Automation, Workflows, Emails, and Printing¶
Ứng dụng doanh nghiệp không chỉ được mong đợi để lưu trữ dữ liệu mà còn để quản lý luồng nghiệp vụ của doanh nghiệp. Một số đối tượng, như là khách hàng tiềm năng hoặc nhiệm vụ dự án, có rất nhiều dữ liệu được lưu trữ. Có quá nhiều dữ liệu dẫn đến khó hình dung rõ ràng về một nghiệp vụ nào đó. Odoo có một vài kỹ thuật có thể xử lý vấn đề này. Trong phần này, chúng ta sẽ tìm hiểu cách có thể cài đặt một luồng nghiệp vụ với các trạng thái động và nhóm kanban. Điều này sẽ giúp người dùng có ý tưởng về cách mà doanh nghiệp của họ hoạt động.
Chúng ta sẽ tìm hiểu các kỹ thuật, như là tác vụ máy chủ và hành động tự động, có thể được sử dụng bởi người thành thạo hoặc tư vấn nghiệp vụ để thêm quy trình tự động hóa đơn giản mà không có nhu cầu tạo thêm tiện ích bổ sung. Cuối cùng, chúng ta sẽ tạo báo cáo PDF dựa trên QWeb.
- Trong phần này, sẽ bao gồm những hướng dẫn dưới đây:
Quản lý các giai đoạn động¶
Chuẩn bị¶
Đối với hướng dẫn này, chúng tôi sử dụng module viin_education từ Advanced Server-Side Development Techniques.
Trong model education.student, chúng ta có trường state để thể hiện trạng thái của một học sinh. Trường này bị giới hạn
trong ba trạng thái new, studying và off, không thể thêm trạng thái mới. Để mang lại sự linh hoạt khi thiết kế quy trình làm việc
tại kanban, chúng ta có thể sử dụng trường many2one, và bạn có thể thêm/xóa trạng thái mới bất kỳ lúc nào.
Các bước thực hiện¶
Thêm một model mới
education.student.stage, như sau:
class EducationStudentStage(models.Model):
_name = 'education.student.stage'
_description = 'Education Student Stage'
_order = 'sequence,name'
name = fields.Char(string='Name')
sequence = fields.Integer(string='Sequence')
fold = fields.Boolean(string='Fold')
Thêm quyền truy cập cho model mới trong
security/ir.model.access
access_education_student_stage,access.education.student.stage,model_education_student_stage,viin_education_group_user,1,1,1,1
Xóa trường
statetrong modeleducation.studentvà thay thế bằng trườngstage_id, là một trườngmany2one, và các phương thức của nó:
def _default_stage_id(self):
return self.env['education.student.stage'].search([], limit=1)
stage_id = fields.Many2one('education.student.stage', default=_default_stage_id)
Thay thế trường
statetrong form view bằng trườngstage_id:
<header>
<field name="stage_id" widget="statusbar" options="{'clickable': 1, 'fold_field': 'fold'}"/>
</header>
Thay thế trường
statetrong tree view học sinh bằng trườngstage_id:
<tree string="Student Tree">
...
<field name="stage_id" optional="show" />
...
</tree>
Thêm một số dữ liệu trạng thái từ
data/education_student_stage_data.xml. Đừng quên thêm tệp này vào manifest, như trong ví dụ sau:
<odoo noupdate="1">
<record id="stage_new" model="education.student.stage">
<field name="name">New</field>
<field name="sequence">1</field>
<field name="student_state">new</field>
</record>
<record id="stage_studying" model="education.student.stage">
<field name="name">Studying</field>
<field name="sequence">3</field>
<field name="student_state">studying</field>
</record>
<record id="stage_off" model="education.student.stage">
<field name="name">Off</field>
<field name="sequence">5</field>
<field name="student_state">off</field>
</record>
<record id="stage_expelled" model="education.student.stage">
<field name="name">Expelled</field>
<field name="sequence">7</field>
<field name="fold" eval="True"/>
<field name="student_state">off</field>
</record>
</odoo>
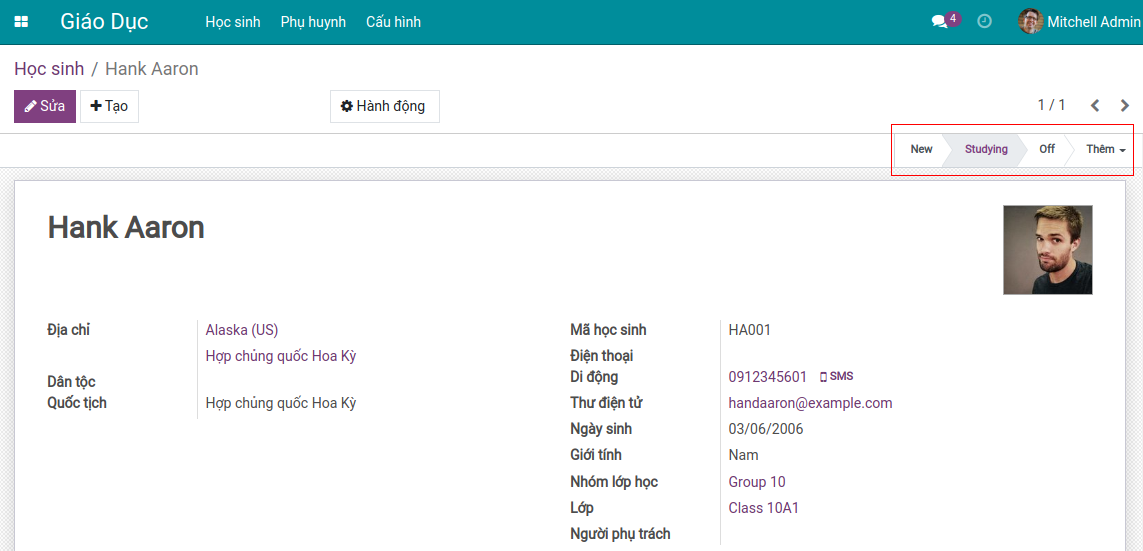
Sau khi cài đặt module, bạn sẽ thấy các trạng thái trong form view, như trong ảnh sau:

Như bạn có thể thấy trong ảnh, bạn sẽ thấy các giai đoạn của một học sinh. Các giai đoạn này có thể nhấp được, vì vậy bạn sẽ có thể thay đổi giai đoạn bằng cách nhấp vào nó.
Cơ chế hoạt động¶
Khi chúng ta muốn quản lý các giai đoạn động, chúng ta cần phải tạo model mới.
Bước 1, tạo một model mới có tên là education.student.stage để lưu trữ các giai đoạn.
Trong model này, chúng tôi đã thêm một vài trường. Trong số đó là trường fold Boolean, được sử dụng để thu gọn
các giai đoạn. Điều này rất hữu ích khi quy trình kinh doanh của bạn có nhiều giai đoạn.
Trường student_state sẽ được sử dụng trong phần sắp tới.
Trường fold cũng được sử dụng trong kanban view để hiển thị các cột được thu gọn. Thông thường, giai đoạn
Đang tiến hành sẽ được mở, các giai đoạn Hoàn thành hoặc Đã hủy sẽ được thu gọn.
Theo mặc định, fold là tên của trường lưu giá trị trạng thái hiển thị mở hay thu gọn của từng giai đoạn. Tuy nhiên,
bạn có thể thay đổi điều này bằng cách sử dụng _fold_name = 'is_fold'.
Bước 2, thêm các quy tắc quyền truy cập cơ bản cho model mới.
Bước 3, thêm trường stage_id many2one và model education.student. Trong khi tạo một bản ghi
học sinh mới, chúng tôi muốn đặt giá trị mặc định của trạng thái là New. Để thực hiện điều này, chúng tôi đã thêm
một phương thức _default_stage_id. Phương thức này sẽ trả về bản ghi có số thứ tự thấp nhất, tương ứng với trạng thái New.
Bước 4, thêm trường stage_id vào form view. Bằng cách thêm vào tùy chọn clickable, chúng tôi đã
làm cho thanh trạng thái có thể nhấp được. Chúng tôi cũng thêm tùy chọn fold, điều này cho phép chúng ta có thể hiển thị
các giai đoạn dưới dạng thu gọn.
Bước 5, thêm trường stage_id vào giao điện danh sách.
Bước 6, thêm dữ liệu mặc định cho các giai đoạn. Người dùng có thể thấy các giai đoạn này ngay sau khi cài đặt module. Nếu bạn muốn tìm hiểu chú pháp XML, hãy tham khảo Managing Module Data.
Xem thêm¶
Tham khảo Backend Views để tìm hiểu cách tạo mới view và menus.
