Tùy chỉnh giao diện sẵn có¶
Với ứng dụng Trình tùy chỉnh Viindoo bạn có thể tự thực hiện điều chỉnh các giao diện có sẵn trên các ứng dụng thuộc phần mềm quản trị doanh nghiệp Viindoo theo ý muốn bằng những thao tác đơn giản mà không cần hiểu sâu về kỹ thuật. Bài viết này sẽ hướng dẫn bạn các thao tác tùy chỉnh một giao diện có sẵn bằng ứng dụng Trình tùy chỉnh Viindoo.
Mô đun cần cài đặt
Để thao tác theo hướng dẫn trong bài viết, bạn cần cài đặt ứng dụng sau:
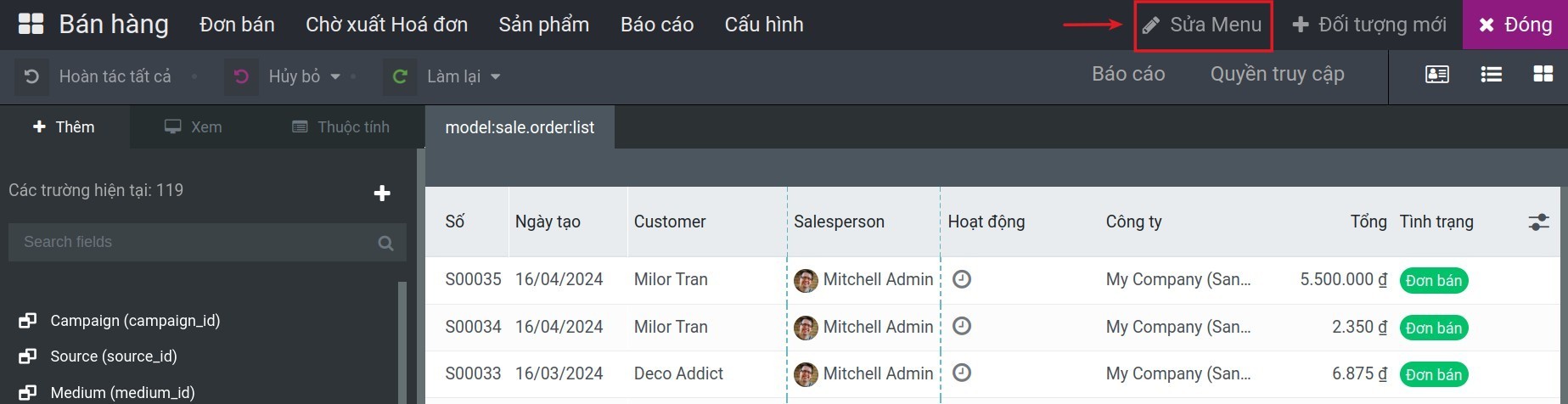
Để thực hiện tùy chỉnh một giao diện có sẵn, bạn truy cập ứng dụng Trình tùy chỉnh Viindoo bằng cách bấm vào biểu tượng bánh răng như ảnh.

Chỉnh sửa trường¶
Sửa vị trí của trường¶
Trên giao diện biểu mẫu
Bạn có thể sửa đổi vị trí của một trường bằng cách nhấn và giữ trường sau đó kéo trường đó đến vị trí mong muốn.

Trên giao diện danh sách
Bạn có thể sửa đổi vị trí của một trường bằng cách nhấn và giữ trường sau đó kéo trường đó đến vị trí mong muốn.

