Tạo và thiết kế trang web trên Website¶
Module cần cài đặt
Để thao tác theo hướng dẫn trong bài viết, bạn cần cài đặt ứng dụng sau:
Tạo trang mới¶
Để tạo trang web mới cho website, bạn truy cập Website và thực hiện các bước như sau:
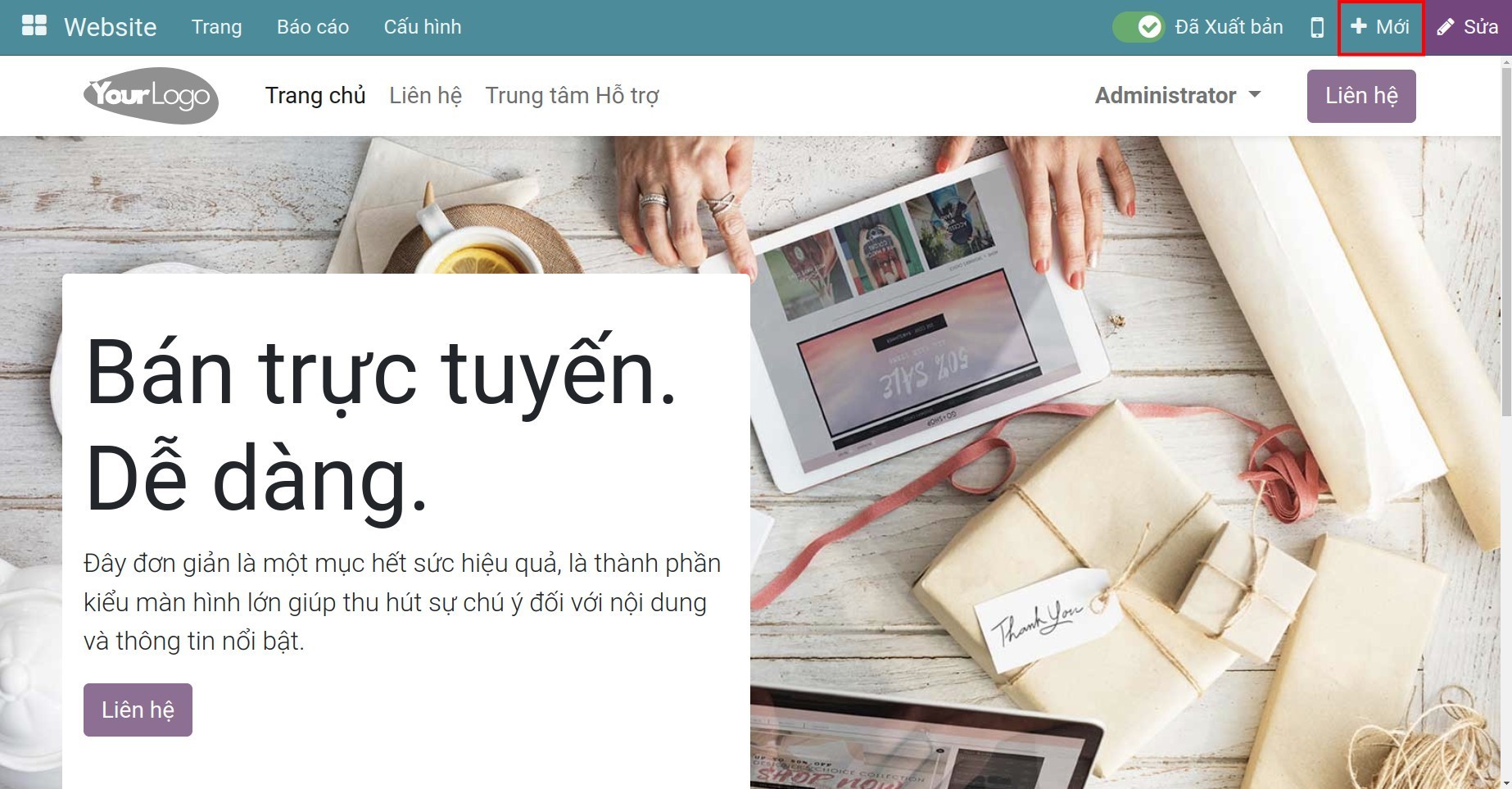
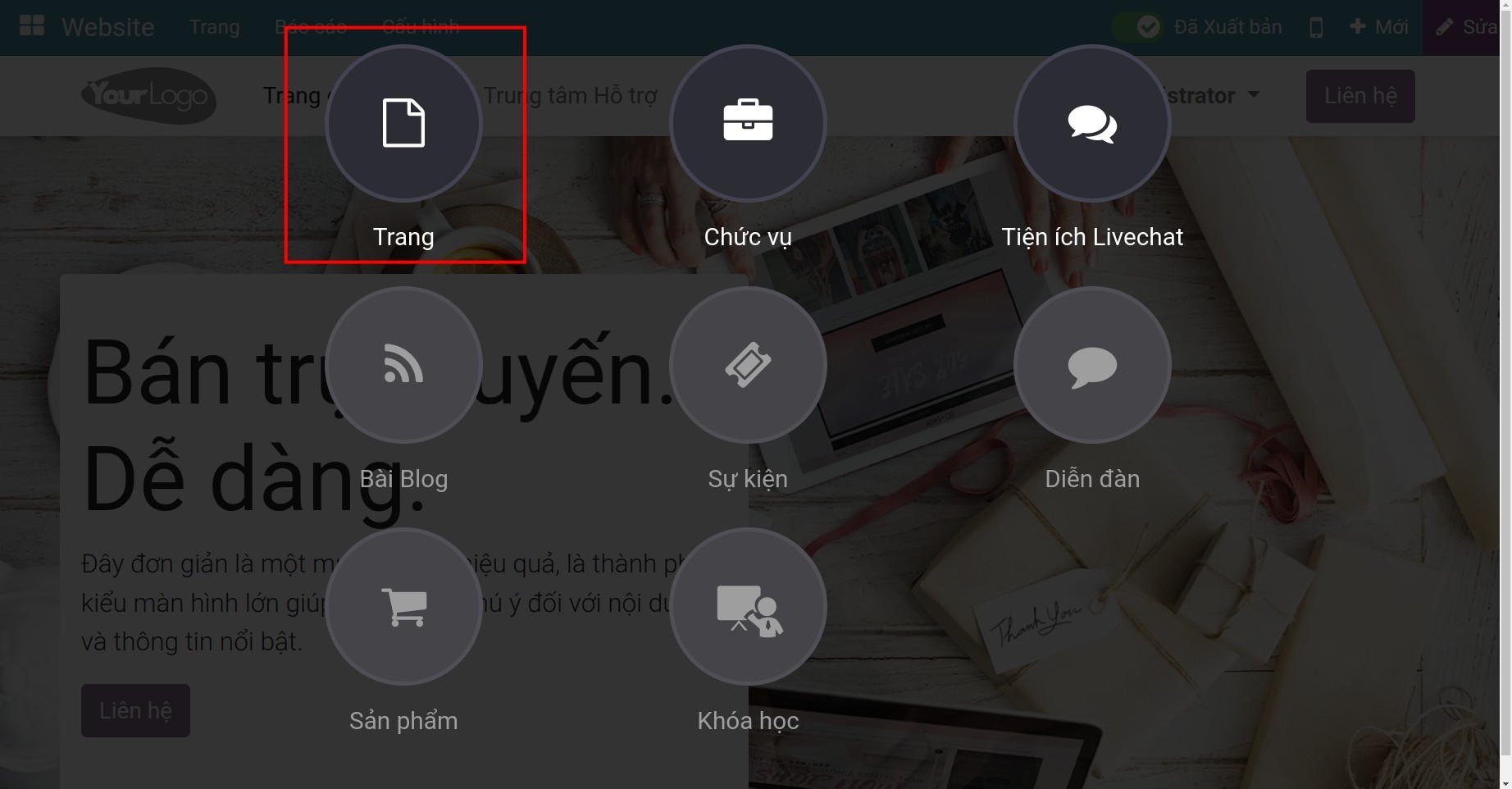
Bước 1: Tại giao diện thiết kế website, bạn bấm nút + Mới.

Bước 2: Bạn chọn Trang.

Bước 3:
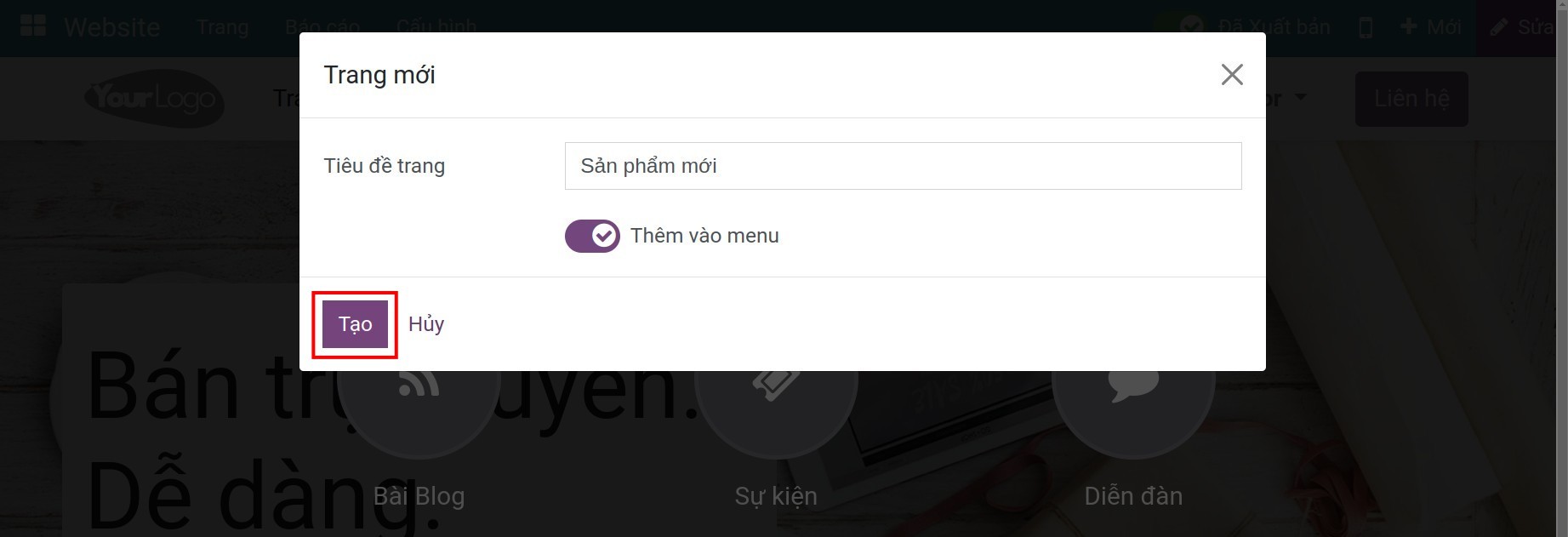
Tại cửa sổ Trang mới, bạn thêm nội dung và lưu ý các trường thông tin sau:
Tiêu đề trang: Điền tên trang web, nội dung này sẽ xuất hiện trên tab của trình duyệt.
