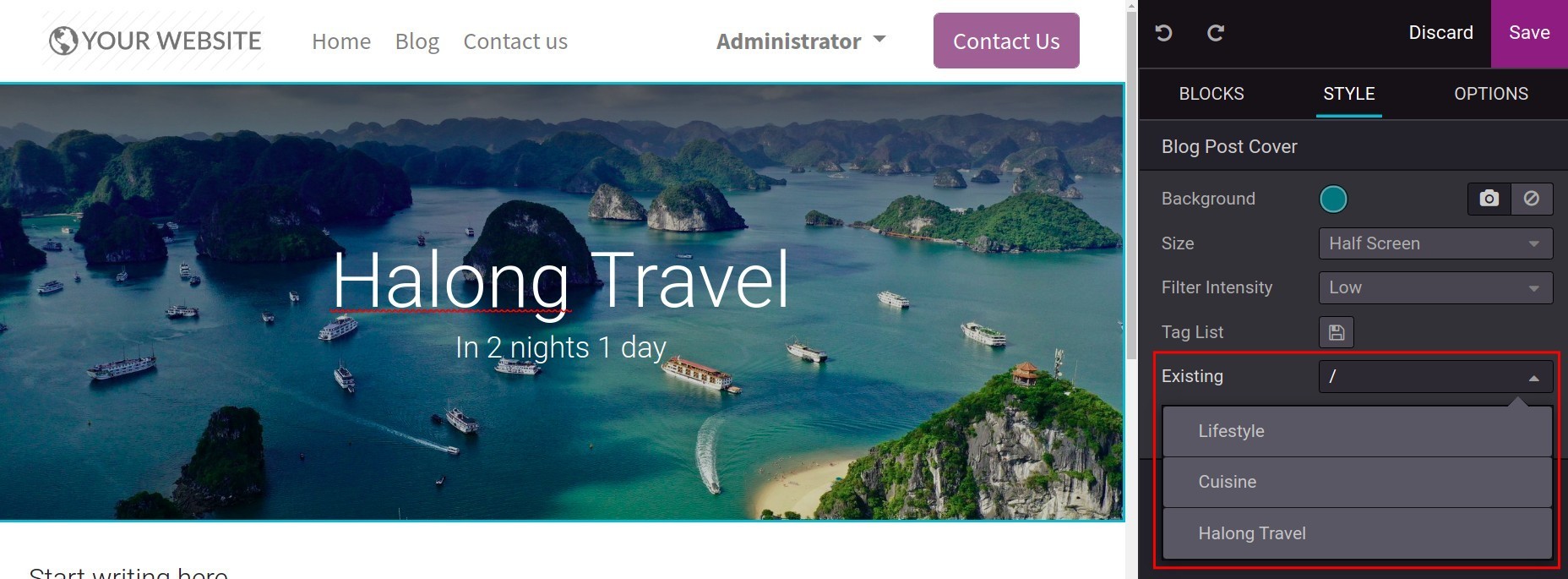
Select the tags you have created before in the field Existing.