Sửa thuộc tính của trường¶
Để chỉnh sửa thuộc tính của trường, bạn bấm trực tiếp vào trường đó. Tại bảng tùy chỉnh bên trái màn hình, bạn chỉnh sửa các thuộc tính của trường:

Kiểm soát thuộc tính của trường: Bạn có thế sửa đổi thuộc tính của trường theo một trong các tùy chọn sau:
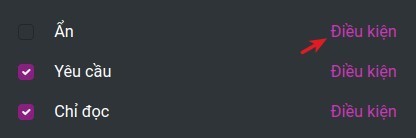
Ẩn: Được sử dụng để ẩn trường trên giao diện người dùng. Khi một trường được đặt là Ẩn, nghĩa là trường đó không hiển thị cho người dùng, không xuất hiện trên màn hình. Điều này thường được sử dụng để điều chỉnh giao diện dựa trên các điều kiện hoặc logic khác nhau. Ví dụ, một trường có thể được đặt là Ẩn dựa trên giá trị của một trường khác hoặc các điều kiện logic phức tạp. Điều này cho phép điều chỉnh giao diện và hiển thị các trường chỉ khi điều kiện thỏa mãn, cung cấp trải nghiệm người dùng linh hoạt hơn. Bạn có thể thiết lập điều kiện để trường bị ẩn bằng cách bấm vào Điều kiện.
![Thiết lập điều kiện]()
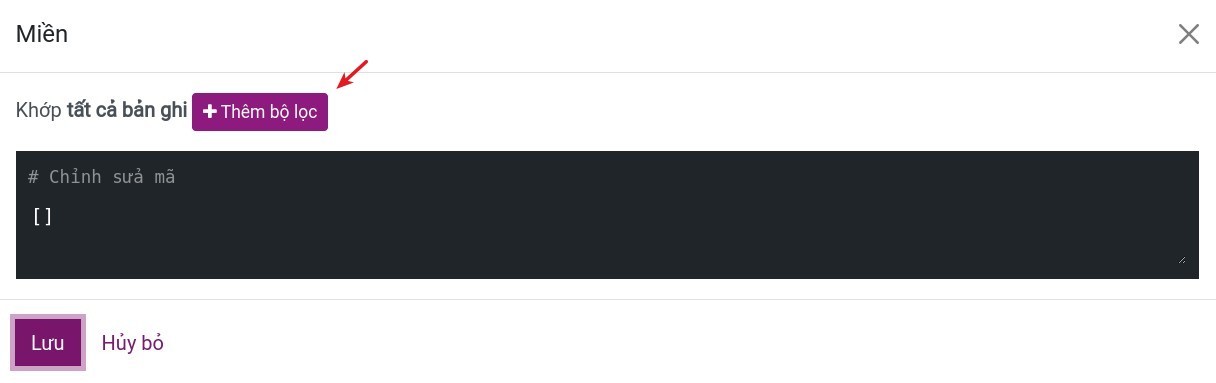
Sau đó bấm Thêm bộ lọc để thiết lập điều kiện.
![Thêm điều kiện]()
Yêu cầu: Được sử dụng để chỉ định rằng một trường phải được điền trước khi ghi dữ liệu vào một bản ghi. Khi một trường được đặt là Yêu cầu, người dùng sẽ không thể lưu hoặc tạo mới một bản ghi mà không điền giá trị cho trường đó. Bạn cũng có thể thiết lập điều kiện để trường này phải bắt buộc nhập như hướng dẫn thêm điều kiện bên trên.
Chỉ đọc: Được sử dụng để chỉ định rằng một trường chỉ có thể đọc và không thể chỉnh sửa. Khi một trường được đặt là Chỉ đọc, người dùng chỉ có thể xem giá trị của trường đó mà không thể thay đổi nó. Tương tự như 2 thuộc tính trên, bạn cũng có thể thiết lập điều kiện chỉ đọc cho trường.
Nhãn: Nhãn của trường được sử dụng để hiển thị tên của trường trên giao diện người dùng. Bạn có thể chỉnh sửa nhãn của trường tại đây.
Chú giải: Được sử dụng để cung cấp thông tin bổ sung khi người dùng di chuột qua một phần tử trên giao diện người dùng, chẳng hạn như một trường hoặc một nút. Chú giải cung cấp các gợi ý, mô tả hoặc giải thích về chức năng hoặc ý nghĩa của phần tử đó. Bạn có thể thêm chú giải hoặc chỉnh sửa chú giải của một trường có sẵn tại đây.
Widget: Chỉnh sửa widget của trường tại đây nếu bạn muốn. Đọc thêm về wedget trong Viindoo tại bài viết Giới thiệu về Trường, Widget và Giao diện.
Miền: thuộc tính miền của một trường được sử dụng để xác định tập hợp các bản ghi mà trường đó áp dụng. Miền giúp hạn chế dữ liệu hiển thị và sử dụng trên giao diện người dùng dựa trên các điều kiện hoặc ràng buộc cụ thể. Ví dụ, bạn có một model trong Viindoo để quản lý danh sách khách hàng, và bạn muốn áp dụng một miền trên trường Địa chỉ sao cho chỉ hiển thị các địa chỉ ở thành phố New York thì bạn sẽ thiết lập điều kiện đó tại đây. Bấm vào Miền sau đó bấm Thêm bộ lọc để thiết lập miền cho trường.