Ghi chú
Nội dung trong Tiêu đề trang được đưa vào URL trang web đó.
Thêm vào menu: Kích hoạt nếu bạn muốn trang web hiển thị trên thanh menu chính.
Nhấn Tạo để xác nhận tạo trang web.

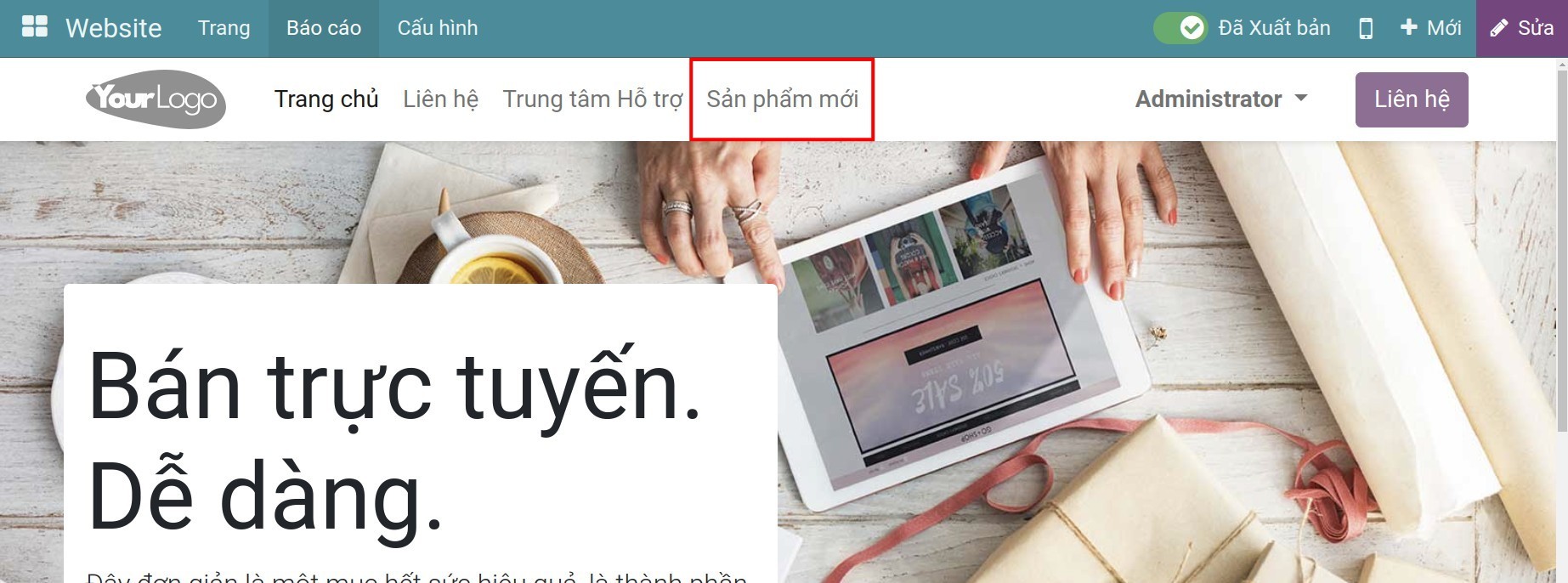
Sau khi bấm Tạo, nếu bạn chọn Thêm vào menu, trên thanh menu chính sẽ hiển thị thêm trang web mà bạn vừa tạo.

Bạn có thể tạo, quản lý đa website và thiết lập đa ngôn ngữ cho website của bạn.
Xây dựng nội dung cho trang web¶
Sử dụng các khối nội dung¶
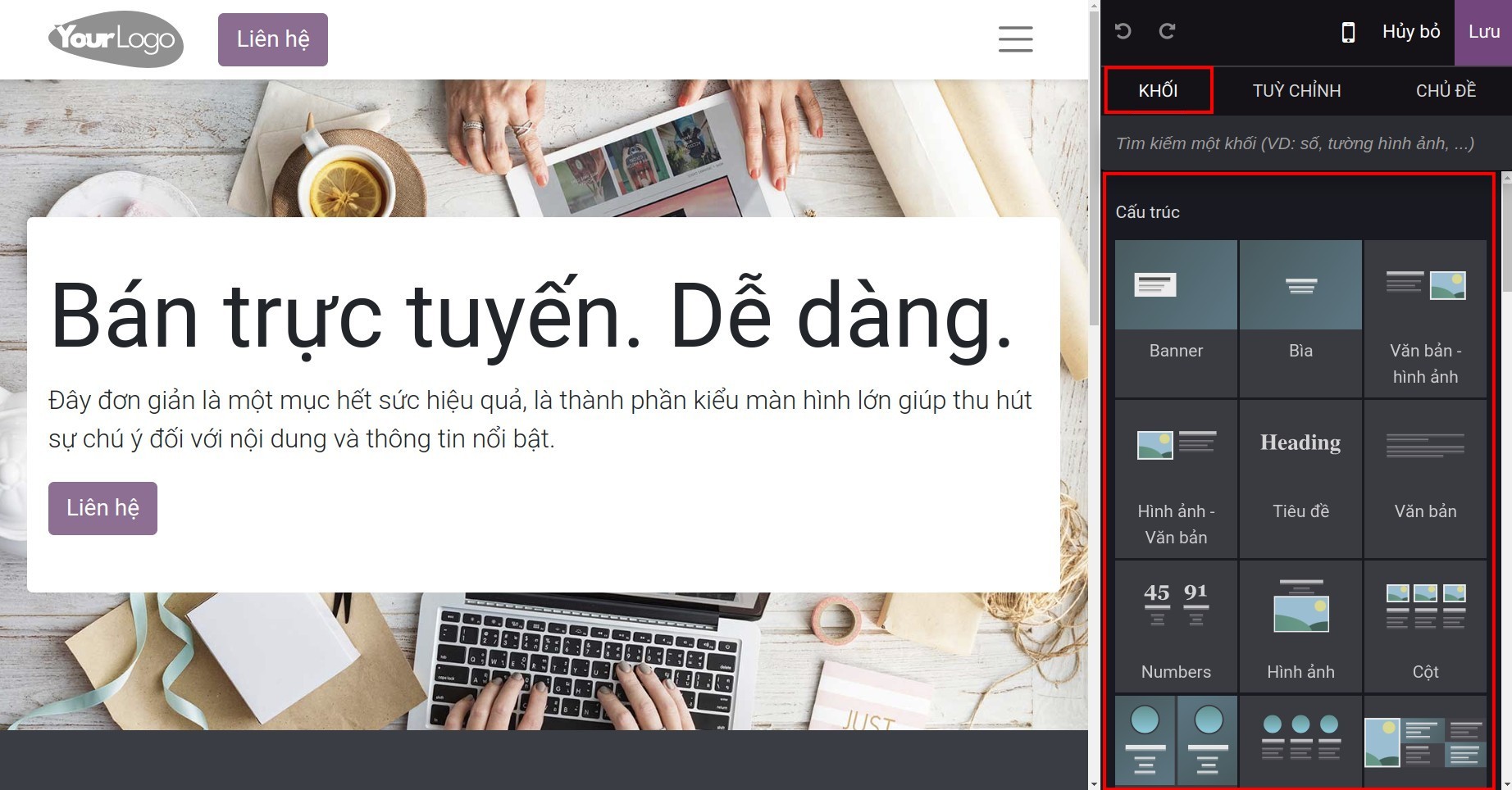
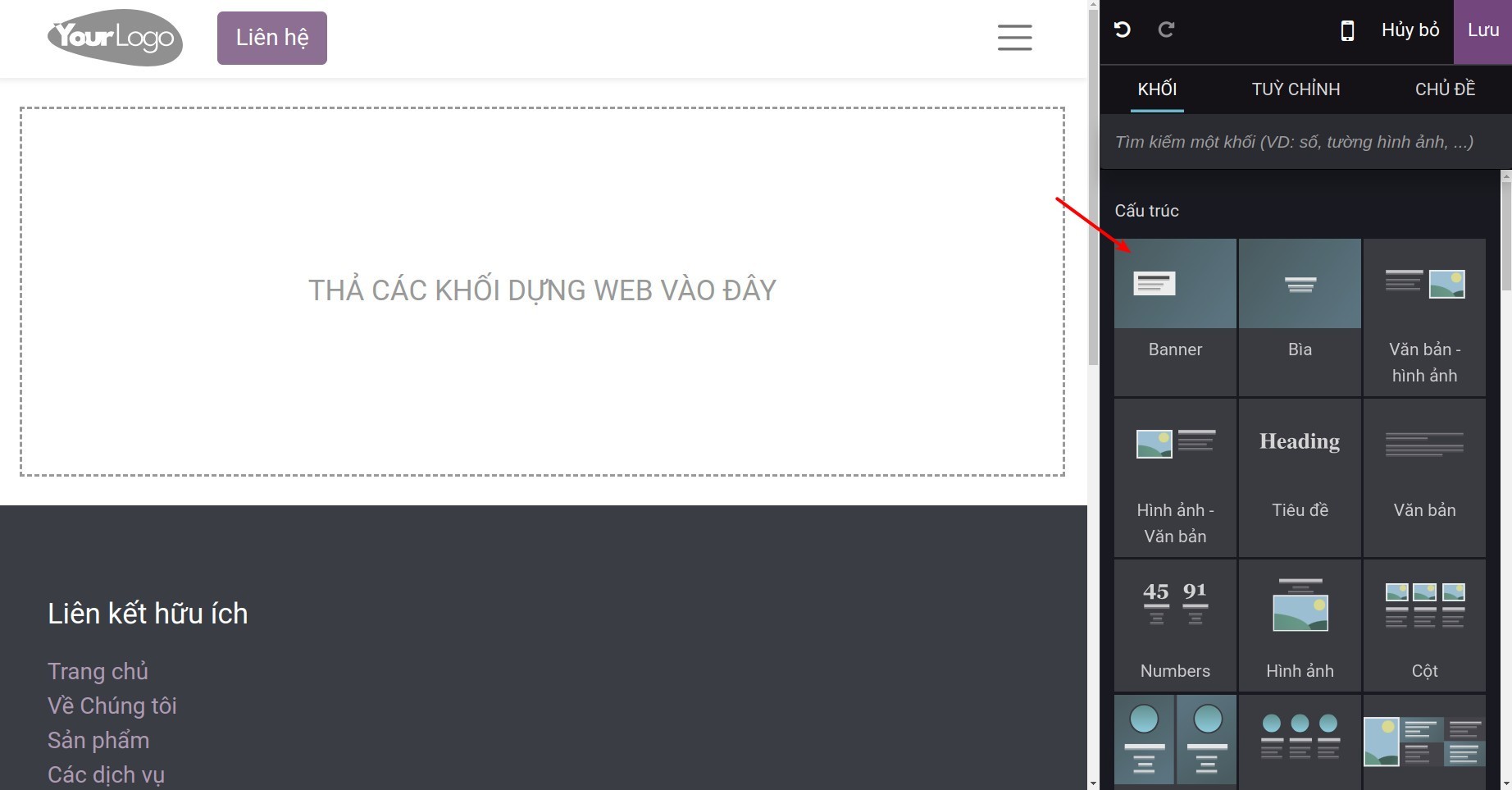
Sau khi tạo thành công trang web, bạn sẽ thấy những khối nội dung được thiết kế sẵn tại thanh công cụ của website. Bạn hoàn toàn có thể sử dụng các khối nội dung này để xây dựng và thiết kế cho trang web của mình.