Quản lý các giai đoạn trên kanban¶
Sử dụng kanban view là một phương pháp đơn giản để quản lý quy trình làm việc. Được tổ chức trong các cột, mỗi cột tương ứng với một giai đoạn và các hạng mục công việc được tiến triển từ trái sang phải cho đến khi hoàn thành. Kanban view với các giai đoạn, cung cấp sự linh hoạt vì nó cho phép người dùng tùy chọn quy trình làm việc của riêng họ. Cung cấp một cái nhìn tổng quan đầy đủ về các bản ghi trên một màn hình duy nhất.
Chuẩn bị¶
Trong hướng dẫn này, chúng tôi sử dụng module viin_education từ hướng dẫn trước. Chúng tôi sẽ thêm kanban view cho model education.student
và sẽ nhóm các thẻ kanban theo giai đoạn.
Các bước thực hiện¶
Thêm kanban view cho model
education.student:
<record id="education_student_view_kanban" model="ir.ui.view">
<field name="name">education.student.kanban</field>
<field name="model">education.student</field>
<field name="arch" type="xml">
<kanban default_group_by="stage_id" quick_create_view="viin_education.education_student_form_minimal" on_create="quick_create">
<field name="id"/>
<templates>
<t t-name="kanban-box">
<div class="oe_kanban_global_click o_kanban_record_has_image_fill o_res_partner_kanban">
<div class="o_kanban_image">
<img t-att-src="kanban_image('education.student', 'image_128', record.id.raw_value)" alt="Student" class="o_image_64_contain"/>
</div>
<div class="oe_kanban_details">
<strong class="o_kanban_record_title oe_partner_heading">
<field name="display_name"/>
</strong>
<div class="o_kanban_tags_section oe_kanban_partner_categories"/>
<ul>
<li>
<field name="country_id"/>
</li>
<li>
<field name="mobile"/>
</li>
<li class="o_text_overflow">
<field name="email"/>
</li>
</ul>
<div class="oe_kanban_partner_links"/>
</div>
</div>
</t>
</templates>
</kanban>
</field>
</record>
Thêm kanban vào
education_student_action:
...
<field name="view_mode">kanban,tree,form</field>
...
Thêm hàm
_group_expand()và thuộc tínhgroup_expandvào trườngstage_id:
...
stage_id = fields.Many2one('education.student.stage', default=_default_stage_id, group_expand='_group_expand')
...
@api.model
def _group_expand(self, stages, domain, order):
return stages.search([], order=order)
...
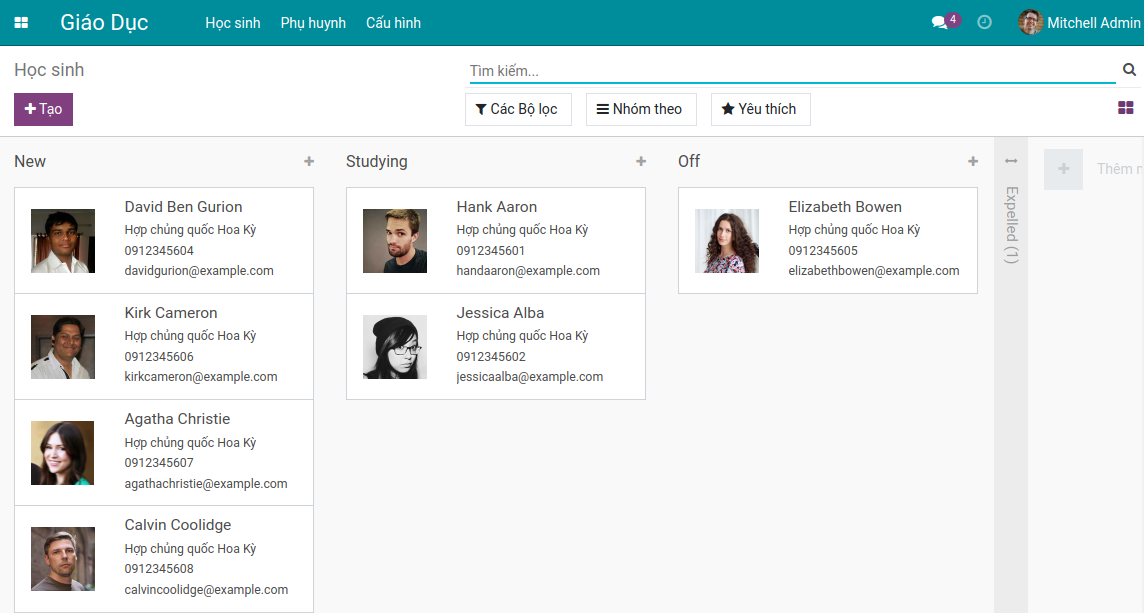
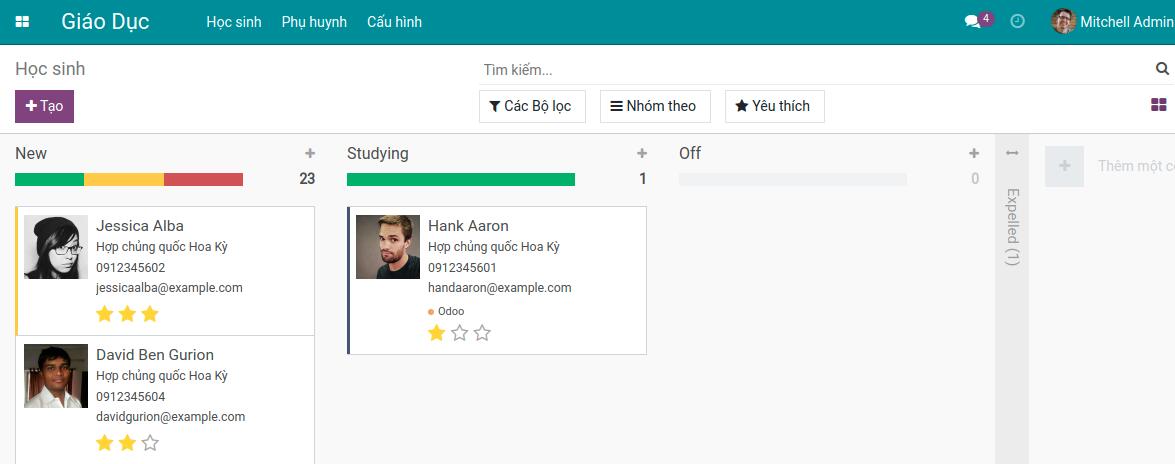
Khởi động lại máy chủ và cập nhật module để áp dụng các thay đổi. Điều này sẽ kích hoạt kanban view, như trong ảnh:

Như bạn có thể thấy trong ảnh, Kanban sẽ hiển thị bản ghi các học sinh được nhóm theo giai đoạn. Bạn sẽ có thể kéo và thả thẻ vào cột Giai đoạn khác. Di chuyển thẻ đến một cột khác sẽ thay đổi giá trị giai đoạn trong cơ sở dữ liệu.
Cơ chế hoạt động¶
Bước 1, thêm một kanban view cho model education.student. Lưu ý rằng chúng tôi đã sử dụng stage_id
làm nhóm mặc định cho kanban, vì vậy, khi người dùng mở kanban, thẻ kanban sẽ được nhóm theo giai đoạn. Để tìm hiểu thêm về kanban,
vui lòng tham khảo Backend Views.
Bước 2, thêm từ khóa kanban vào action hiện có.
Bước 3, thêm thuộc tính group_expand vào trường stage_id. Chúng tôi cũng đã thêm một hàm _group_expand() mới.
group_expand thay đổi hành vi của nhóm trường. Theo mặc định, chỉ hiển thị các giai đoạn đang được sử dụng. Ví dụ, nếu không có bản ghi học sinh nào
mà có giai đoạn New, kanban sẽ không hiển thị cột đó. Nhưng trong trường hợp này, chúng tôi muốn hiển thị tất cả các giai đoạn, bất kể
chúng có đang được sử dụng hay không.
Hàm _group_expand() được sử dụng để trả về tất cả các bản ghi cho các giai đoạn. Do đó, kanban view
sẽ hiển thị tất cả các giai đoạn và bạn sẽ có thể sử dụng quy trình công việc bằng cách kéo và thả chúng.
Mở rộng¶
Nếu bạn đang tìm hiểu về kanban vừa được tạo, bạn sẽ thấy rất nhiều tính năng khác nhau. Một trong số các tính năng sau:
Bạn có thể tạo một giai đoạn mới bằng cách nhấp vào tùy chọn Thêm nhanh. Tùy chọn
group_createcó thể được sử dụng để tắt tùy chọnThêm nhanhtừ kanban view.Bạn có thể sắp xếp các cột thành một thứ tự khác bằng cách kéo chúng theo tiêu đề của chúng. Thao tác này sẽ cập nhật trường
sequencecủa modeleducation.student.Bạn có thể chỉnh sửa hoặc xóa các cột có biểu tượng bánh răng trong tiêu đề của cột kanban. Các tùy chọn
group_editvàgroup_deletecó thể được sử dụng để tắt tính năng này…
Và còn rất nhiều tính năng khác đang chờ bạn khám phá.