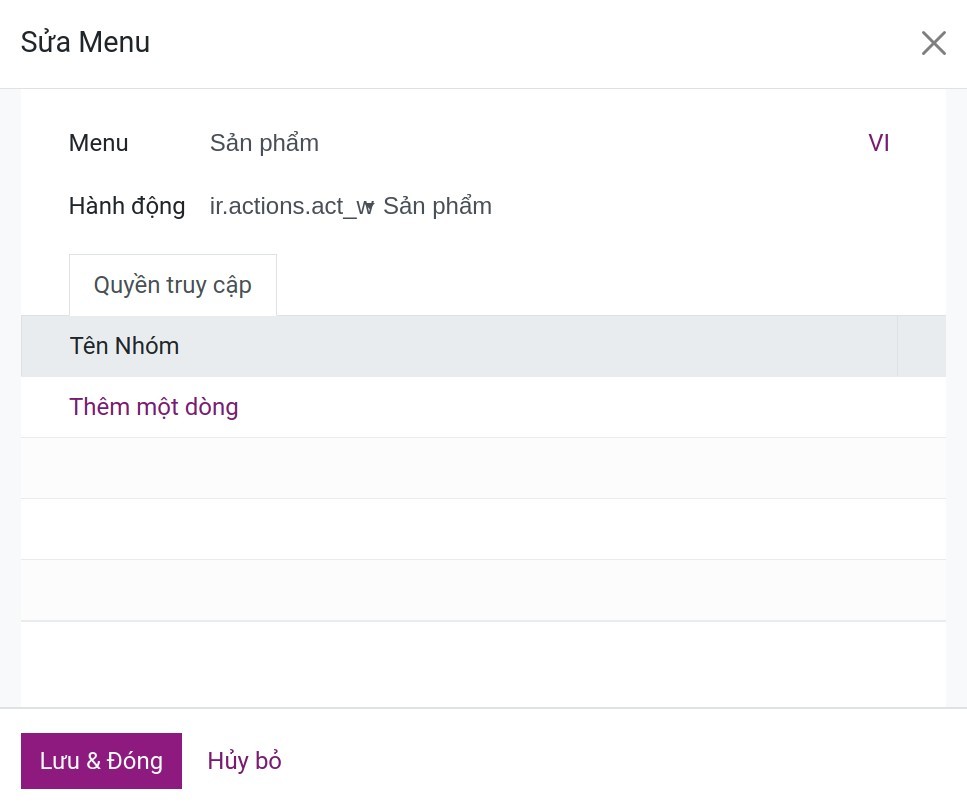
Giới hạn khả năng hiển thị cho các nhóm: Tại đây, bạn có thể thiết lập hoặc thay đổi giới hạn hiển thị của trường cho một nhóm người dùng cụ thể. Đọc thêm về điều chỉnh phân quyền cho trường tại bài viết Phân quyền trong ứng dụng Trình tùy chỉnh Viindoo.
Thêm một trường mới vào một giao diện có sẵn¶
Bạn có thể hiển thị các trường có sẵn trên giao diện biểu mẫu hoặc danh sách bằng ứng dụng Tùy chỉnh Viindoo. Trong thanh tìm kiếm của tùy chỉnh, tìm kiếm tên của trường cần thiết rồi kéo trường đó vào vị trí mong muốn trên giao diện.
Trên giao diện biểu mẫu