Mẹo
Bạn có thể sử dụng khối Tìm kiếm để hỗ trợ khách hàng truy cập vào trang web có thể tìm kiếm thông tin trên toàn bộ website.
Kéo thả các khối nội dung¶
Để thao tác kéo thả các khối nội dung, bạn thực hiện theo hướng dẫn sau:
Tại tab Khối, bạn lựa chọn khối nội dung phù hợp.

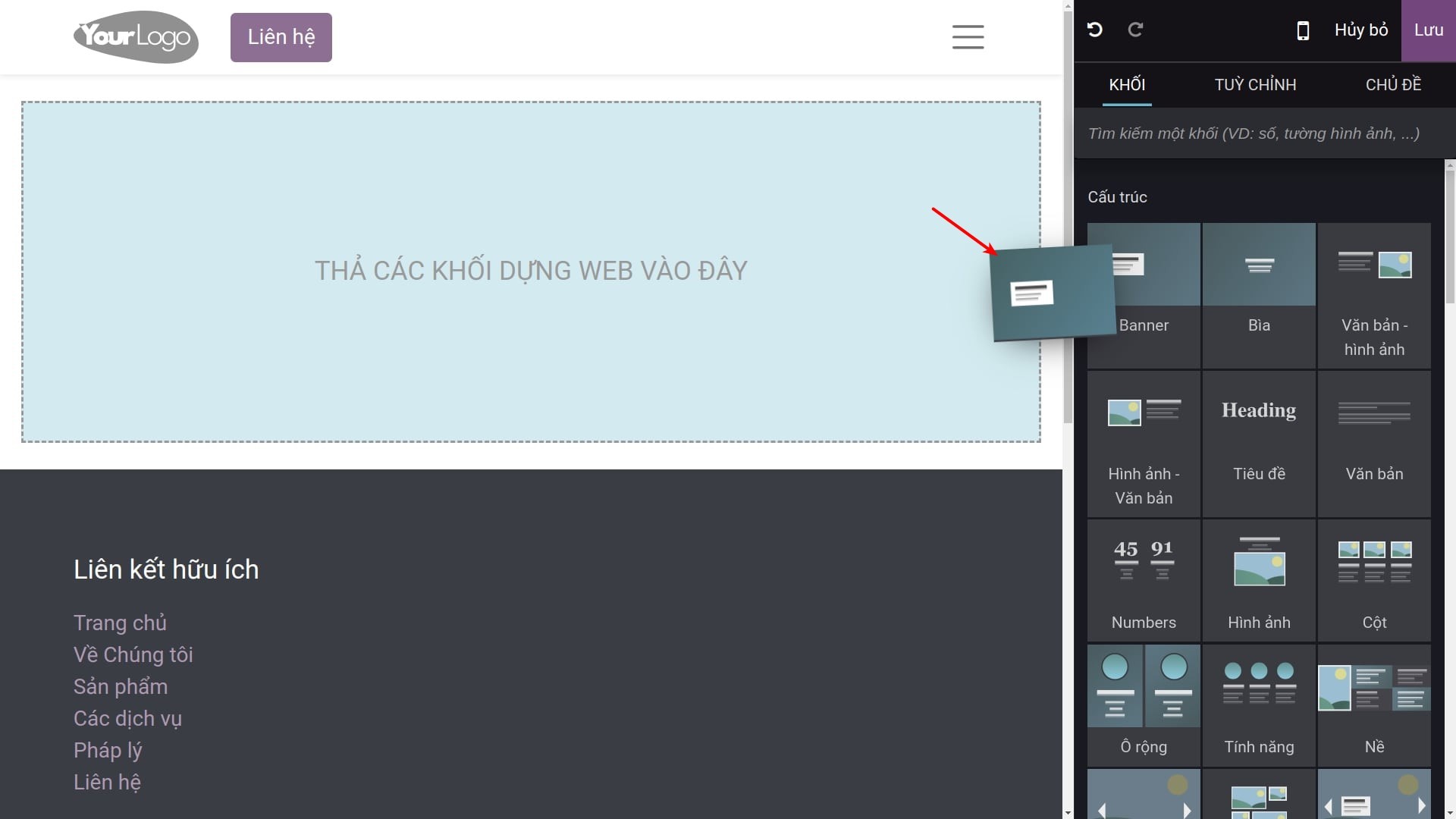
Nhấn giữ chuột để kéo khối nội dung vào trang web.

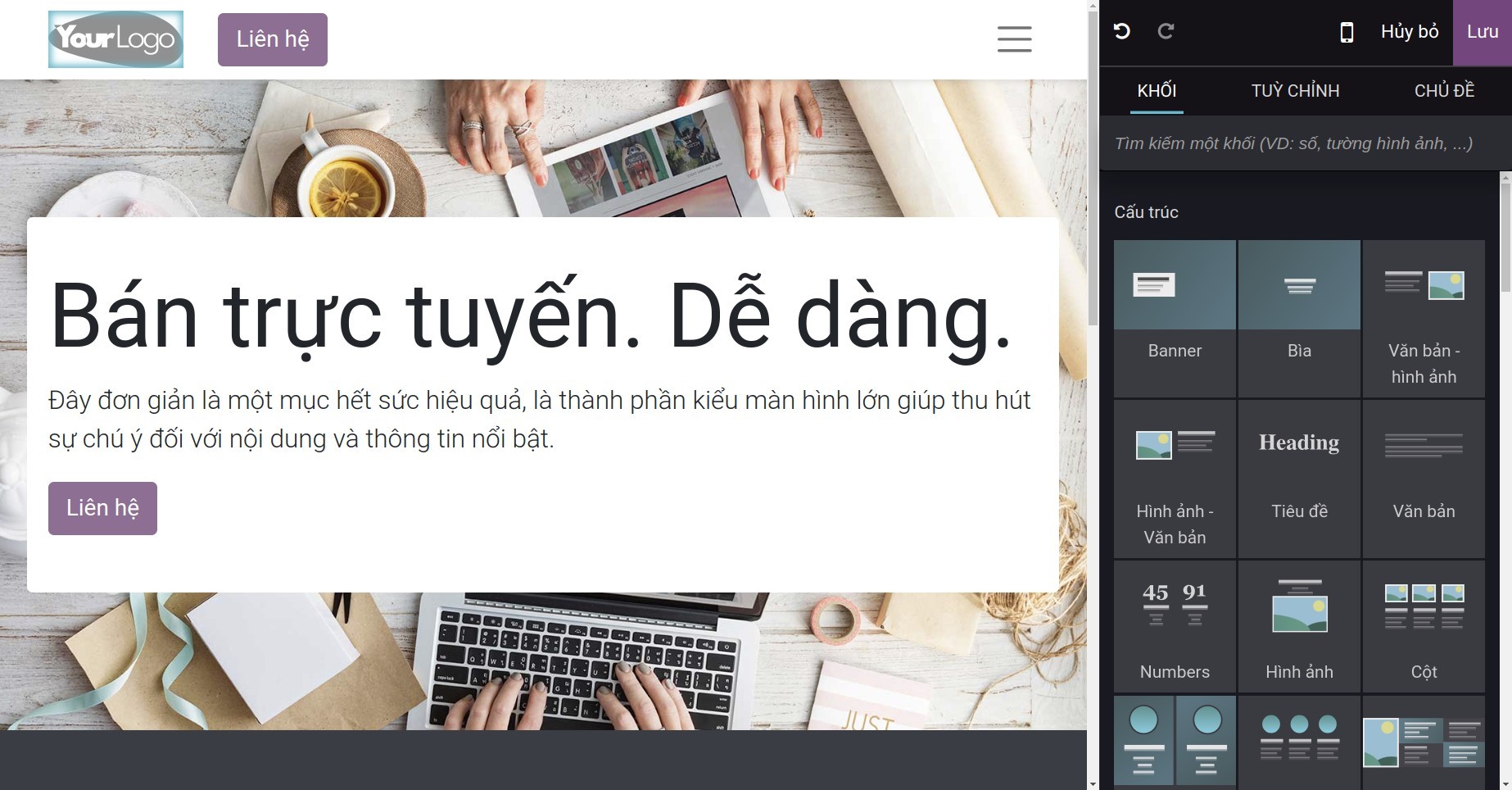
Thả chuột để thêm khối nội dung vào trang web.

Mẹo
Sử dụng thanh tìm kiếm nằm dưới tab Khối để tìm khối nội dung nhanh hơn.
Thao tác với các khối nội dung¶
Ngoài việc kéo thả, bạn còn có thể thao tác di chuyển, thay đổi kích thước, gỡ và nhân bản các khối nội dung.
Đối với bất kỳ thao tác nào, trước hết bạn cần nhấn chọn khối nội dung mà mình muốn thực hiện hành động.