Xem thêm¶
Để tìm hiểu thêm về Kanban, vui lòng tham khảo Backend Views.
Tạo nhanh một bản ghi trên kanban¶
Kanban view cung cấp tính năng tạo nhanh, cho phép tạo một bản ghi trực tiếp từ kanban view. Bằng cách nhấp vào biểu tượng dấu cộng trên cột giai đoạn, bạn có thể tạo nhanh một bản ghi.
Chuẩn bị¶
Trong hướng dẫn này, chúng tôi sử dụng module viin_education từ hướng dẫn trước. Chúng tôi sẽ sử dụng tùy chọn tạo nhanh trong kanban
cho model education.student.
Các bước thực hiện¶
Tạo một form view tối thiểu cho model
education.student:
<record id="quick_create_education_student" model="ir.ui.view">
<field name="name">education.student.form.minimal</field>
<field name="model">education.student</field>
<field name="arch" type="xml">
<form>
<group>
<field name="name" attrs="{'required': True}"/>
<field name="email"/>
<field name="country_id"/>
<field name="mobile"/>
</group>
</form>
</field>
</record>
Thêm tùy chọn tạo nhanh vào thẻ <kanban>:
<kanban default_group_by="stage_id" quick_create_view="viin_education.quick_create_education_student" on_create="quick_create">
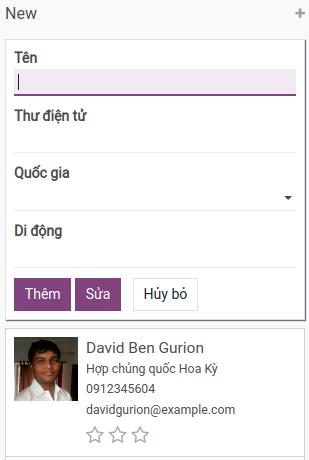
Khởi động lại máy chủ và cập nhật module để áp dụng thay đổi. Sau đó, nhấp vào biểu tượng dấu cộng trên cột giai đoạn.

Khi bạn nhấp vào nút Thêm nhanh trong kanban view, bạn sẽ thấy một thẻ bảo mẫu nhỏ thay vì chuyển hướng đến form view.
Bạn có thể điền các giá trị và nhấp vào Thêm, sẽ tạo ra một bản ghi học sinh.
Cơ chế hoạt động¶
Để tùy chỉnh tạo nhanh, chúng ta cần tạo form view tối thiểu. Điều này đã được làm trong bước 1.
Trong bước 2, chúng tôi thêm form view mới này vào kanban view. Sử dụng tùy chọn quick_create_view, bản có thể ánh xạ form view này
sang kanban view. Chúng tối cũng đã thêm một tùy chọn on_create="quick_create. Tùy chọn này sẽ hiển thị form view này trên cùng trong cột
đầu tiên khi nhấp vào nút Tạo. Nếu không có tùy chọn này, nút Tạo sẽ mở form view.
Bạn có thể vô hiệu hóa tính năng tạo nhanh bằng cách thêm quick_create="false" vào thẻ Kanban.
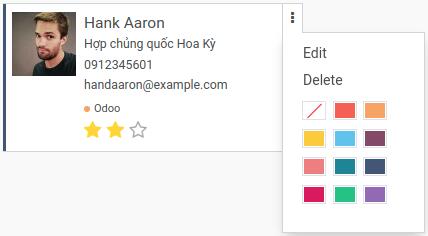
Tạo các thẻ tương tác trên kanban¶
Kanban hỗ trợ tất cả các thẻ HTML, có nghĩa là bạn có thể thiết kế chúng theo cách bạn thích. Odoo cung cấp một số cách tích hợp để làm cho thẻ kanban
trở nên tương tác hơn. Trong hướng dẫn này, chúng tôi sẽ thêm các tùy chọn màu sắc, dấu sao và thẻ many2many vào thẻ kanban.
Chuẩn bị¶
Trong hướng dẫn này, chúng tôi sử dụng module viin_education từ hướng dẫn trước.
Các bước thực hiện¶
Thêm model mới để quản lý các thẻ:
class EducationStudentTag(models.Model):
_name = 'education.student.tag'
_description = 'Education Student Tag'
name = fields.Char(string='Name')
color = fields.Integer(string='Color')
Thêm quyền truy cập cho model mới:
access_education_student_tag,access.education.student.tag,model_education_student_tag,viin_education_group_user,1,1,1,1
Thêm trường mới vào model
education.student:
color = fields.Integer(string='Color')
popularity = fields.Selection([
('no', 'No Priority'),
('low', 'Low Priority'),
('medium', 'Average Priority'),
('high', 'High Priority')], string='Popularity', default="no")
tag_ids = fields.Many2many('education.student.tag', string='Tags')
Thêm trường mới vào form view:
<field name="popularity" widget="priority"/>
<field name="tag_ids" widget="many2many_tags" options="{'color_field': 'color', 'no_create_edit':True}"/>
Thêm trường
colorvào kanban:
...
<field name="display_name"/>
<field name="color"/>
...
Thêm một drop-down để chọn màu trên kanban:
<t t-name="kanban-box">
<div t-attf-class="#{kanban_color(record.color.raw_value)}" class="oe_kanban_global_click o_kanban_record_has_image_fill o_res_partner_kanban">
<div class="o_dropdown_kanban dropdown">
<a class="dropdown-toggle o-no-caret btn" role="button" data-toggle="dropdown">
<span class="fa fa-ellipsis-v"/>
</a>
<div class="dropdown-menu" role="menu">
<t t-if="widget.editable">
<a role="menuitem" type="edit"
class="dropdown-item">Edit</a>
</t>
<t t-if="widget.deletable">
<a role="menuitem" type="delete" class="dropdown-item">Delete</a>
</t>
<ul class="oe_kanban_colorpicker" data-field="color"/>
</div>
</div>
...
Thêm thẻ và trường
popularityvào kanban:
...
<span class="oe_kanban_list_many2many">
<field name="tag_ids" widget="many2many_tags" options="{'color_field': 'color'}"/>
</span>
<div>
<field name="popularity" widget="priority"/>
</div>
<div class="oe_kanban_partner_links"/>
...
Khởi động lại máy chủ và cập nhật module để áp dụng thay đổi.

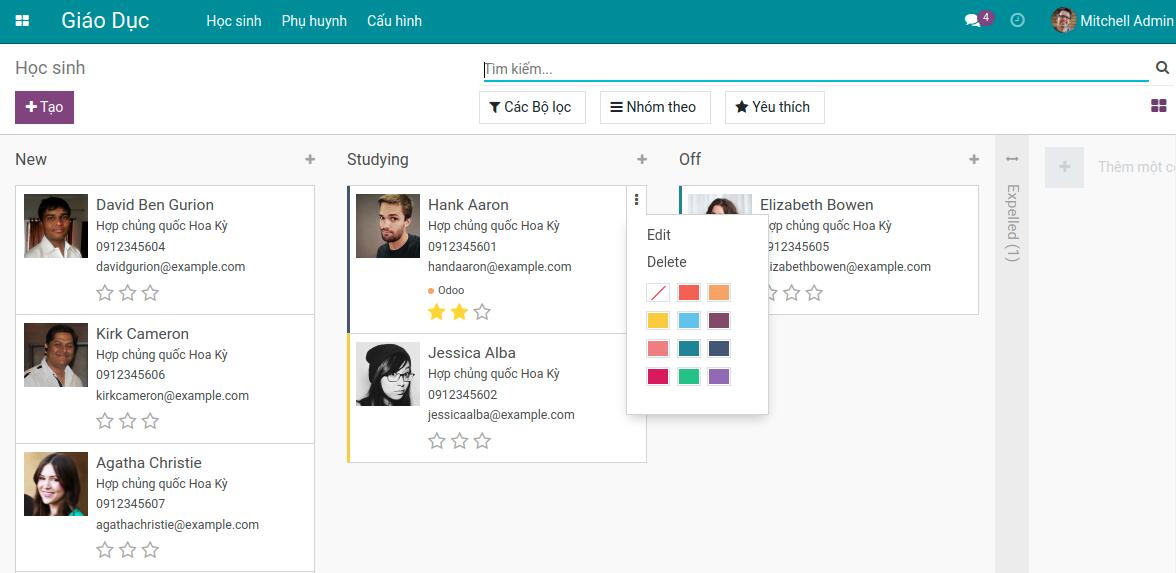
Những thay đổi trong cấu trúc kanban sẽ kích hoạt các tùy chọn bổ sung trong kanban. Bây giờ bạn sẽ có thể chọn màu trên chính kanban. Ngoài ra, bạn sẽ có thể ưu tiên thẻ với các ngôi sao.