Trên giao diện danh sách

Xem thêm
Để tạo thêm trường mới và hiển thị nó trên giao diện, hãy xem hướng dẫn tại Tạo ứng dụng mới bằng Viindoo Customizer.
Gỡ bỏ một trường khỏi một giao diện¶
Để gỡ bỏ một trường tại một giao diện, bạn bấm vào trường cần loại bỏ và bấm Gỡ bỏ.

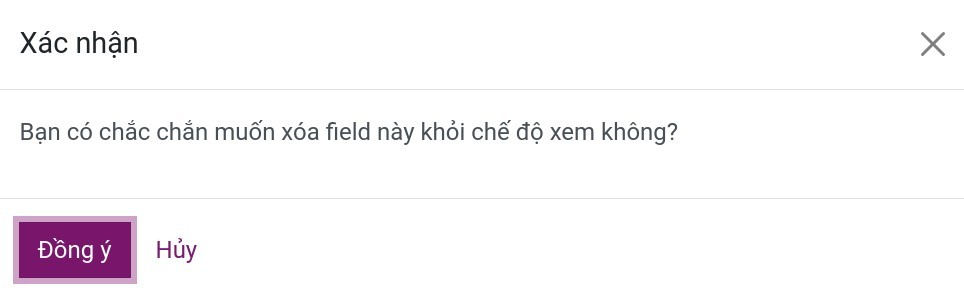
Hệ thống sẽ đưa ra thông báo như sau:

Bạn bấm Đồng ý để xóa trường được chọn ra khỏi chế độ xem của giao diện hiện tại. Lưu ý rằng trường này sẽ không bị xóa hoàn toàn và bạn vẫn có thể đưa lại trường đó vào giao diện bằng cách tìm trường và kéo nó đến vị trí mong muốn.
Ghi chú
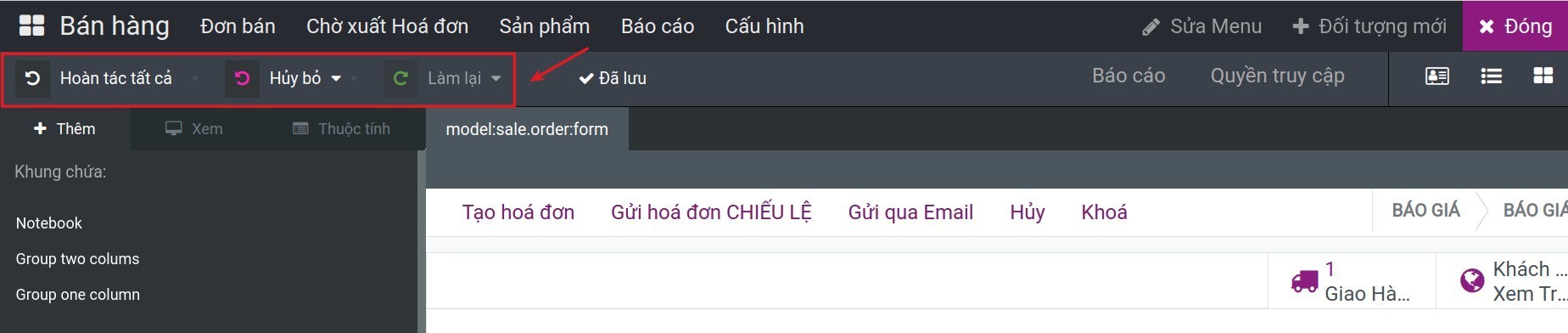
Đối với các thay đổi khi chỉnh sửa trường, bạn có thể thực hiện hoàn tác lại các thay đổi bằng bấm vào các nút hoàn tác.
Xem thêm
Bài viết liên quan
Mô đun tham khảo