Di chuyển: Sử dụng một trong hai nút sau:
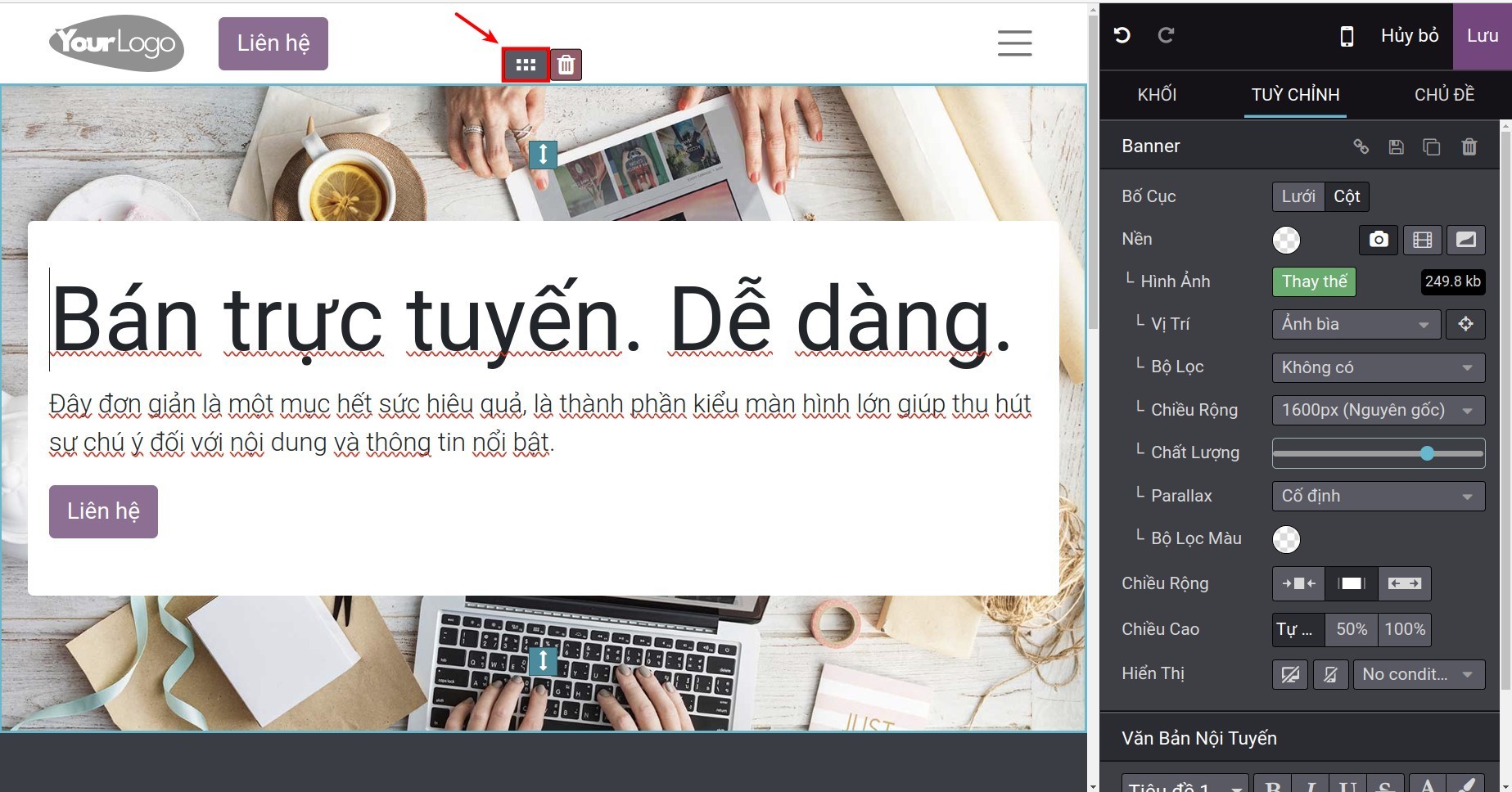
Bấm, giữ và thả nút này để di chuyển khối nội dung.
![Di chuyển khối nội dung]()
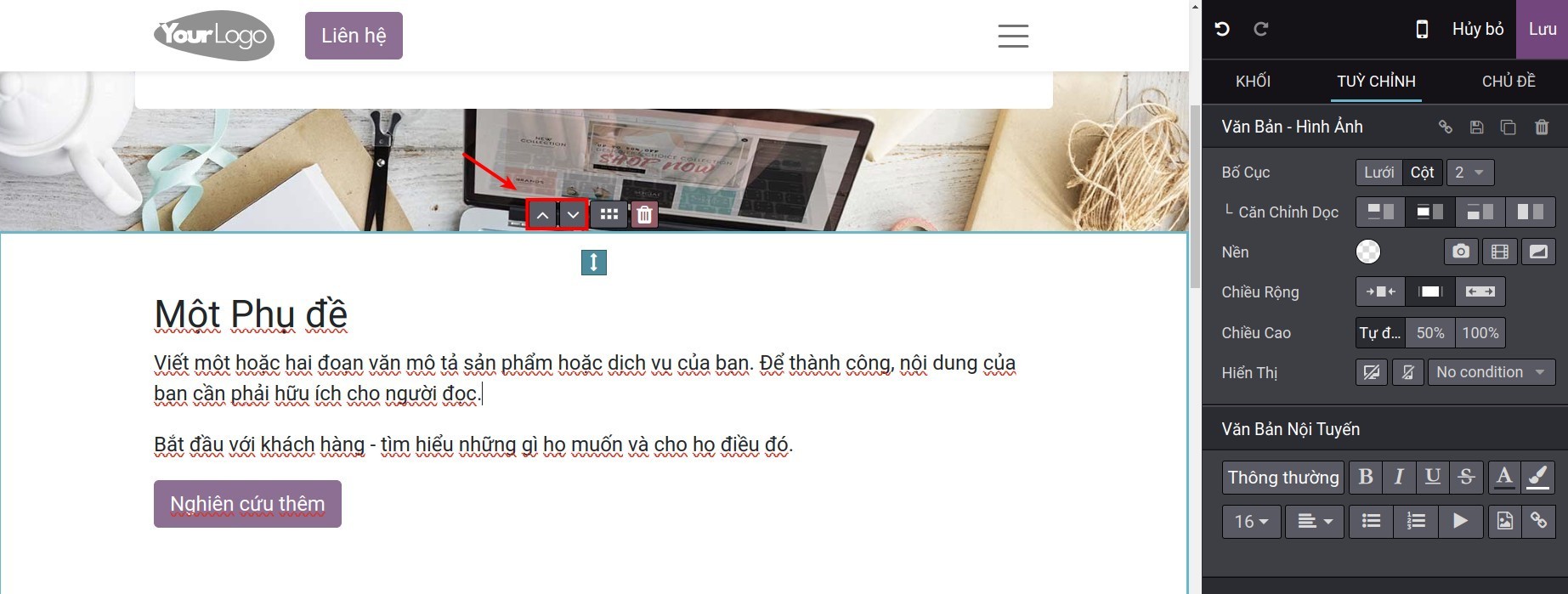
Bấm nút để khối nội dung di chuyển theo hướng của các mũi tên.
![Di chuyển khối nội dung theo mũi tên]()
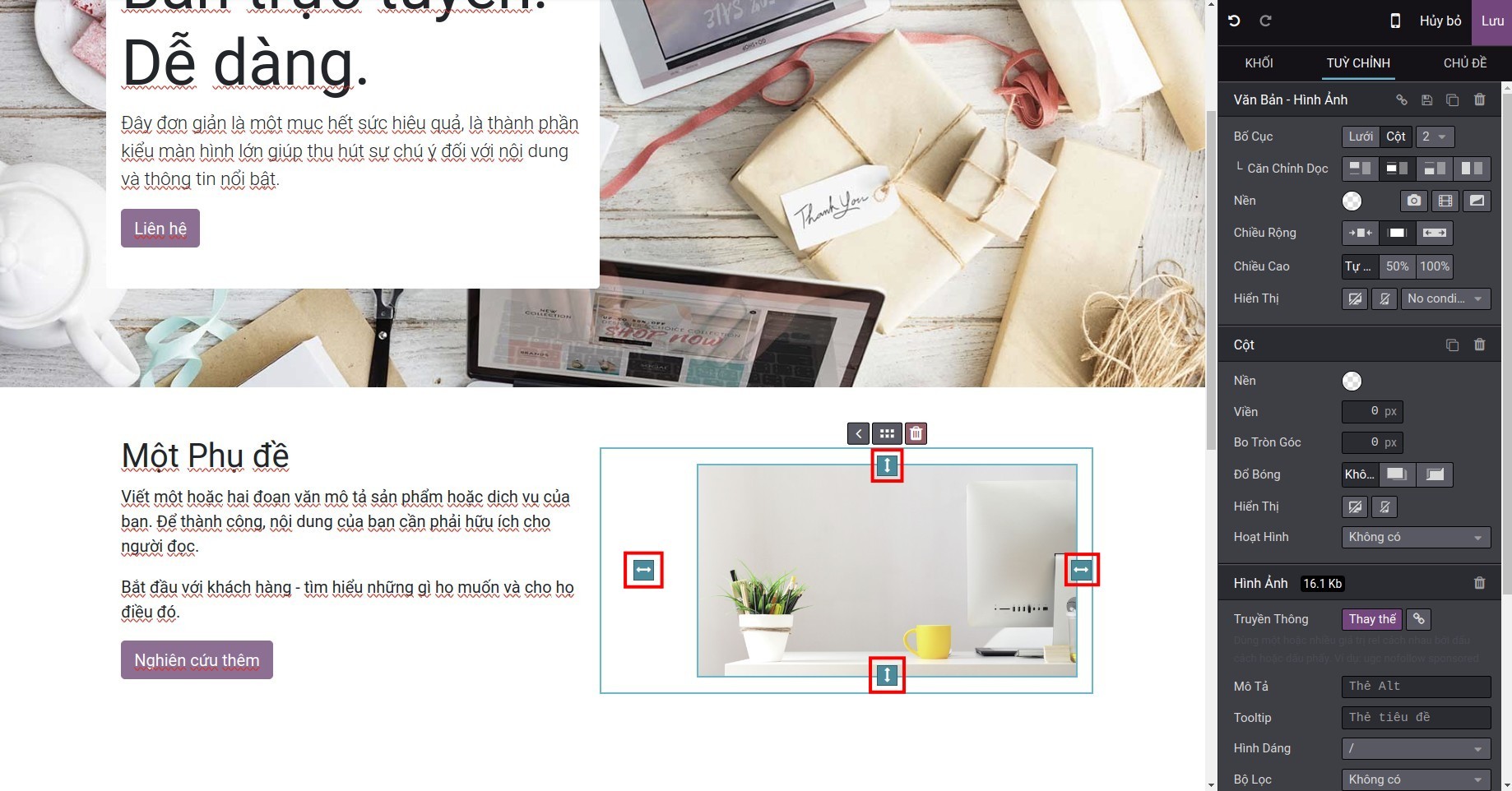
Thay đổi kích thước: Sử dụng 4 nút sau:

Thay đổi màu nền:
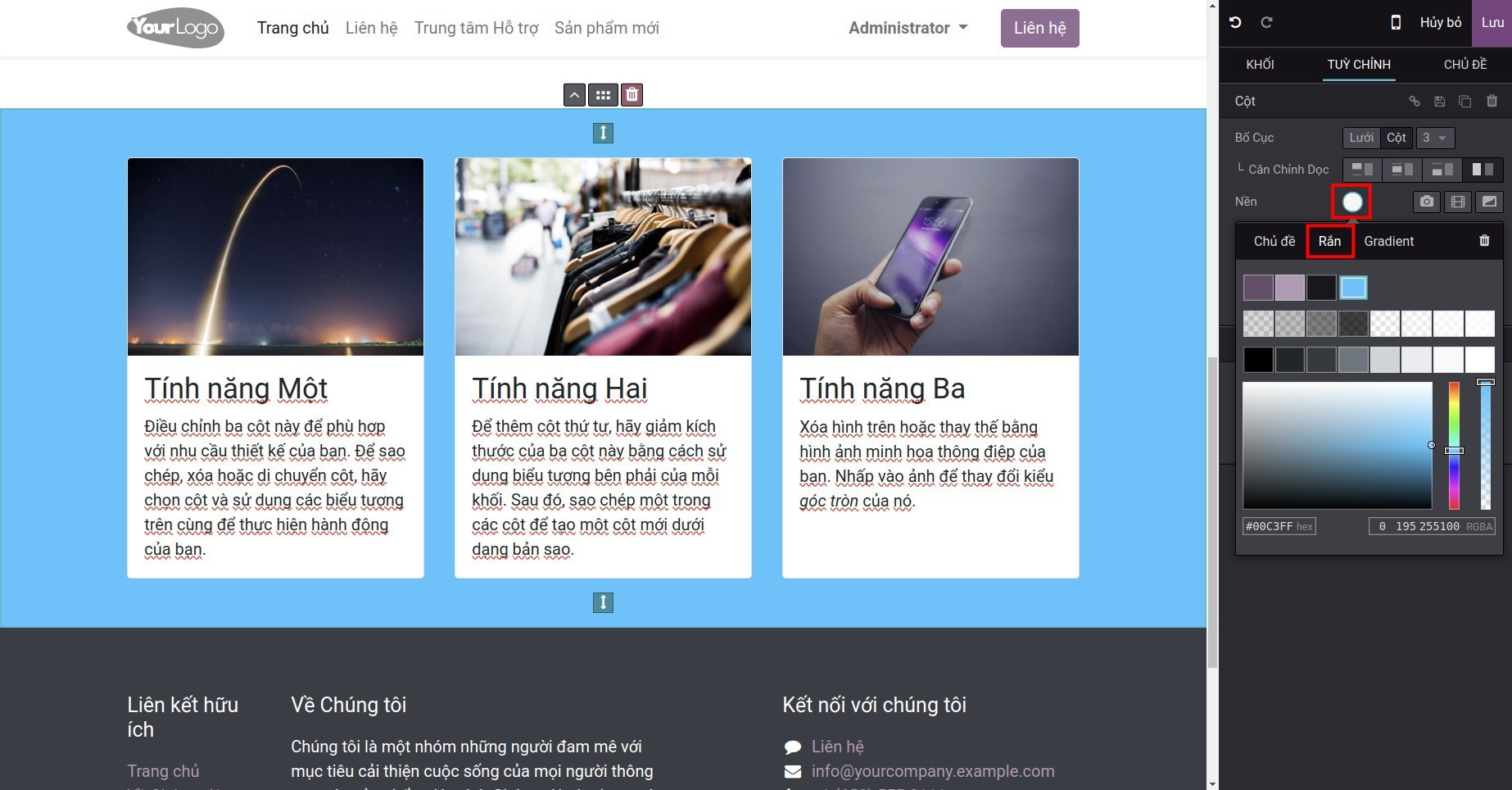
Thay đổi màu nền.