Cơ chế hoạt động¶
Trong hai bước đầu tiên, chúng tôi đã thêm một model mới và thêm quyền truy cập. Trong bước thứ ba, chúng tôi thêm một vài trường vào model education.student.
Trong bước thứ 4, thêm các trường đó vào form view. Lưu ý rằng chúng tôi đã sử dụng priority widget trên trường popularity,
hiển thị trường lựa chọn với những dấu sao. Trong trường tag_ids, chúng tôi đã sử dụng many2many_tags widget, hiển thị trường many2many dưới dạng thẻ.
Tùy chọn color_field để kích hoạt tính năng màu trên các thẻ. Giá trị của tùy chọn này là tên trường lưu trữ màu. Tùy chọn no_create_edit sẽ vô hiệu hóa
tính năng tạo thẻ mới thông qua form view.
Trong bước 5, chúng tôi đã cải thiện rất nhiều thứ. Thẻ kanban, chúng tôi đã thêm t-attf-class="#{kanban_color(record.color.raw_value)}. Điều này
được sử dụng để hiển thị màu của thẻ kanban. Nó sử dụng giá trị của trường color và tạo ra một lớp dựa trên giá trị đó.
Ví dụ: nếu một bản ghi kanban có giá trị màu là 3, nó sẽ thêm kanban_color_3 và lớp. Sau đó, chúng tôi đã thêm một drop-down menu để thêm các tùy chọn
như Edit, Delete. Edit, Delete chỉ được hiển thị nếu người dùng có quyền truy cập thích hợp.
Cuối cùng, chúng tôi thêm thẻ và mức độ ưu tiên vào kanban. Sau khi thêm những thứ này, kanban sẽ giống như trong ảnh:

Với thiết kế này, bạn có thể cài đặt độ ưu tiên và màu sắc trực tiếp từ kanban.
Thêm thanh tiến trình trên kanban¶
Đôi khi, bạn có rất nhiều bản ghi trong các cột và rất khó để có cái nhìn tổng thể của các giai đoạn. Một thanh tiến trình
có thể được sử dụng để hiển thị trạng thái của cột bất kì. Trong hướng dẫn này, chúng tôi sẽ hiển thị thanh tiến trình trên kanban,
dựa trên trường popularity.
Chuẩn bị¶
Trong hướng dẫn này, chúng tôi sử dụng module viin_education từ hướng dẫn trước.
Các bước thực hiện¶
Để thêm thanh tiến trình vào các cột kanban, bạn sẽ cần thêm thẻ progressbar vào kanban:
<progressbar field="popularity" colors='{"low": "success", "medium": "warning", "high":"danger"}'/>
Note
Thanh tiến trình trong kanban được giới thiệu từ phiên bản Odoo 11. Các phiên bản trước đó sẽ không sử dụng được.
Khởi động lại máy chủ, cập nhật module để áp dụng các thay đổi.

Các màu sắc của thanh tiến trình hiển thị số lượng bản ghi dựa trên trạng thái bản ghi. Bạn có thể nhấp vào một trong các thanh tiến trình để lọc các bản ghi dựa trên trạng thái đó.
Cơ chế hoạt động¶
Thanh tiến trình trên kanban được hiển thị dựa trên giá trị của trường. Thanh tiến trình hỗ trợ bốn màu, vì vậy bạn không thể hiển thị nhiều hơn bốn trạng thái. Các màu có sẵn là xanh lục (thành công), xanh lam (thông tin), đỏ (nguy hiểm) và vàng (cảnh báo). Sau đó, bạn cần ánh xạ màu sắc cho các trạng thái của trường.
Theo mặc định, các thanh tiến trình hiển thị số lượng các bản ghi ở bên cạnh. Bạn có thể thấy tổng số bản ghi của một trạng thái bằng nhấp vào nó
trong thanh tiến trình. Nhấp vào thanh tiến tình cũng sẽ đánh dấu các thẻ cho trạng thái đó. Thay vì đếm số bản ghi, bạn có thể hiển thị tổng của
trường số nguyên hoặc số thực. Để làm điều này, bạn cần thêm thuộc tính sum_field với giá trị là tên trường, ví dụ: sum_field="field_name".
Tạo tác vụ máy chủ¶
Các tác vụ máy chủ làm nền tảng cho các công cụ tự động hóa của Odoo. Chúng cho phép chúng tô mô tả các hành động để thực hiện. Những hành động này sau đó được gọi bởi trình kích hoạt sự kiện hoặc được kích hoạt tự động khi các điều kiện thời gian nhất định được đáp ứng.
Chuẩn bị¶
Chúng ta cần một Odoo instance với ứng dụng Project đã được cài đặt. Chúng ta cũng sẽ cần Chế độ nhà phát triển được kích hoạt. Nếu nó chưa được kích hoạt, hãy kích hoạt nó trong Thiết lập.
Các bước thực hiện¶
Để tạo một tác vụ máy chủ và dùng nó từ menu Hành động, hãy làm những bước sau:
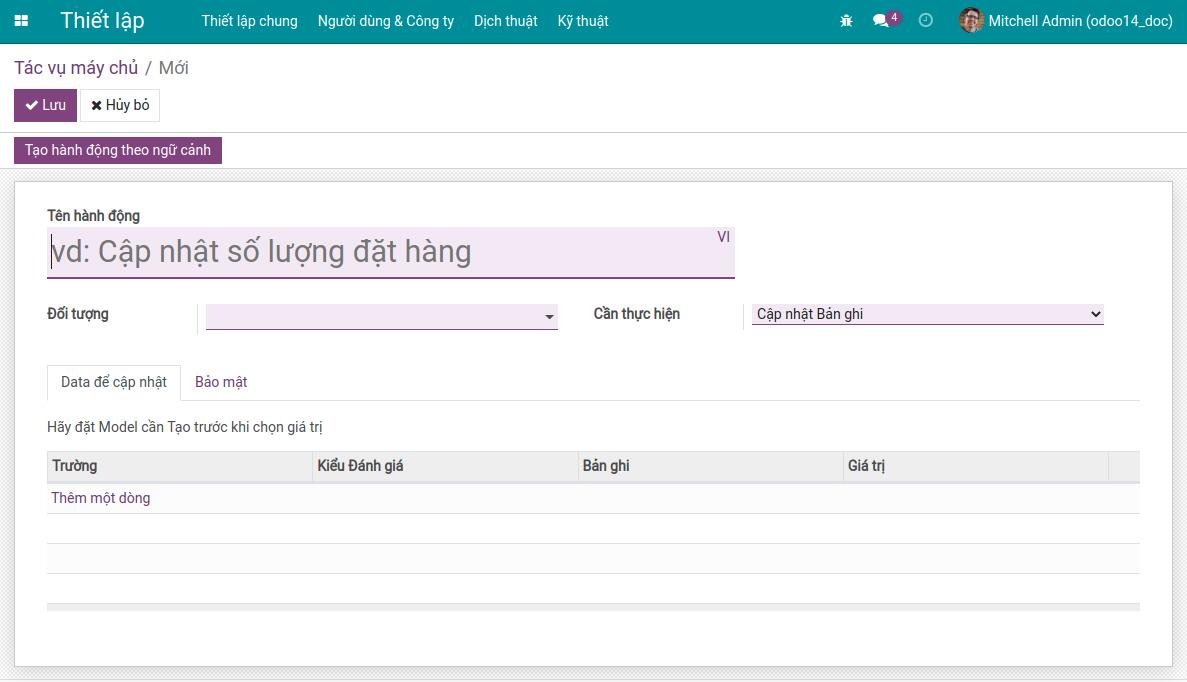
Trên menu Thiết lập, chọn Kỹ thuật > Hành động > Tác vụ máy chủ, và nhấp nút Tạo:

Điền vào form các giá trị sau:
Tên hành động: Đặt ưu tiên
Đối tượng: Nhiệm vụ
Cần thực hiện: Cập nhật bản ghi
Trong tab Data để cập nhật, hãy thêm thông tin sau:
- Giá trị đầu tiên, sẽ nhập các tham số sau:
Trường: Hạn chót
Kiểu đánh giá: Biểu thức Python
Giá trị: datetime.date.today() + datetime.timedelta(days=1)
- Giá trị thứ hai, sẽ nhập các tham số sau:
Trường: Mức ưu tiên
Kiểu đánh giá: Giá trị
Giá trị: 1
Lưu và nhấp Tạo hành động theo ngữ cảnh để kích hoạt nó trong nút Hành động của dự án.