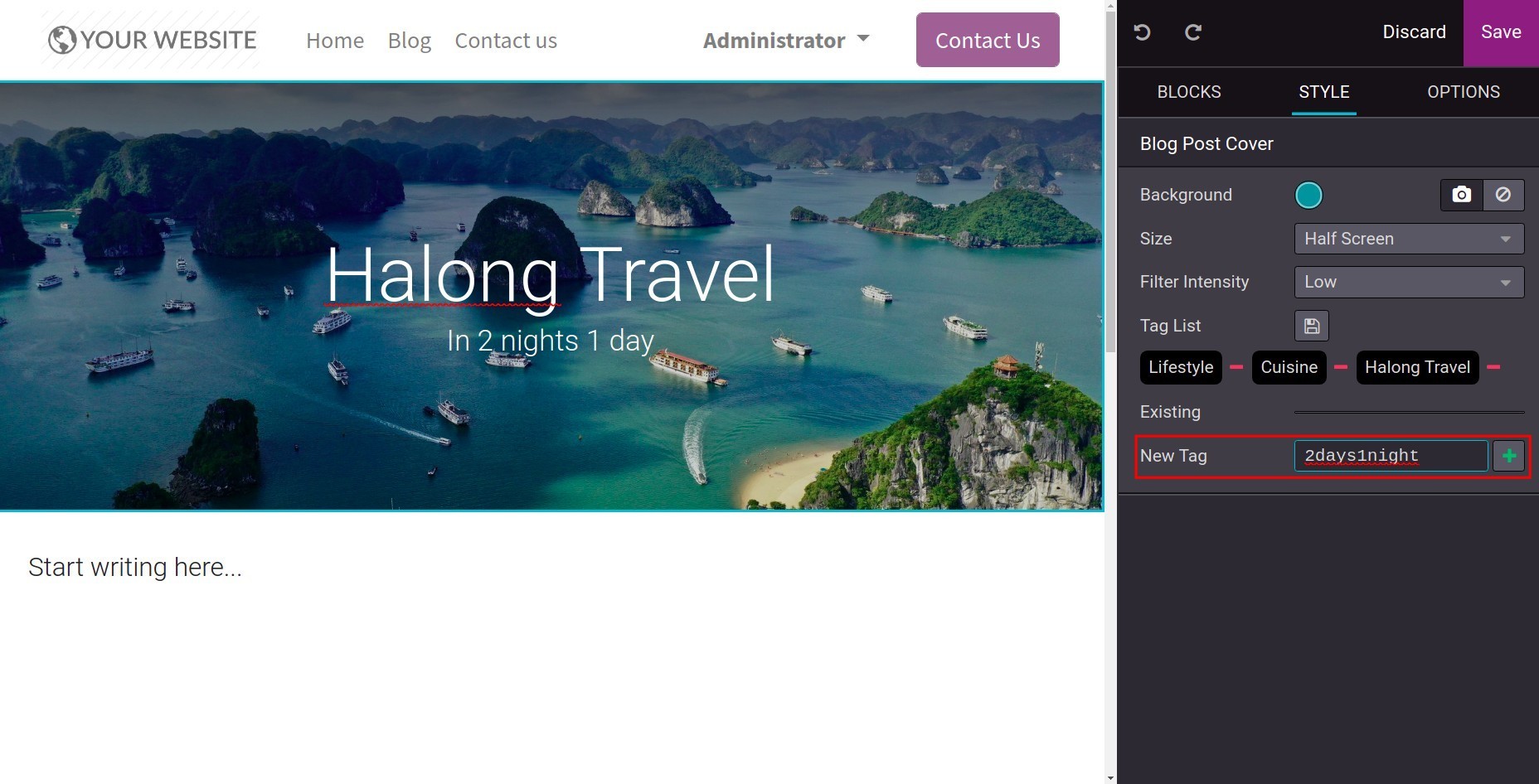
You can also create a new tag right here by typing in New tag and hit the button + to add it to the list.

Next, let’s move to Blocks to edit the blog post contents just by dragging and dropping the available blocks.