![Thay đổi màu nền]()
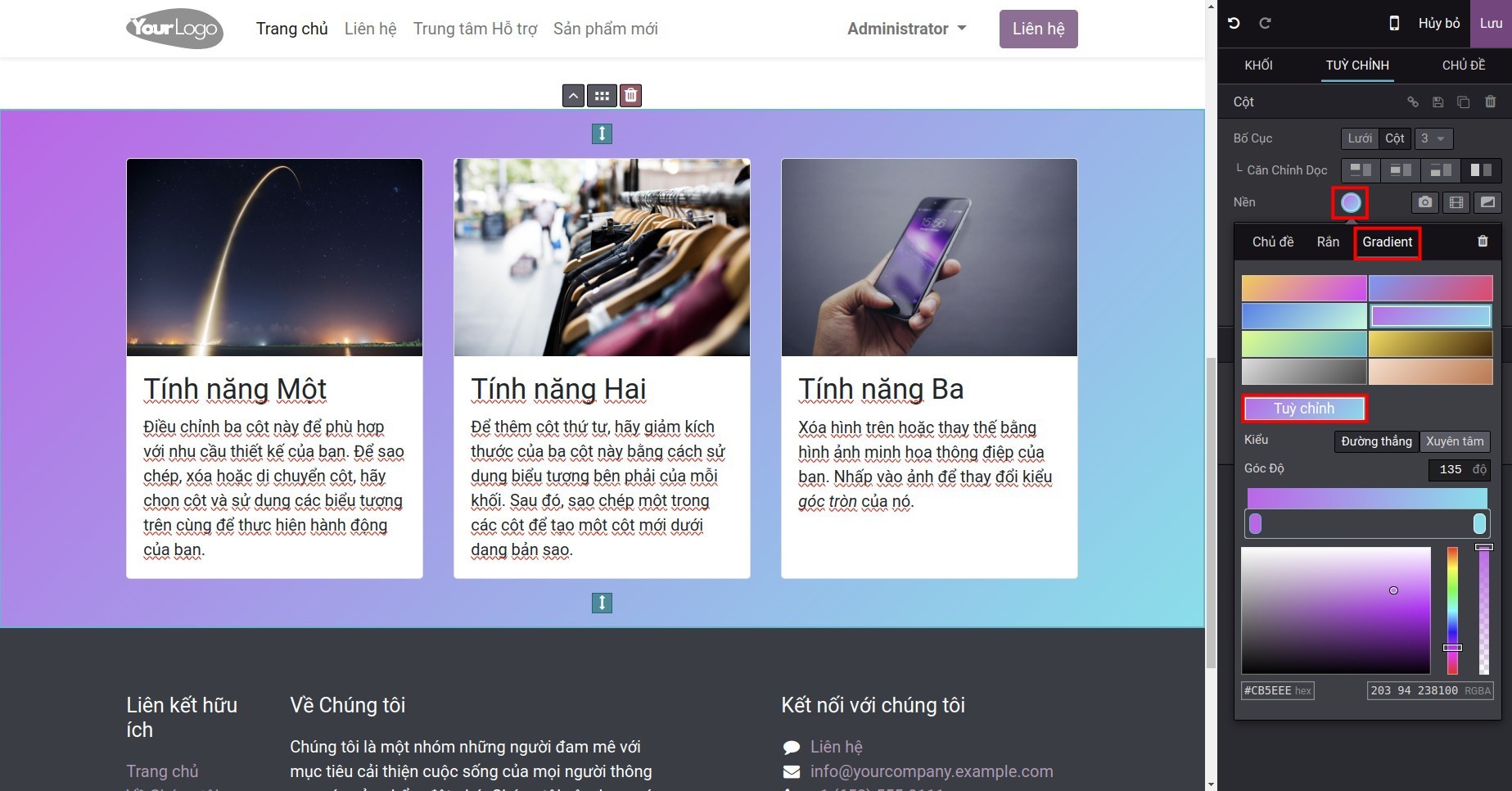
Thay đổi màu gradient: chọn màu gradient có sẵn hoặc bấm nút Tuỳ chỉnh để tạo một màu mới.
![Chọn màu Gradient]()
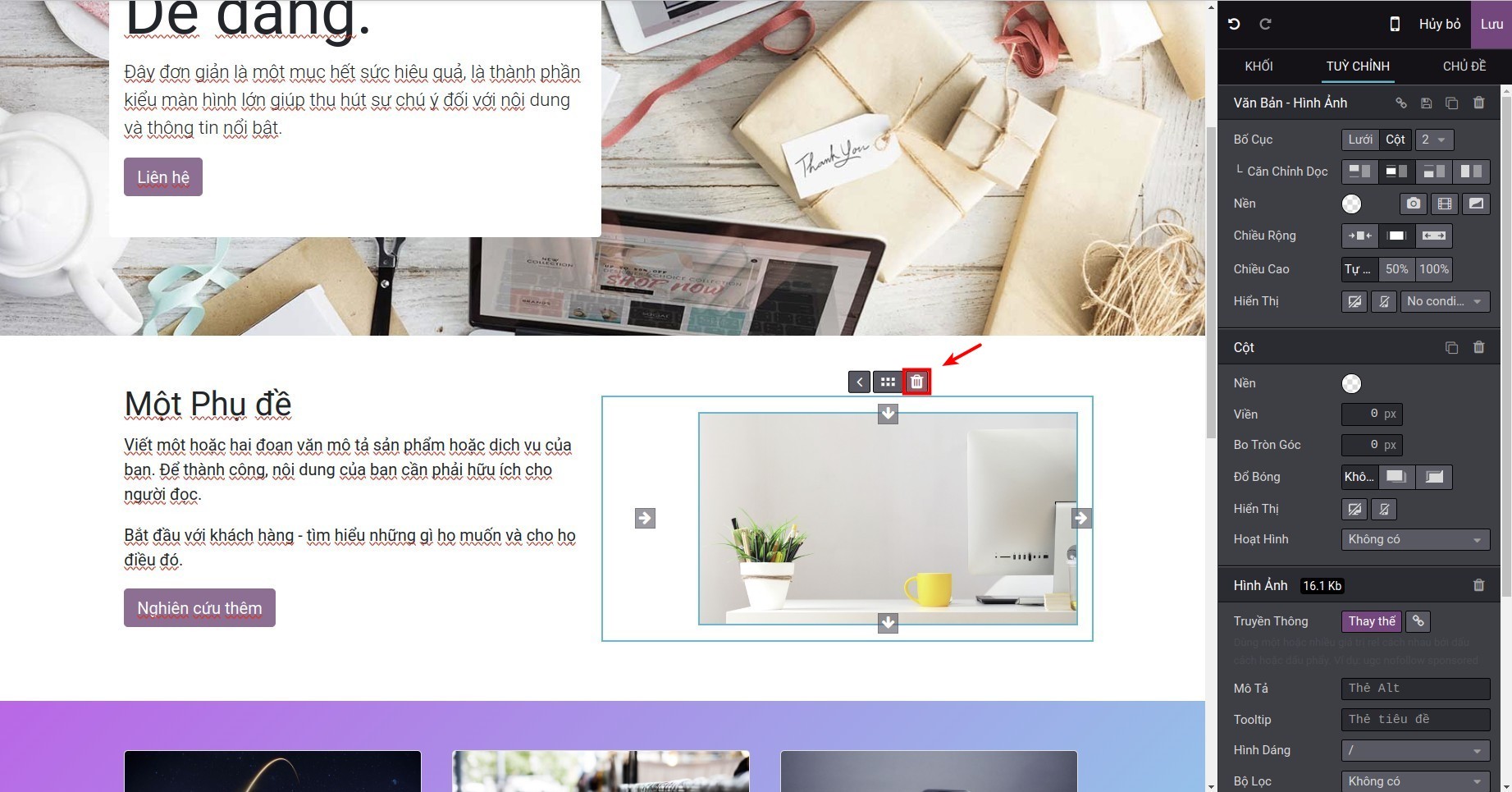
Gỡ: Nhấn vào biểu tượng thùng rác để gỡ khối nội dung.