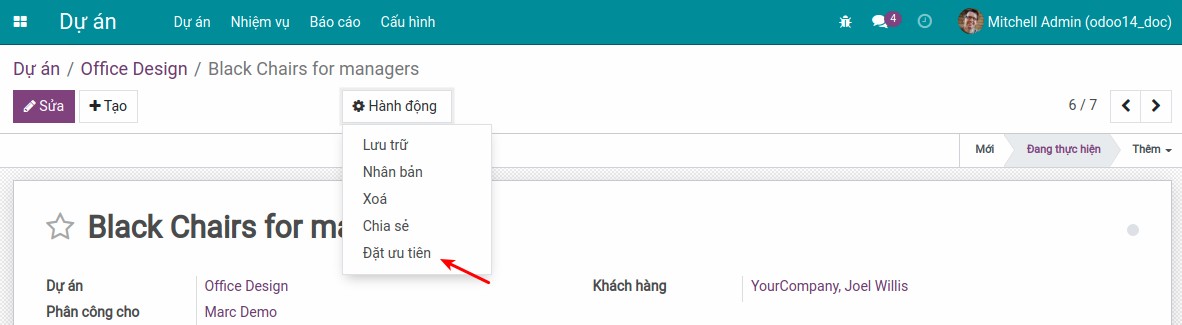
Để dùng thử, hãy mở một Nhiệm vụ bất kì trong Dự án. Bằng cách nhấp vào nút Hành động, chúng ta sẽ thấy tùy chọn Đặt ưu tiên:

Khi bạn nhấp vào tác vụ máy chủ Đặt ưu tiên, ngôi sao sẽ được chuyển sang màu vàng, có nghĩa là mức độ ưu tiên của nhiệm vụ đã tăng. Ngoài ra, hành động cũng sẽ thay đổi thời hạn của nhiệm vụ.
Cơ chế hoạt động¶
Các tác vụ máy chủ hoạt động trên một model, vì vậy một trong những điều đầu tiên cần làm là chọn chọn model mà chúng ta muốn làm việc. Trong ví dụ cuả này, chúng tôi đã sử dụng các nhiệm vụ dự án.
Tiếp theo, chúng ta nên chọn loại hành động để thực hiện. Một số tùy chọn có sẵn:
Thực thi mã Python cho phép bạn viết mã tùy ý để thực thi khi không có các tùy chọn khác đủ linh hoạt cho những gì mà bạn cần.
Tạo một bản ghi mới cho phép bạn tạo một bản ghi mới cho model hiện tại hoặc một model khác.
Cập nhật bản ghi cho phép bạn thiết lập các gía trị trên bản ghi hiện tại hoặc trên bản khác.
Gửi email cho phép bạn chọn một mẫu email. Điều này sẽ được sử dụng để gửi một email khi hành động được kích hoạt.
Thực thi vài hành động máy chủ có thể được sử dụng để kích hoạt một client action hoặc action window, giống như khi nhấp vào một menu.
Thêm người theo dõi cho phép người dùng hoặc kênh đăng ký theo dõi bản ghi.
Tạo hoạt động tiếp theo cho phép bạn tạo một hoạt động mới. Điều này sẽ được hiển thị trong chatter.
Note
Send SMS Text Message là một dịch vụ tính phí.
Đối với ví dụ này, chúng tôi đã sử dụng Cập nhật bản ghi để đặt một số giá trị trên bản ghi hiện tại. Chúng tôi đặt Priority thành 1 để gắn dấu sao nhiệm vụ, và đặt giá trị cho trường Deadline. Khá thú vị, vì giá trị này được lấy từ biểu thức Python.
Có thể tùy ý sử dụng các biểu thức Python, cũng như một số hành động khác có sẵn. Vì lý do bảo mật, mã được kiểm tra bằng hàm safe_eval được
triển khai trong tệp odoo/tools/safe_eval.py. Tức là một số mã Python có thể không được phép, nhưng điều này hiếm khi là vấn đề.
Khi bạn thêm một tác vụ máy chủ vào drop-down, thường thì hành động này có sẵn cho tất cả người dùng nội bộ. Nhưng nếu bạn chỉ muốn hiển thị tùy chọn này cho những người được chọn, bạn có thể chỉ một định nhóm. Điều này có sẵn trong tab Bảo mật, trong form view của tác vụ máy chủ.
Mở rộng¶
Các đối tượng sau có sẵn trong Thực thi mã Python:
env: Đây là tham chiếu đến đối tượngmôi trường, giống nhưself.env.
model: Đây là tham chiếu tới model mà tác vụ máy chủ hoạt động. Trong ví dụ, tương đương vớiself.env['project.task].
Warning: Đây là tham chiếu tớiopenerp.exceptions.Warning, cho phép chặn các hành động ngoài ý muốn. Có thể sử dụng như sau:raise Warning('Message!').
Recordhayrecords: Điều này cung cấp các tham chiếu đến bản ghi hoặc các bản ghi hiện tại, cho phép bạn truy cập các giá trị và phương thức của chúng.
log: Đây là một chức năng để ghi các tin nhắn trong modelir.logging.
datetime,dateutil, vàtime: Cung cấp quyền truy cập đến các thư viện của Python.
Sử dụng mã Python trong tác vụ máy chủ¶
Tác vụ máy chủ có sẵn một số loại, nhưng thực thi mã Python là tùy chọn linh hoạt nhất. Khi được sử dụng một cách khôn ngoan, nó có thể triển khai các quy tắc kinh doanh nâng cao từ giao diện người dùng mà không cần tạo các module bổ trợ để cài đặt mã đó.
Chúng tôi sẽ chứng minh bằng cách sử dụng tác vụ máy chủ để gửi thông báo nhắc nhở đến những người theo dõi nhiệm vụ của dự án.
Các bước thực hiện¶
Tạo một tác vụ máy chủ mới. Trong Thiết lập, chọn Kỹ thuật > Hành động > Tác vụ máy chủ, sau đó nhấp nút Tạo.
Nhập các giá trị sau vào form Tác vụ máy chủ:
Tên hành động: Nhắc nhở công việc
Đối tượng: Nhiệm vụ
Cần thực hiện: Thực thi mã Python
Trong tab Mã Python, xóa tất cả mã mặc định và thay thế bằng đoạn mã sau:
if not record.date_deadline:
raise Warning('Nhiệm vụ không có hạn chót !')
days = (record.date_deadline - datetime.date.today()).days
body = 'Nhiệm vụ hết hạn trong hôm nay.'
if days > 0:
body = 'Nhiệm vụ sẽ hết hạn trong %d ngày.' % days
elif days < 0:
body = 'Nhiệm vụ bị chậm %d ngày.' % abs(days)
record.message_post(body=body, subject='Nhắc nhở', subtype_id=env.ref('mail.mt_comment').id)
Lưu và nhấp Tạo hành động theo ngữ cảnh.
Bây giờ bạn có thể ghi chú vào nhiệm vụ bằng cách nhấp vào Nhắc nhở công việc trong drop-down Hành động.
Điều này giống như hướng dẫn trước, sự khác biệt duy nhất là khi chạy tác vụ máy chủ, nó sẽ ghi một tin vào phần chatter đồng thời gửi thông báo qua mail cho tất cả những người theo dõi nhiệm vụ đó.
Cơ chế hoạt động¶
Trong hướng dẫn này, chúng tôi đã cung cấp cách để tạo một tác vụ máy chủ. Đối với loại hành động cụ thể này, chúng ta cần chọn Thực thi mã Python và viết mã đã chạy.
Mã có thể có nhiều dòng, như trong ví dụ, và nó chạy trong ngữ cảnh tham chiếu đến các đối tượng như bản ghi hoặc phiên người dùng. Các tham chiếu có sẵn được mô tả tại Tạo hành động máy chủ.
Chúng tôi tính số ngày từ ngày hiện tại cho đến hạn chót và sử dụng để chuẩn bị một tin nhắn thích hợp. Đối số subtype_id=env.ref('mail.mt_comment').id)
là cần thiết để thông báo qua email cho những người theo dõi. Nếu không khai báo thì mt_note sẽ được sử dụng làm mặc định, chỉ ghi chú nội bộ và không
thông báo.
Tham khảo Managing Emails in Odoo để tìm hiểu cách gửi thư trong Odoo.
Mở rộng¶
Các tác vụ máy chủ với mã Python rất mạnh mẽ và linh hoạt, nhưng chúng có một số hạn chế so với modeule bổ trợ.
Vì mã Python được chạy trong thời gian chạy của chương trình, nếu xảy ra lỗi, rất khó để gỡ lỗi. Cũng không thể chèn điểm breakpoint vào tác vụ máy chủ
bằng cách sử dụng các kỹ thuật được hướng dẫn trong Debugging Modules, vì vậy việc gỡ lỗi cần được thực hiện bằng cách sử dụng log.
Khi sử dụng tác vụ máy chủ để thực hiện một việc chuyên sâu, các tương tác có thể khá phức tạp, vì vậy bạn nên lập kế hoạch hợp lý và giữ chúng có tổ chức.
Sử dụng hành động tự động với điều kiện thời gian¶
Các hành động tự động có thể được sử dụng để tự kích hoạt các hành động dựa trên điều kiện thời gian. Chúng ta có thể sử dụng chúng để tự động thực hiện một số thao tác trên các bản ghi đáp ứng một số tiêu chí và điều kiện thời gian.