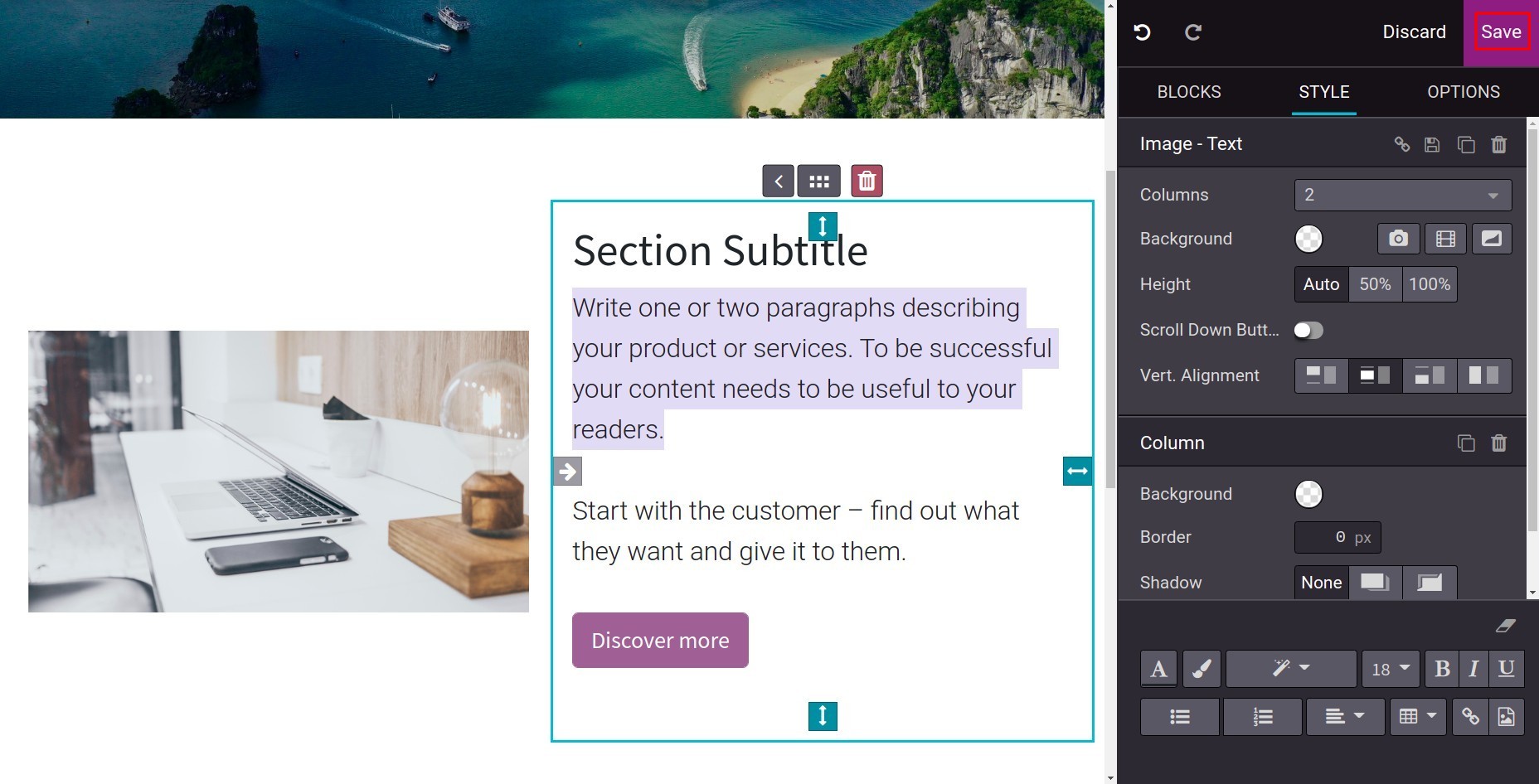
To edit a block, select the content inside it and using editing tools in Style.

After finish editing and designing, click on the button Save.
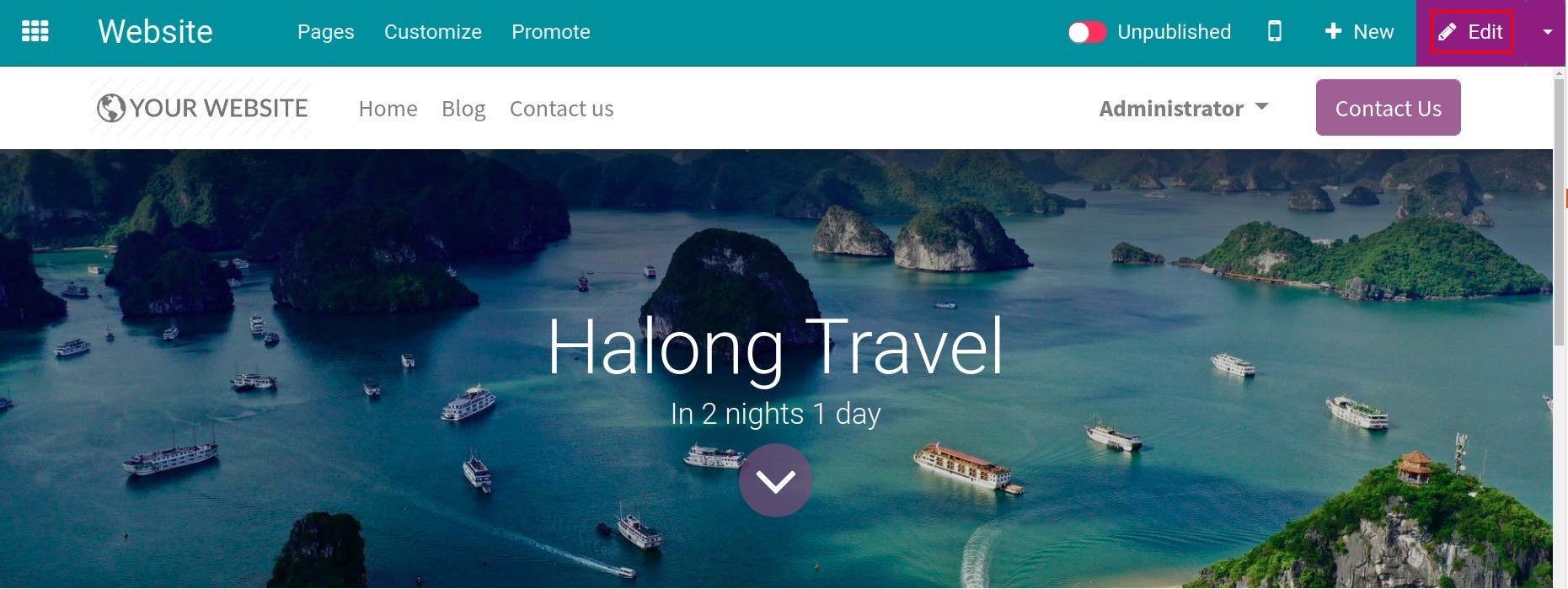