Nhân bản khung chứa: Sử dụng một trong hai nút sau:
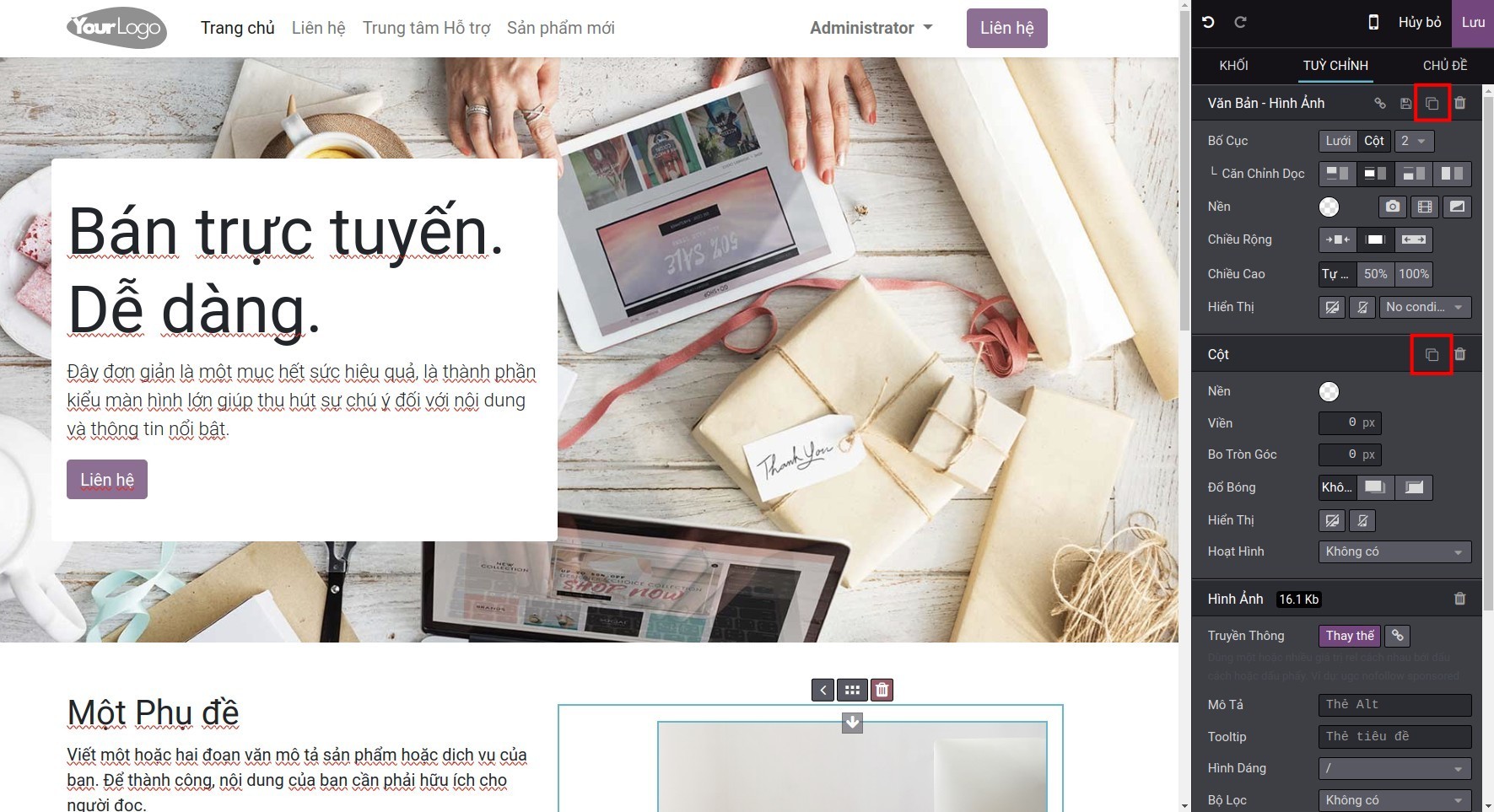
Nút nhân bản tại mục Khối sẽ nhân bản toàn bộ khối nội dung mà bạn thêm vào.
Nút nhân bản tại mục Cột sẽ chỉ nhân bản cột nội dung thuộc khối nội dung mà bạn chọn.
![Nhân bản khối nội dung]()
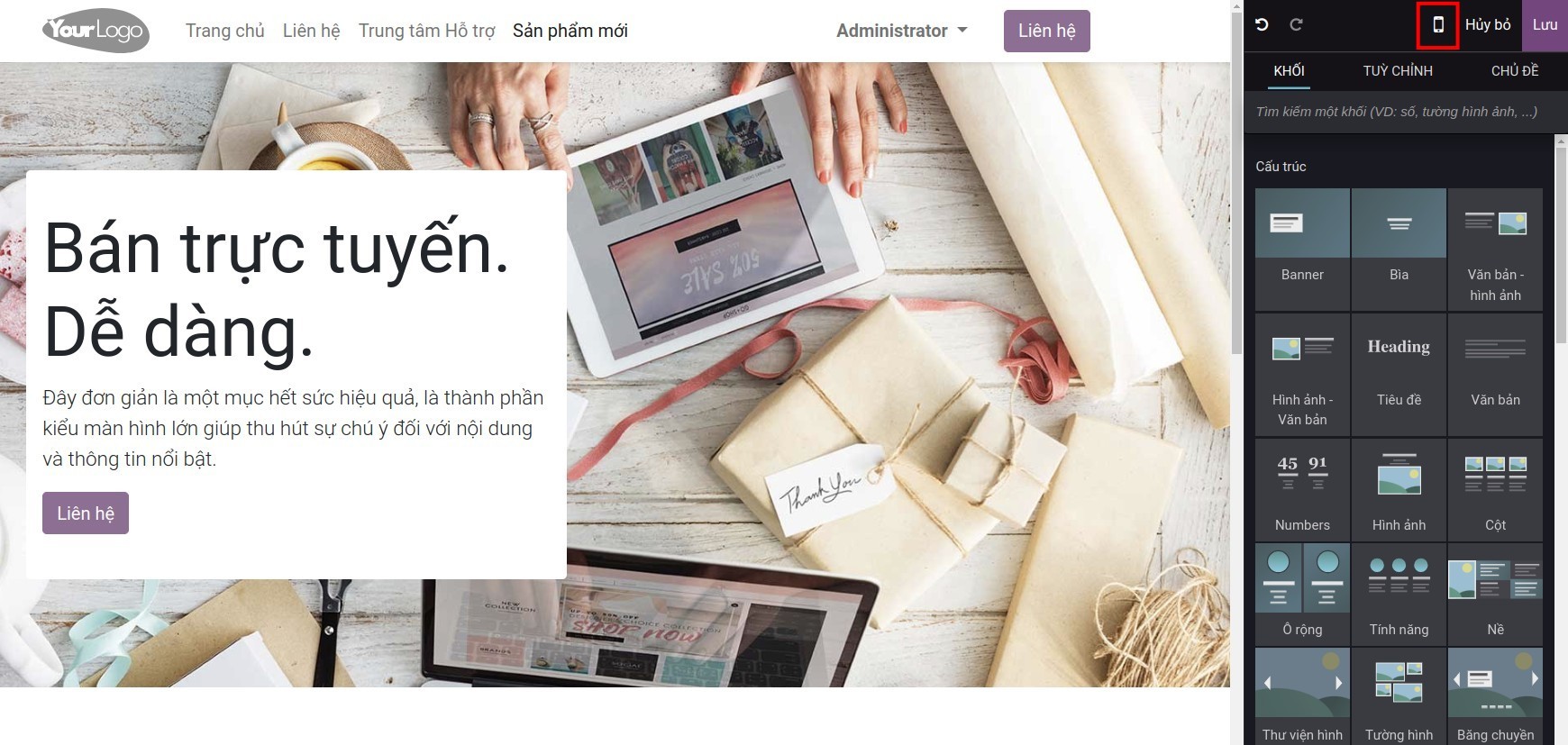
Bấm vào biểu tượng thiết bị di động để cho phép/không cho phép hiển thị khối này trên giao diện địên thoại. Điều này giúp trang web của bạn có thể hiển thị đầy đủ với bố cục thông tin hợp lý dù được truy cập từ thiết bị nào.
![Mobile device icon]()
Chỉnh sửa nội dung¶
Chỉnh sửa văn bản¶
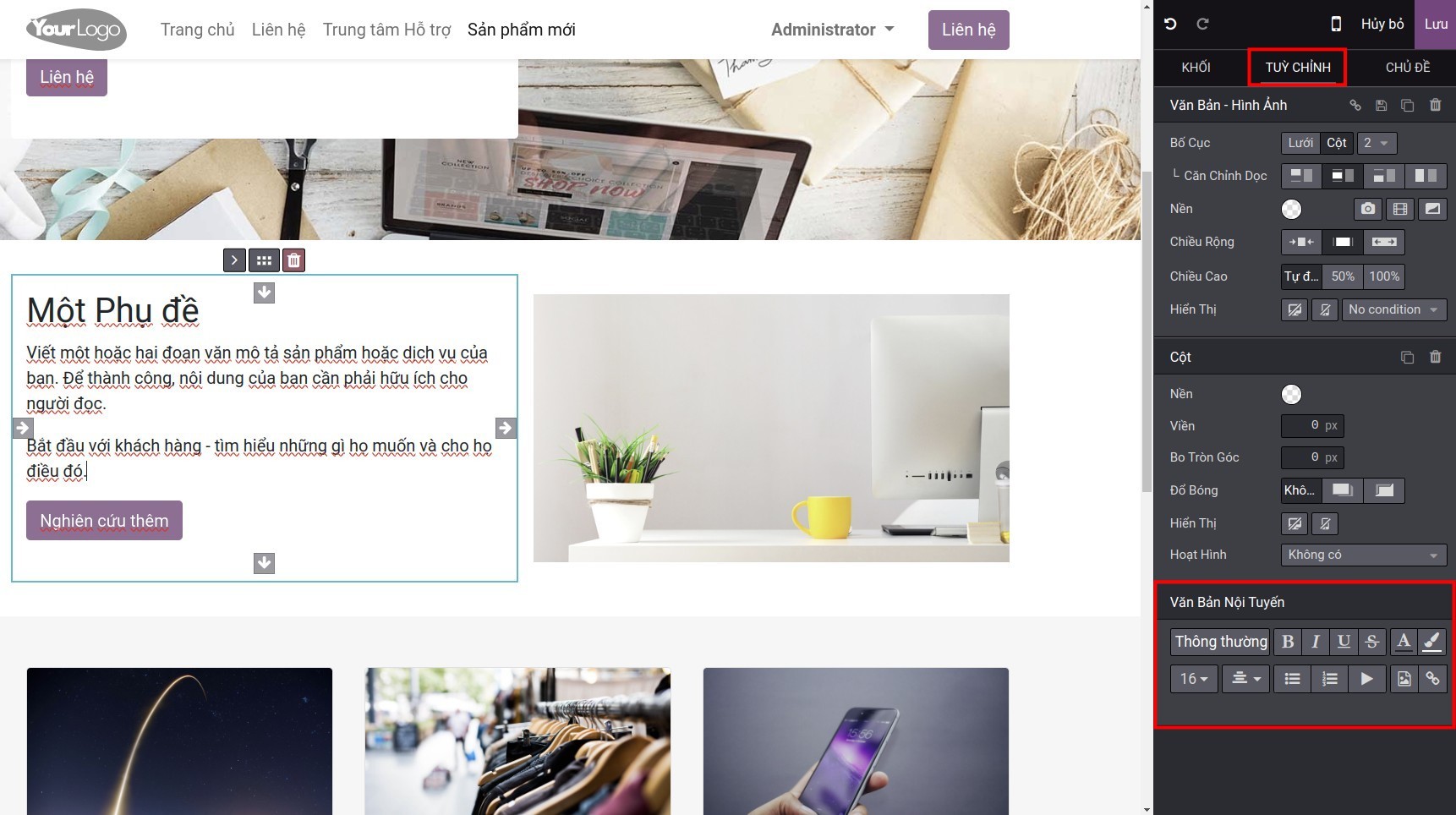
Để chỉnh sửa văn bản trong các khối nội dung được thiết kế sẵn, bạn nhấp chuột vào văn bản đó và bộ công cụ chỉnh sửa văn bản sẽ được hiển thị tại tab TÙY CHỈNH.