Chuẩn bị¶
Chúng ta sẽ cần phải có ứng dụng quản lý dự án (có tên kỹ thuật là project) và Quy tắc hành động tự động (có tên kỹ thuật là base_automation) đã được
cài đặt, và Chế độ nhà phát triển đã được kích hoạt. Chúng ra cũng sẽ cần tác vụ máy chủ được tạo từ hướng dẫn trước.
Các bước thực hiện¶
Trong menu Thiết lập, chọn Kỹ thuật > Tự động hóa > Hành động tự động, sau đó nhấp nút Tạo.
Nhập vào form các giá trị sau:
Tên quy tắc: Gửi thông báo gần đến hạn chót.
Mô hình: Nhiệm vụ.
Chọn Dựa trên Điều kiện Thời gian trong trường Bộ khởi động.
Trong Cần thực hiện, hãy chọn Thực thi vài hành động máy chủ.
- Để thiết lập tiêu chí bản ghi, hãy nhấp vào nút Sửa miền. Trong hộp thoại bật lên, hãy nhập,
["&", ["stage_id.fold", "=", False], ["date_deadline", "!=", False]], và nhấp vào nútLưu. Bằng cách nhấp vào nút Bản ghi, chúng ta có thể kiểm tra danh sách các bản ghi đáp ứng biểu thức miền.
Để đặt điều kiện thời gian cho Ngày kích hoạt, hãy chọn trường để sử dụng, đó là Hạn chót, và đặt Trì hoãn sau ngày kích hoạt thành -2 ngày.
Trên tab Hành động, hãy nhấp vào Thêm một dòng và chọn Nhắc nhở công việc, tác vụ máy chủ được tạo từ hướng dẫn trước.
Nếu không, chúng ta có thể tạo tác vụ máy chủ bằng nút Tạo.
Nhấp vào Lưu để lưu hành động.
Thực hiện các bước sau để dùng thử:
Thực hiện đặt Hạn chót với ngày trong quá khứ với một nhiệm vụ bất kỳ trong dự án.
Trong menu Thiết lập, chọn Kỹ thuật > Tự động hóa > Hành động định kỳ, tìm Quy tắc thực thi cơ sở: kiểm tra và thực thi trong danh sách, mở form view, và nhấn vào nút Chạy thủ công. Hành động tự động sẽ được thực thi ngay lập tức.
Note
Điều này sẽ hoạt động trên cơ sở dữ liệu demo mới được tạo, nhưng có thể không hoạt động theo cách này trong cơ sở dữ liệu hiện có.
Hãy mở nhiệm vụ mà bạn đã thiết lập hạn chót trong bước 7. Bạn sẽ thấy thông báo được tạo bởi tác vụ máy chủ được kích hoạt bởi hành động tự động.
Cơ chế hoạt động¶
Các hành động tự động hoạt động trên một model và có thể được kích hoạt theo thời gian hoặc điều kiện thời gian. Các bước đầu là đặt các giá trị Model và Chạy khi nào.
Sau đó, chúng ta có thể sử dụng bộ lọc để thu hẹp các bản ghi đủ điều kiện. Chúng ta có thể sử dụng biểu thức miền để thực hiện việc này. Bạn có thể tìm thêm thông tin về cách viết biểu thức miền trong Backend Views.
Biểu thức chúng tôi sử dụng chọn tất cả các bản ghi đã được thiết lập Hạn chót, và giá trị Fold không được kích hoạt. Tức là các giai đoạn không kích hoạt Fold được coi là trong quá trình làm việc. Bằng các này, chúng ta tránh kích hoạt thông báo về các nhiệm vụ trong giai đoạn Hoàn tất, Đã hủy hoặc Đã đóng.
Sau đó, xác định điều kiện thời gian, trường ngày sẽ được sử dụng và khi nào hành động nên được kích hoạt. Khoảng thời gian có thể tính bằng phút, giờ, ngày hoặc tháng, và số có thể được đặt là âm hoặc dương.
Những hành động này được kiểm tra bởi Quy tắc hành động một cách định kỳ.
Các hành động sẽ được kích hoạt cho các bản ghi đáp ứng tất cả các tiêu chí và có ngày kích hoạt (sau một khoảng thời gian từ lần thực hiện hành động cuối). Ngoài ra, đây là lý do phải chạy thủ công hành động trước đó.
Khi một hành động tự động được kích hoạt, tab Hành động sẽ cho bạn biết điều gì sẽ xảy ra. Đây có thhể là danh sách các tác vụ máy chủ thực hiện những việc thay đổi giá trị trên bản ghi.
Mở rộng¶
Các loại hành động tự động được kích hoạt khi đạt đến một điều kiện thời gian nhất định. Điều này không giống như việc thường xuyên lặp lại một hành động
trong khi một điều kiện vẫn đúng. Ví dụ: một hành động tự động sẽ không để gửi lời nhắc mỗi ngày sau khi quá thời gian kích hoạt. Thay vào đó, loại hành
động này có thể được thực hiện bởi hành động định kỳ, được lưu trữ trong model ir.cron. Tuy nhiên, các hành động định kỳ không hỗ trợ các tác vụ máy chủ,
chỉ có thể gọi một phương thức của một model. Vì vậy, để triển khai một hành động tùy chỉnh, chúng ta cần viết một modult bổ trợ, và thêm phương thức.
Sử dụng hành động tự động với điều kiện sự kiện¶
Các hành động tự động được kích hoạt bởi các điều kiện sự kiện có thể cung cấp một công cụ mạnh mẽ để tự động hóa hoặc thực thi các nghiệp vụ riêng của một tổ chức. Trong hướng dẫn này, sẽ thiết lập các nhiệm vụ dự án để chỉ người quản lý dự án mới có thể chuyển nhiệm vụ dự án sang giai đoạn Hoàn thành.
Chuẩn bị¶
Để làm theo hướng dẫn này, bạn cần cài đặt ứng dụng quản lý dự án. Và cần kích hoạt Chế độ nhà phát triển.
Các bước thực hiện¶
Trong menu Thiết lập, chọn Kỹ thuật > Tự động hóa > Hành động tự động, sau đó nhấp nút Tạo.
Điền thông tin vào form:
Tên hành động: Hoàn thành dự án
Đối tượng: Nhiệm vụ
Bộ khởi động: Cập nhật bản ghi
Cần thực hiện: Thực thi một vài hành động máy chủ
Trường kích hoạt: Giai đoạn
Bạn có thể đặt hai bộ lọc bản ghi, trước và sau khi cập nhật:
Đối với Trước khi cập nhật miền, nhấp nút Sửa miền, đặt giá trị
[('stage_id.name', '!=', 'Done')], sau đó lưu lại.Đối với Áp dụng cho, nhấp nút Sửa miền, đặt giá trị
[('stage_id.name', '=', 'Done')], sau đó lưu lạiTrong tab Hành động, nhấp vào thêm một dòng, sau đó nhấp vào Tạo để tạo một tùy chọn máy chủ mới.
Điền vào form, sau đó nhấp nút Lưu:
Tên hành động: Hoàn thành dự án
Đối tượng: Nhiệm vụ
Cần thực hiện: Thực thi mã Python
Mã Python: Điền đoạn mã sau:
if user != record.project_id.user_id:
raise Warning('Chỉ chủ nhiệm dự án mới được đóng nhiệm vụ !')
Nhấp vào Lưu và Đóng để lưu hành động tự động và dùng thử:
Trên cơ sở dự liệu demo và nơi bạn đăng nhập với tư cách quản trị viên, hãy truy cập menu Dự án và nhấp vào dự án để mở kanban view.
Sau đó, hãy thử kéo một nhiệm vụ vào giai đoạn Hoàn thành, hành động tự được sẽ được kích hoạt và có thông báo cảnh báo để chặn sự thay đổi.
Cơ chế hoạt động¶
Chúng tôi bắt đầu bằng cách đặt tên cho các hành động tự động và đối tượng nó làm việc. Đối với hành động này, nên chọn Khi cập nhật, nhưng Khi tạo, Khi tạo và cập nhật, Khi xóa và Dựa trên sửa đổi biểu mẫu cũng có thể chọn.
Tiếp theo, chúng tôi xác định các bộ lọc. Khi cập nhật hỗ trợ hai bộ lọc - một bộ lọc để kiểm tra trước và một bộ lọc sau khi các thay đổi được áp dụng với bản ghi. Trong ví dụ, chúng tôi muốn kích hoạt hành động khi một nhiệm vụ chưa hoàn thành chiều sang giai đoạn hoàn thành. Khi cập nhật là hành động duy nhất hỗ trợ hai bộ lọc, các hành động khác chỉ cho phép một bộ lọc.
Cuối cùng, tạo và thêm một (hoặc nhiều) tác vụ máy chủ với bất kỳ điều gì chúng ta muốn thực hiện khi hànhh động này được kích hoạt.