Sometimes when you want to edit the post again, hit the button Edit on its top right side.

Publish¶
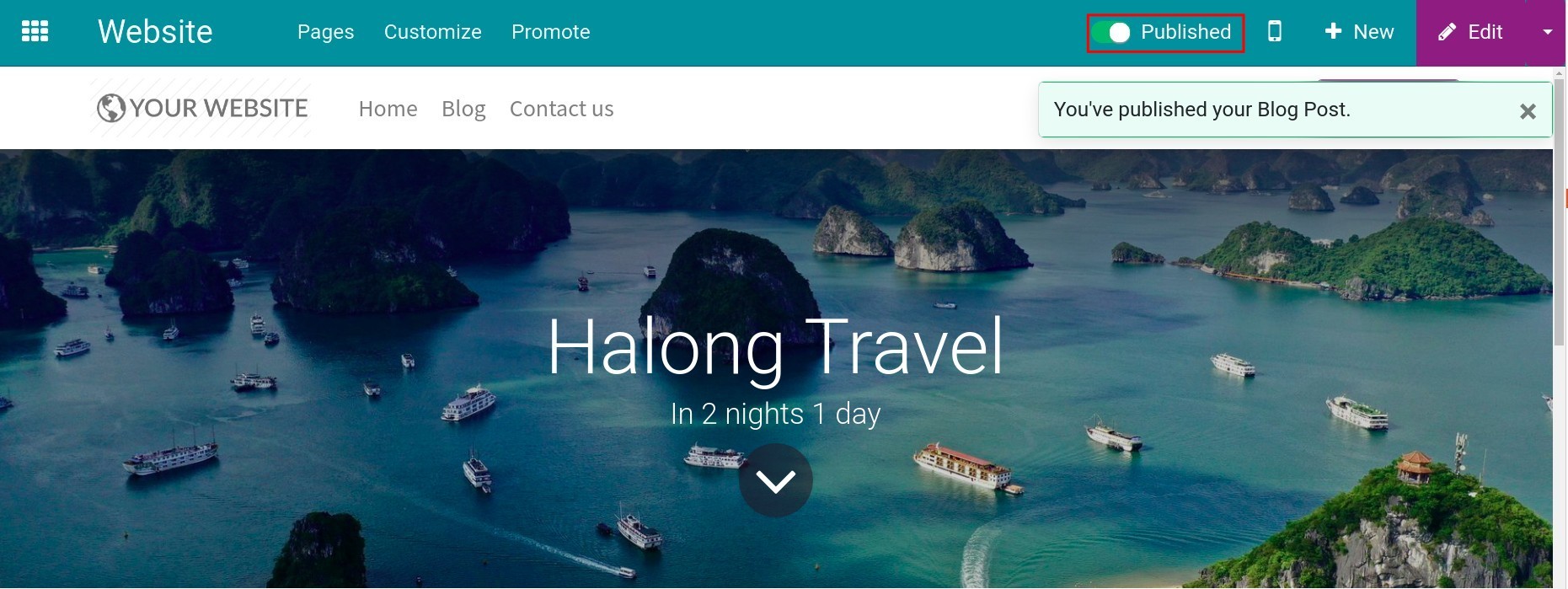
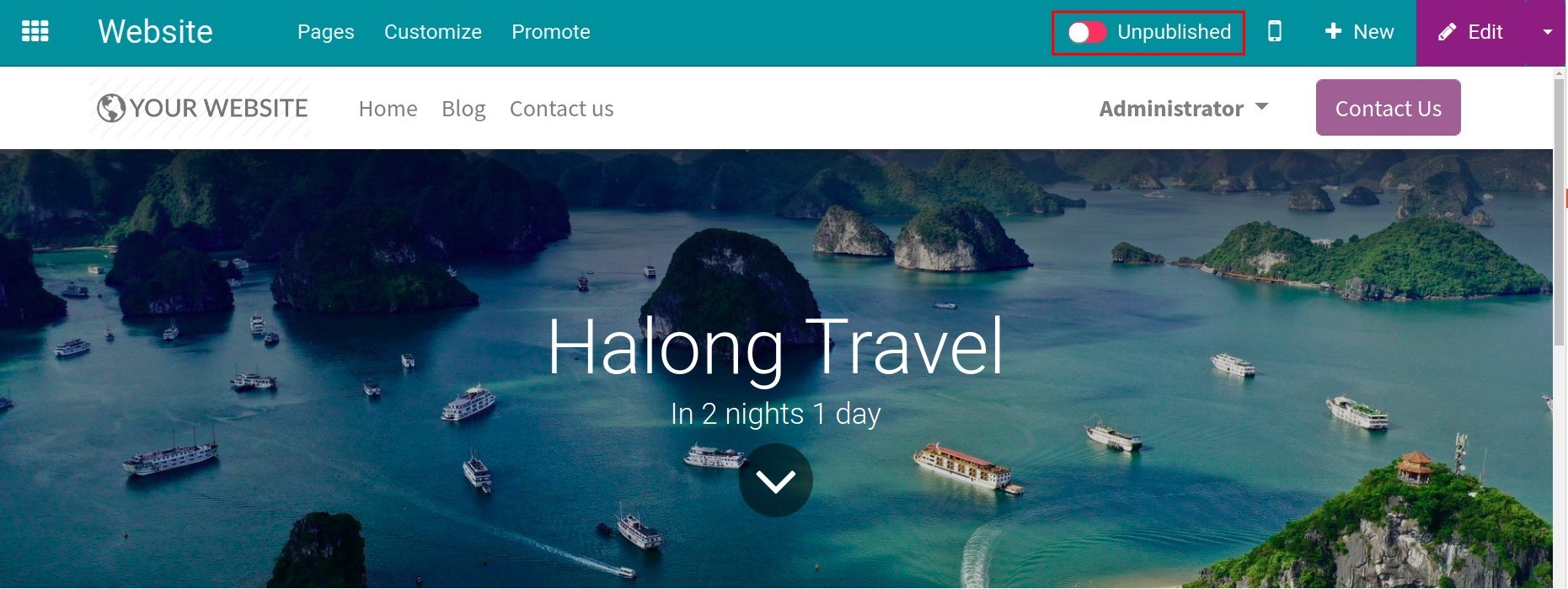
With the Editor and Designer right in Website, you can check all the blog posts your employees have made before. After confirming the contents, let’s publish it to the website for the visitors’s access: swipe right at Unpublished to change it into Published.

Now every visitor can read the blog post in your website.