Tại đây, bạn bôi đen văn bản và lựa chọn chỉnh sửa các thuộc tính của văn bản:
Màu sắc:
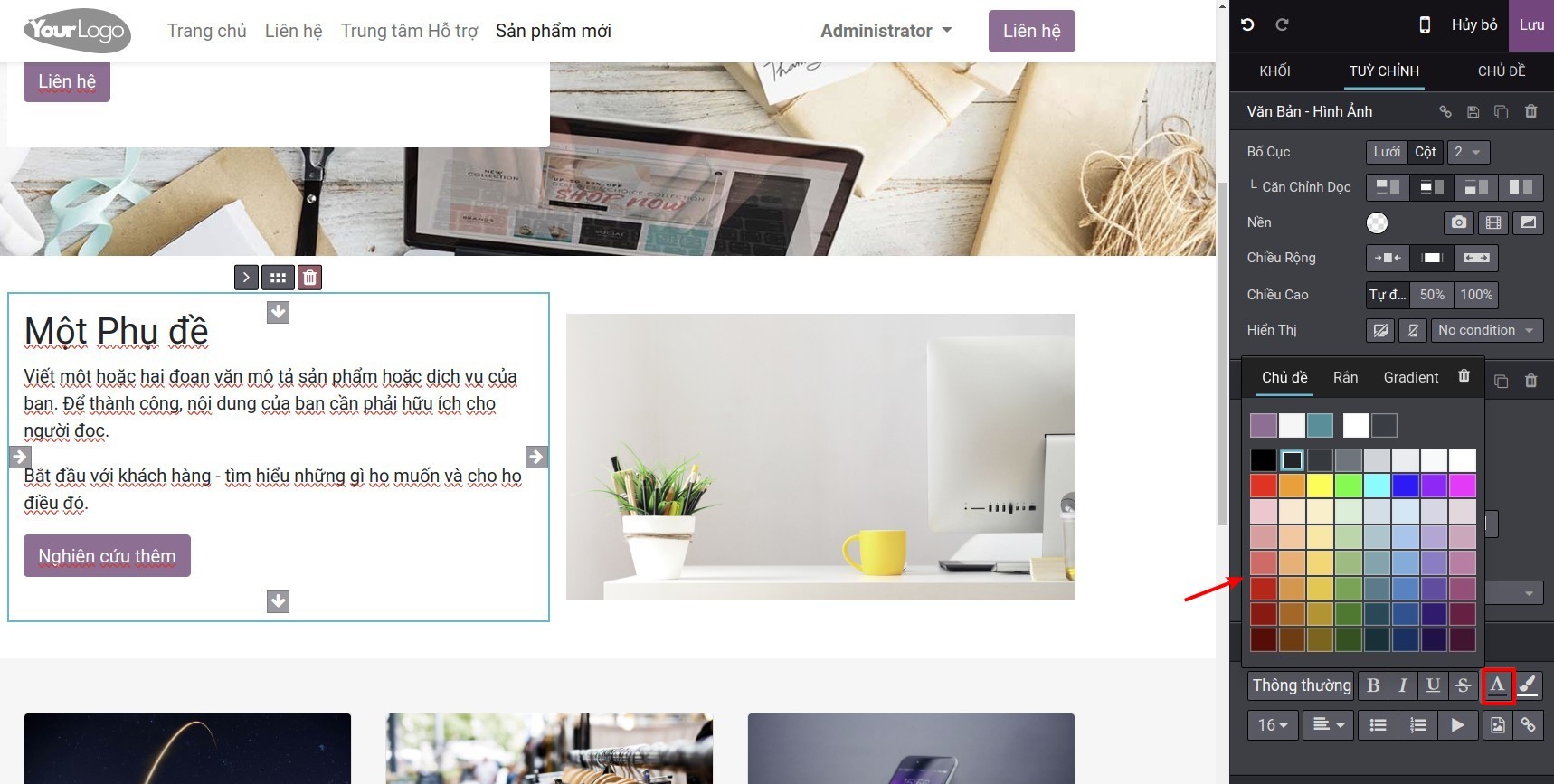
Màu phông chữ: Thay đổi màu phông chữ của văn bản.
![Chỉnh sửa màu phông chữ của văn bản]()
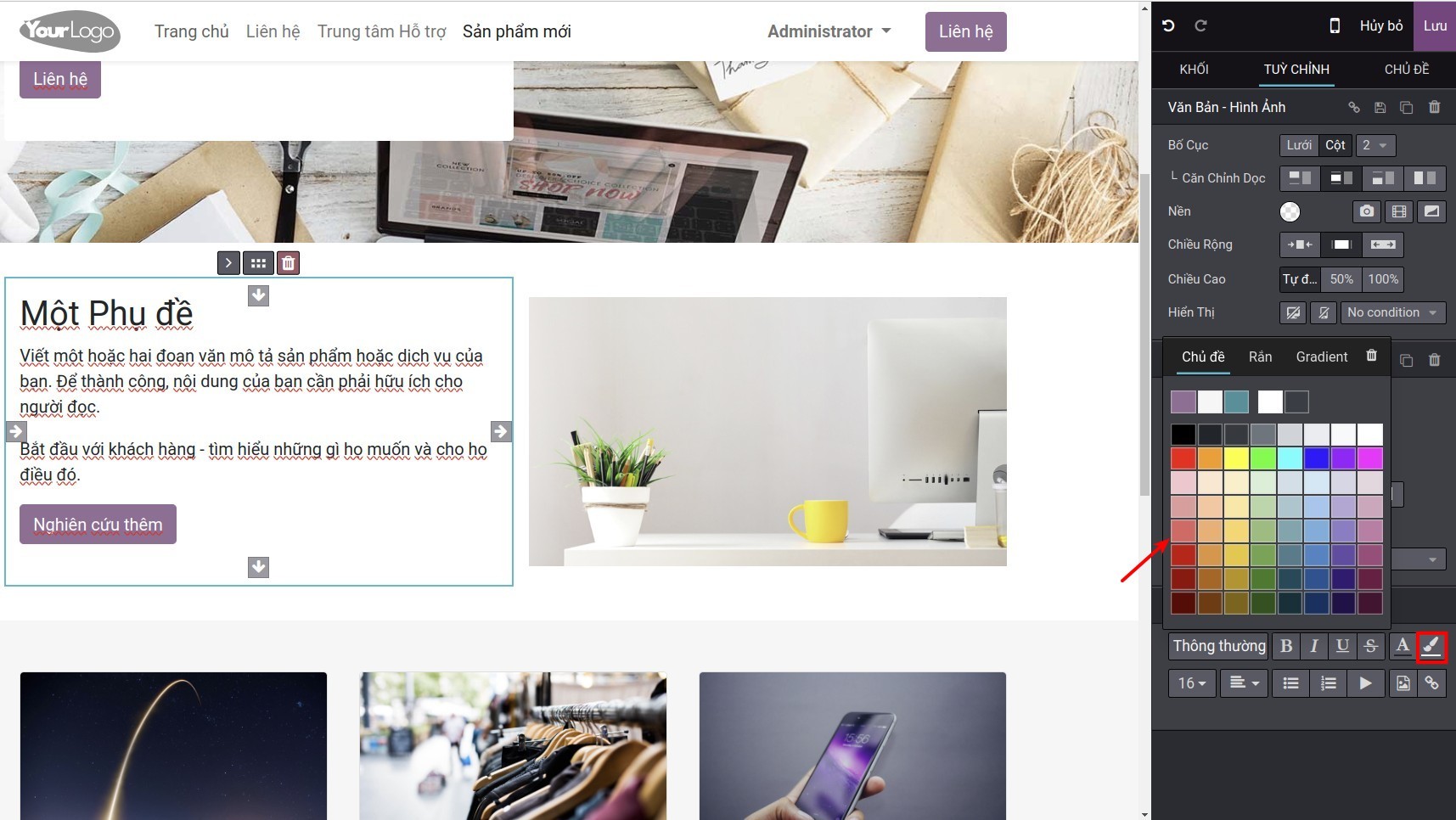
Màu nền: Thay đổi màu nền của văn bản.
![Chỉnh sửa màu nền của văn bản]()
Mẹo
Sử dụng thanh mã màu hex nằm dưới dải màu để tìm màu nhanh hơn.