Mở rộng¶
Trong Basic Server-Side Development, chúng ta đã biết cách định nghĩa lại phương thức write() của một model để thực hiện các
hành động dựa trên việc cập nhật bản ghi. Các hành động tự động cung cấp một cách khác để thực hiện điều này, với một số lợi ích và hạn chế.
Trong số các lợi ích, có thể dễ dàng xác định một hành động được kích hoạt bởi việc cập nhật một trường. Cũng có thể xác định các bộ lọc trên các bản ghi và có các quy tắc khác nhau cho các bản ghi khác nhau hoặc cho các bản ghi phù hợp với các điều kiện có thể được thể hiện với các miền tìm kiếm.
Tuy nhiên, các hành động tự động có thể có nhược điểm khi so sánh với mã Python logic bên trong các module. Với việc lập kế hoạch kém, tính linh hoạt được cung cấp có thể dẫn đến các tương tác phức tạp và khó bảo trì cũng như gỡ lỗi.
Tạo báo cáo PDF với QWeb¶
Chúng ta thường cần tạo một tệp tài liệu PDF từ một bản ghi trong cơ sở dữ liệu. Odoo sử dụng cùng một ngôn ngữ mẫu được sử dụng cho các form view: QWeb.
Chuẩn bị¶
Trong hướng dẫn này, chúng tôi sẽ thêm báo cáo vào res.partner để in danh sách các học sinh có quan hệ với họ.
Hãy cài đặt wkhtmltopdf như mô tả trong Installing the Odoo Development Environment, nếu không, bạn sẽ không nhận được các tệp PDF.
Các bước thực hiện¶
Định nghĩa một giao diện báo cáo trong
reports/education_student_templates.xml:
<?xml version="1.0" encoding="utf-8"?>
<odoo>
<template id="education_student_template">
<t t-call="web.html_container">
<t t-foreach="docs" t-as="doc">
<t t-call="web.internal_layout">
<div class="page">
<h1>Phụ huynh <t t-esc="doc.name"/></h1>
<table class="table table-condensed">
<thead>
<tr>
<th>Học sinh</th>
<th>Lớp</th>
<th>Quan hệ</th>
</tr>
</thead>
<tbody>
<tr t-foreach="doc.student_ids" t-as="student">
<td><t t-esc="student.student_id.name"/></td>
<td><t t-esc="student.student_id.class_id.name"/></td>
<td><t t-esc="student.relationship_id.name"/></td>
</tr>
</tbody>
</table>
</div>
</t>
</t>
</t>
</template>
</odoo>
Thêm resports action trong
reports/education_student_report.xml:
<?xml version="1.0" encoding="utf-8"?>
<odoo>
<record id="report_book_rent" model="ir.actions.report">
<field name="name">Học sinh</field>
<field name="model">res.partner</field>
<field name="report_type">qweb-pdf</field>
<field name="report_name">viin_education.education_student_template</field>
<field name="report_file">viin_education.education_student_template</field>
<field name="binding_model_id" ref="model_res_partner"/>
<field name="binding_type">report</field>
</record>
</odoo>
Thêm cả hai tệp vào manifest:
'data': [
...
'reports/education_student_report.xml',
'reports/education_student_templates.xml',
],
...
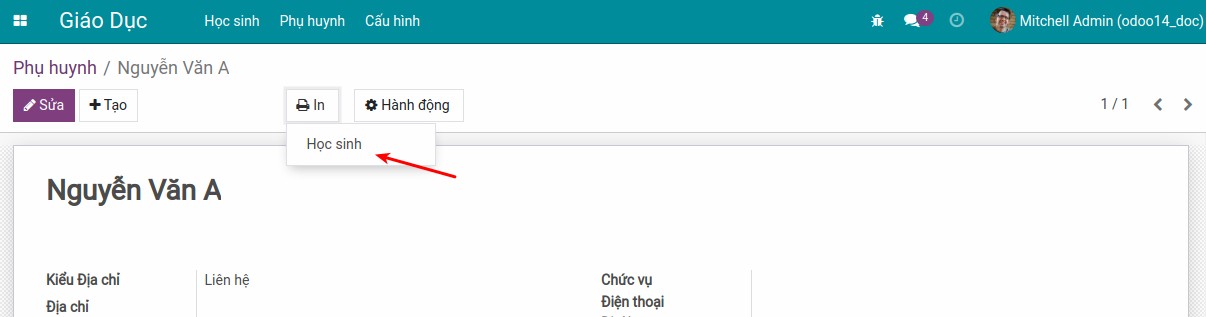
Bây giờ, khi mở form view phụ huynh hoặc khi chọn phụ huynh trong dạng xem danh sách, bạn sẽ được cung cấp tùy chọn in các học sinh có quan hệ trong menu drop-down, như được hiển thị trong ảnh sau:

Cơ chế hoạt động¶
Bước 1, xác định mẫu QWeb. Nội dung của mẫu sẽ được sử dụng để tạo tệp PDF. Trong ví dụ, đã sử dụng một số
cấu trúc HTML cơ bản. Chúng ta cũng đã sử dụng một số thuộc tính như t-esc và t-foreach, được sử dụng để tạo nội dung động trong báo cáo.
Đừng lo lắng về cú pháp này bây giờ. Chủ đề này sẽ được đề cập trong CMS Website Development. Quan trọng hơn, điều cần chú ý
trong mẫu là bố cục. Trong ví dụ, chúng tôi đã sử dụng web.internal_layout, sẽ tạo ra tệp PDF với mức tối thiểu gồm đầu trang và chân trang.
Nếu bạn muốn có một đầu trang và chân trang nhiều thông tin hơn, có biểu tượng của công ty và thông tin công ty, sử dụng bố cục web.external_layout.
Chúng tôi cũng đã thêm một vòng lặp for tới tham số docs sẽ được sử dụng để tạo báo cáo cho nhiều bản ghi khi người dùng in nó từ dạng xem danh sách.
Bước 3, khai báo báo cáo trong một tệp XML khác thông qua thẻ <record>. Nó sẽ đăng ký báo cáo trong model ir.actions.report.
Phần quan trọng ở đây là bạn đặt giá trị cho trường report_name là một XML ID hoàn chỉnh (nghĩa là modulename.record_id) của mẫu báo cáo bạn đã định nghĩa,
nếu không quá trình tạo báo cáo sẽ không thành công. Trường model xác định loại bản ghi nào mà báo cáo hoạt động và trường name là tên báo cáo được hiển thị
cho người dùng trên giao diện.
Bằng cách đặt report_type thành qweb-pdf, đã yêu cầu HTML được tạo bởi wkhtmltopdf để cung cấp tệp PDF cho người dùng. Trong vài trường hợp,
bạn có thể muốn sử dụng qweb-html để hiển thị HTML trong trình duyệt.
Mở rộng¶
Có một số lớp trong HTML của báo cáo rất quan trọng đối với bố cục. Chắc chắn mà bạn bao bọc tất cả nội dung của mình trong phần tử với class page.
Nếu bạn quên điều đó, bạn sẽ không thấy gì cả. Để thêm đầu trang hoặc chân trang vào bản ghi của bạn, hãy sử dụng lớp header hoặc footer.
Ngoài ra, hãy nhớ rằng đây là HTML, vì vậy hãy sử dụng các attributes CSS như page-break-before, page-break-after, và page-break-inside.
Bạn lưu ý rằng tất cả nội dung mẫu của chúng tôi được bao bọc trong hai phần tử với tập thuộc tính t-call. Chúng ta sẽ xem xét cơ chế của thuộc tính này
ở phần sau trong CMS Website Development, nhưng điều quan trọng là bạn phải làm như vậy trong các báo cáo của mình. Các phần tử đảm bảo
rằng HTML tạo liên kết đến tất cả các tệp CSS cần thiết và chứa một số dữ liệu khác cần thiết cho việc tạo báo cáo. Trong khi web.html_container không
thực sự có giải pháp thay thế, t-call thứ hai có thể là web.external_layout. Sự khác biệt là bố cục bên ngoài đã đi kèm với đầu trang và chân trang
hiển thị logo công ty, tên công ty và một số thông tin khác mà bạn mong đợi, trong khi bố cục nội bộ chỉ mang lại cho bạn một tiêu đề có phân trang,
ngày in và tên công ty. Vì lợi ích của nhất quán, luôn sử dụng một trong hai.
Quản lý các hoạt động từ thẻ kanban¶
Odoo sử dụng các hoạt động để lập lịch hành động trên các bản ghi. Những hoạt động này có thể được quản lý trong form view và kanban view.
Chuẩn bị¶
Đối với hướng dẫn này, chúng tôi sẽ sử dụng module viin_education từ hướng dẫn trước.
Các bước thực hiện¶
Thêm trường
activity_statevào kanban view:
...
<field name="color" />
<field name="activity_state"/>
...
Thêm trường
activity_idsbên trong mẫu kanban:
<div>
<field name="popularity" widget="priority"/>
</div>
<div>
<field name="activity_ids" widget="kanban_activity"/>
</div>
Nâng cấp module viin_education để áp dụng các thay đổi.

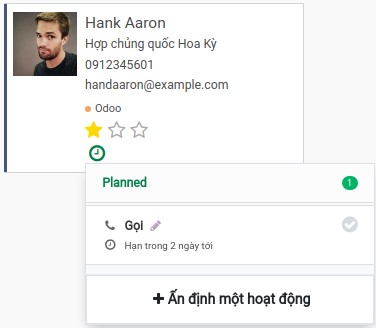
Như bạn có thể thấy trong ảnh, sau khi áp dụng mã từ hướng dẫn này, bạn sẽ có thể quản lý hoạt động từ thẻ kanban. Ngoài ra, bạn có thể xử lý hoặc tạo hoạt động từ thẻ kanban.
Cơ chế hoạt động¶
Bước 1, thêm trường activity_state vào kanban view. Trường này được sử dụng bởi activity widget để hiển thị widget màu.
Màu sắc sẽ đại diện cho trạng thái hiện tại của hoạt động sắp tới.
Bước 2, thêm activity widget. Nó sử dụng trường activity_ids. Trong ví dụ, chúng tôi đã thêm activity widget trong một thẻ <div> riêng biệt, nhưng bạn có thể đặt nó ở bất cứ đâu theo yêu cầu thiết kế của bạn. Với activity widget, bạn có thể lên lịch, chỉnh sửa và xử lý hoạt động trực tiếp từ thẻ kanban.
Mở rộng¶
Bạn cũng có thể hiển thị thanh tiến trình dựa trên trạng thái của hoạt động sắp tới.
Xem thêm¶
Nếu bạn muốn tìm hiểu thêm về mail thread, tham khảo Managing Emails in Odoo.
Nếu bạn muốn tìm hiểu thêm về các hoạt động, tham khảo Managing Emails in Odoo.
Chuẩn bị¶
Đối với hướng dẫn này, chúng tôi sẽ sử dụng module viin_education từ hướng dẫn trước.
Các bước thực hiện¶
Thêm trường compute
student_countvào modeleducation.class. Trường này sẽ tính số lượng học sinh có trong lớp.
student_ids = fields.One2many('education.student', inverse_name='class_id')
student_count = fields.Integer(compute='_compute_student_count')
Thêm một nút thống kê vào form view của model
education.class. Đặt nó trong thẻ<sheet>:
<div class="oe_button_box" name="button_box">
<button class="oe_stat_button" type="action" name="%(education_student_action)d" icon="fa-user"
context="{'search_default_class_id': active_id]}">
<field string="Học sinh" name="student_count" widget="statinfo"/>
</button>
</div>
Cập nhập module để áp dụng các thay đổi. Mở form view của bất kỳ của lớp nào và bạn sẽ tìm thấy nút thống kê, như trong ảnh sau:

Khi nhấp vào nút thống kê, bạn sẽ được chuyển hướng đến tree view học sinh. Trong tree, bạn sẽ chỉ thấy các học sinh thuộc lớp hiện tại.
Cách họat động¶
Bước 1, thêm một trường tính toán số lượng bản ghi học sinh. Giá trị của trường này sẽ được sử dụng để hiển thị số lượng cho nút thống kê. Nếu bạn muốn tìm hiểu thêm về trường compute, hãy tham khảo Application Models.
Bước 2, thêm nút thống kê trong form view của model education.class. Đó là một cú pháp và vị trí cụ thể
cho nút thống kê. Tất cả những gì nút thống kê cần làm là bọc trong <div> với lớp oe_button_box. Nút thống kê cần phải được đặt bên trong
thẻ <sheet>. Nút thống kê hỗ trợ tất cả các thuộc tính được hỗ trợ bởi một nút bình thường, chẳng hạn như một action, icon và context.
Trong ví dụ, chúng tôi đã sử dụng action của model education.class, nghĩa là khi người dùng nhấp vào nút thống kê, họ sẽ được chuyển hướng
đến giao diện học sinh nhưng nó sẽ hiển thị tất cả học sinh. Chúng tôi chỉ muốn hiển thị học sinh thuộc lớp hiện tại. Để làm như vậy, chúng ta phải
sử dụng search_default_class_id. Điều này sẽ áp dụng một bộ lọc mặc định cho danh sách học sinh. Lưu ý rằng class_id là trường Many2one
trên model education.student. Nếu bạn muốn lọc theo trường khác, hãy sử dụng trường đó bằng cách đặt trước nó với search_default_ trong ngữ cảnh.
Các nút thống kê được sử dụng thường xuyên vì chúng rất hữu ích và hiển thị số liệu thống kê tổng thể. Bạn có thể sử dụng chúng để hiển thị tất cả
thông tin liên quan đến bản ghi hiện tại. Ví dụ: trên bản ghi liên hệ, Odoo hiển thị các nút thống kê hiển thị thông tin liên quan đến tổng số liên hệ
hiện tại của hóa đơn, số lượng khách hàng tiềm năng, số lượng đơn đặt hàng, v.v.
Xem thêm¶
Để tìm hiểu thêm về các nút, hãy tham khảo Backend Views.
Để tìm hiểu thêm về các hành động, hãy tham khảo Backend Views.
Kích hoạt tùy chọn lưu trữ cho mỗi bản ghi¶
Odoo cung cấp các tính năng có sẵn để kích hoạt các tùy chọn lưu trữ và hủy lưu trữ cho các bản ghi. Điều này sẽ giúp người dùng ẩn các bản ghi không còn quan trọng.
Chuẩn bị¶
Đối với hướng dẫn này, chúng tôi sẽ sử dụng module viin_education từ hướng dẫn trước.
Các bước thực hiện¶
Lưu trữ và hủy lưu trữ hầu hết hoạt động tự động. Các tùy chọn có sẵn trong bản ghi model có trường Boolean được đặt tên là active.
Chúng tôi đã có một trường active trong model education.class. Nhưng nếu bạn chưa thêm nó, hãy làm theo các bước sau để thêm trường active:
Thêm một trường Boolean
activevào modeleducation.classnhư sau:
active = fields.Boolean(default=True)
Thêm trường
activevào form view:
<field name="active" invisible="1"/>
Cập nhật lại module để áp dụng các thay đổi. Bây giờ bạn có thể lưu trữ lớp học. Tùy chọn lưu trữ có sẵn trong menu drop-down Hành động:

Cơ chế hoạt động¶
Trường Boolean có tên là active có một mục đích đặc biệt trong Odoo. Nếu bạn thêm trường active vào model của bạn, các bản ghi có
trường active mang giá trị False thì sẽ không được hiển thị bất cứ nơi nào ở Odoo.
Bước 1, thêm một trường active vào model education.class. Lưu ý rằng, tại đây chúng tôi đã đặt giá trị mặc định
của trường là True. Nếu không thêm giá trị mặc định này, các bản ghi mới sẽ được tạo ở chế độ lưu trữ theo mặc định
và sẽ không được hiển thị trong các giao diện, ngay cả khi chúng được tạo gần đây.
Bước 2, thêm trường active vào form view. Nếu bạn không thêm active vào form, tùy chọn lưu trữ / hủy lưu trữ
sẽ không được hiển thị trong drop-down menu Hành động. Nếu bạn không muốn hiển thị trường này trong form view, bạn có thể sử dụng
thuộc tính invisible để ẩn nó khỏi form view.
Trong ví dụ, khi bạn lưu trữ một lớp, thì lớp đó sẽ không được hiển thị ở danh sách hoặc bất kỳ giao diện nào khác. Nếu bạn muốn hủy lưu trữ lớp học đó, thì bạn cần áp dụng bộ lọc để hiển thị các bản ghi đã lưu trữ từ dạng xem tìm kiếm, sau đó khôi phục lớp học.
Mở rộng¶
Nếu mô hình của bạn có trường Boolean active, phương pháp tìm kiếm sẽ không trả về bản ghi đã lưu trữ. Nếu bạn muốn tìm kiếm tất cả các bản ghi,
cho dù chúng đã được lưu trữ hay chưa, sử dụng active_test trong ngữ cảnh như thế này:
self.env['education.class'].with_context(active_test = False).search([])
Note
Nếu bản ghi lưu trữ được liên kết với một bản ghi khác, thì nó sẽ được hiển thị trong form view liên quan. Ví dụ: giả sử Học sinh A học Lớp A. Sau đó, bạn lưu trữ Lớp A, có nghĩa là từ bây giờ, bạn không thể chọn Lớp A trong form view học sinh. Nhưng nếu bạn mở Học sinh A, bạn sẽ thấy Lớp A đã bị lưu trữ.