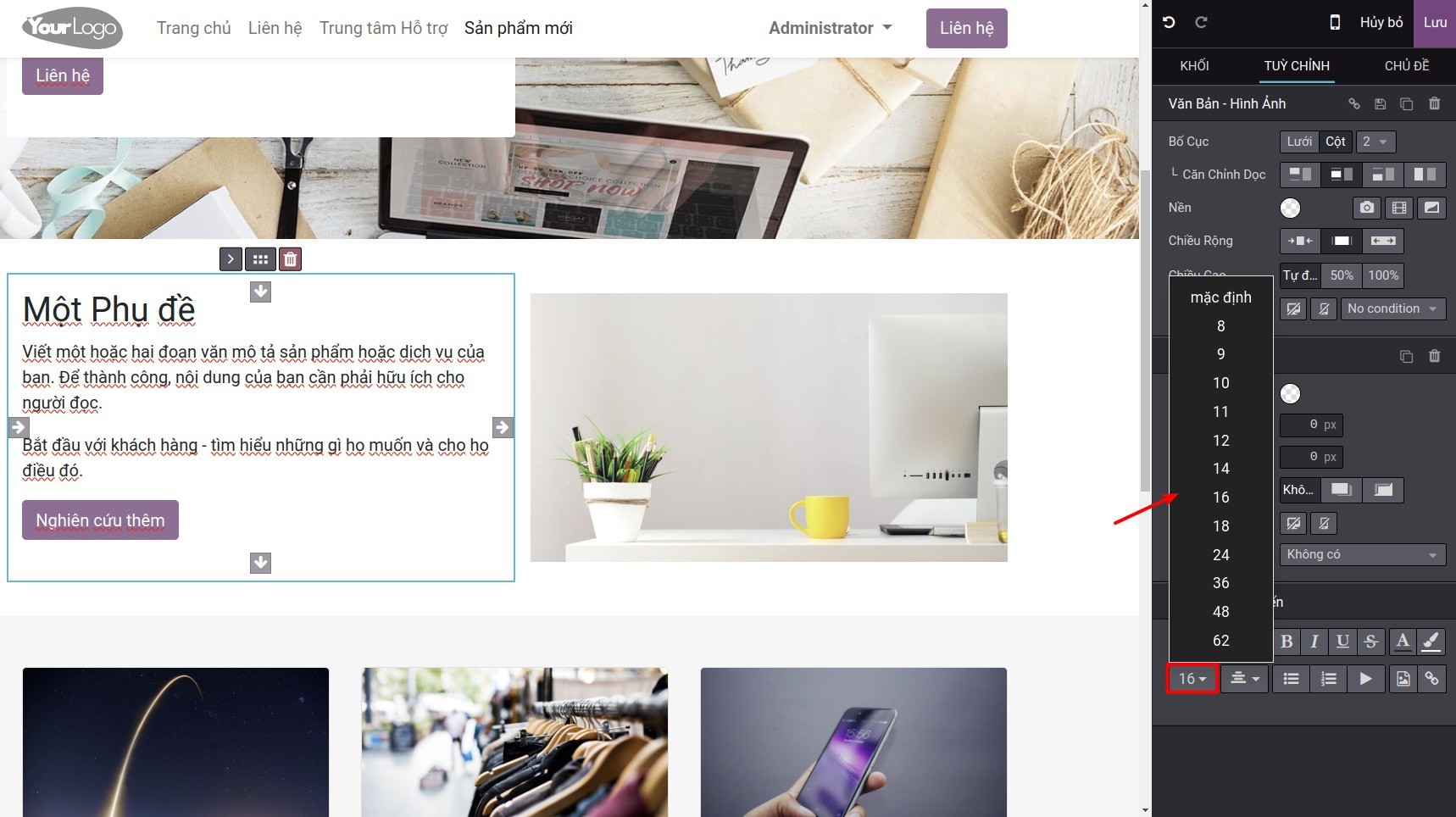
Cỡ phông chữ: Chỉnh sửa kích cỡ chữ của văn bản.

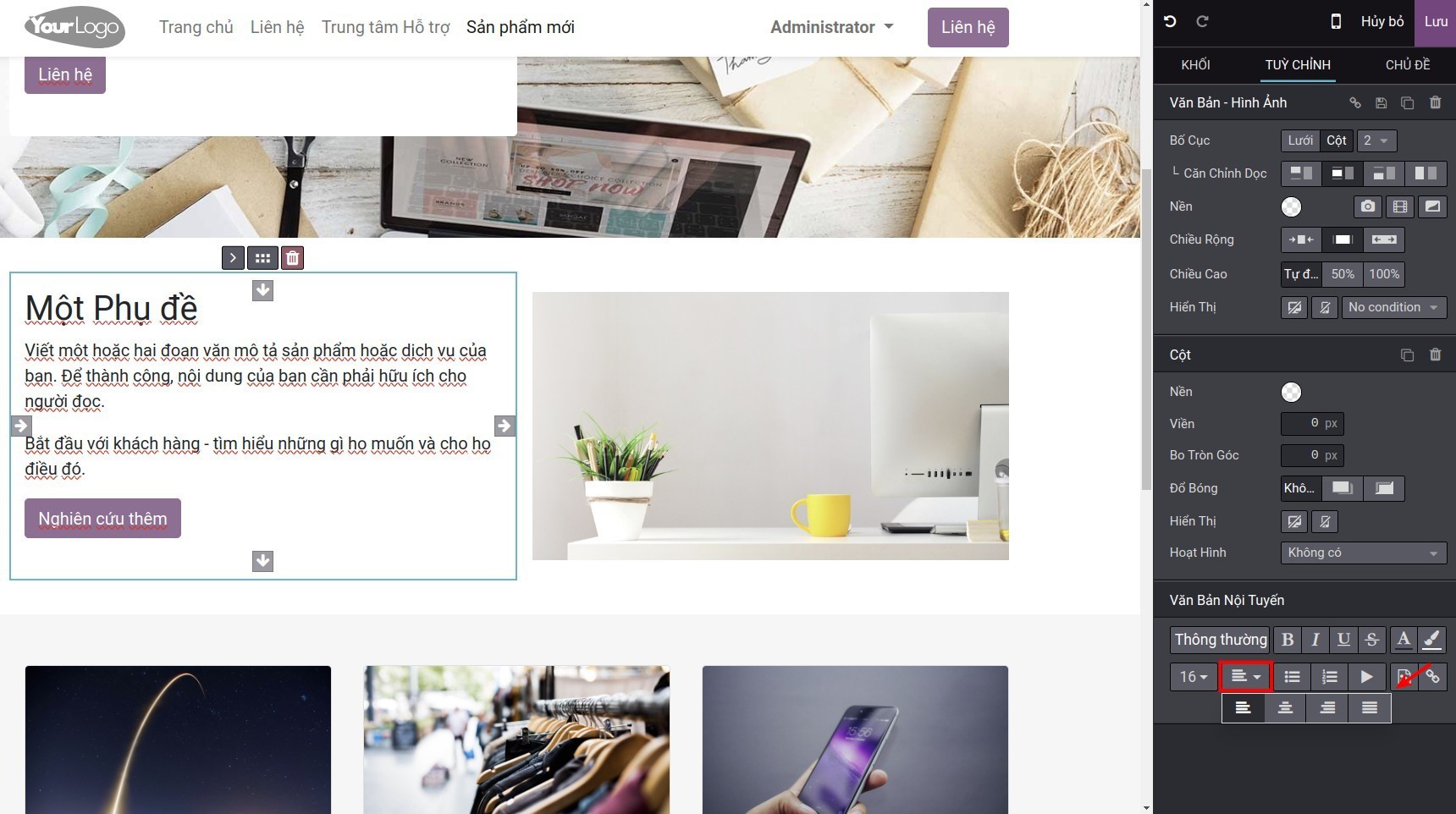
Đoạn văn: Căn chỉnh văn bản.

Chỉnh sửa hình ảnh¶
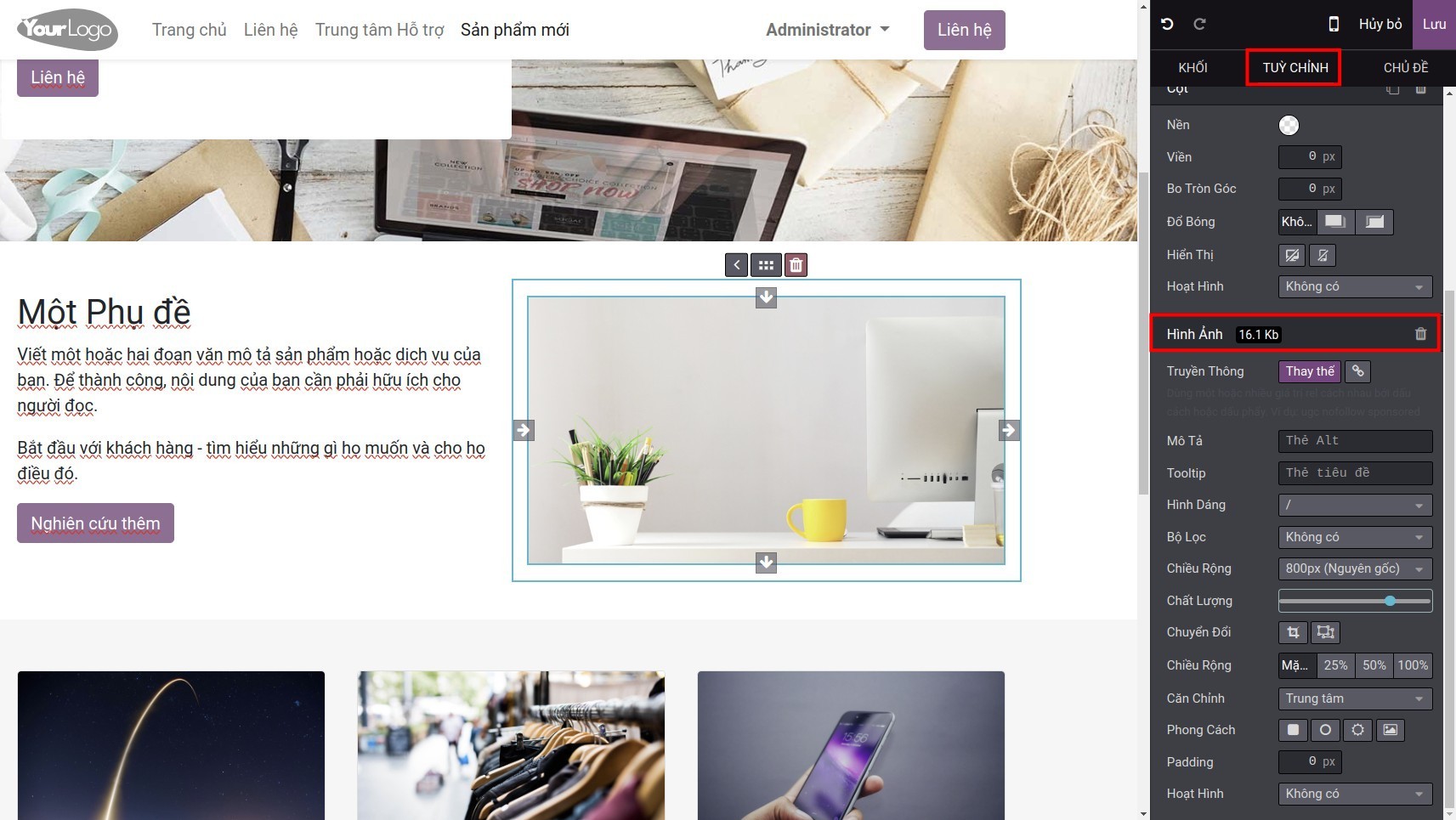
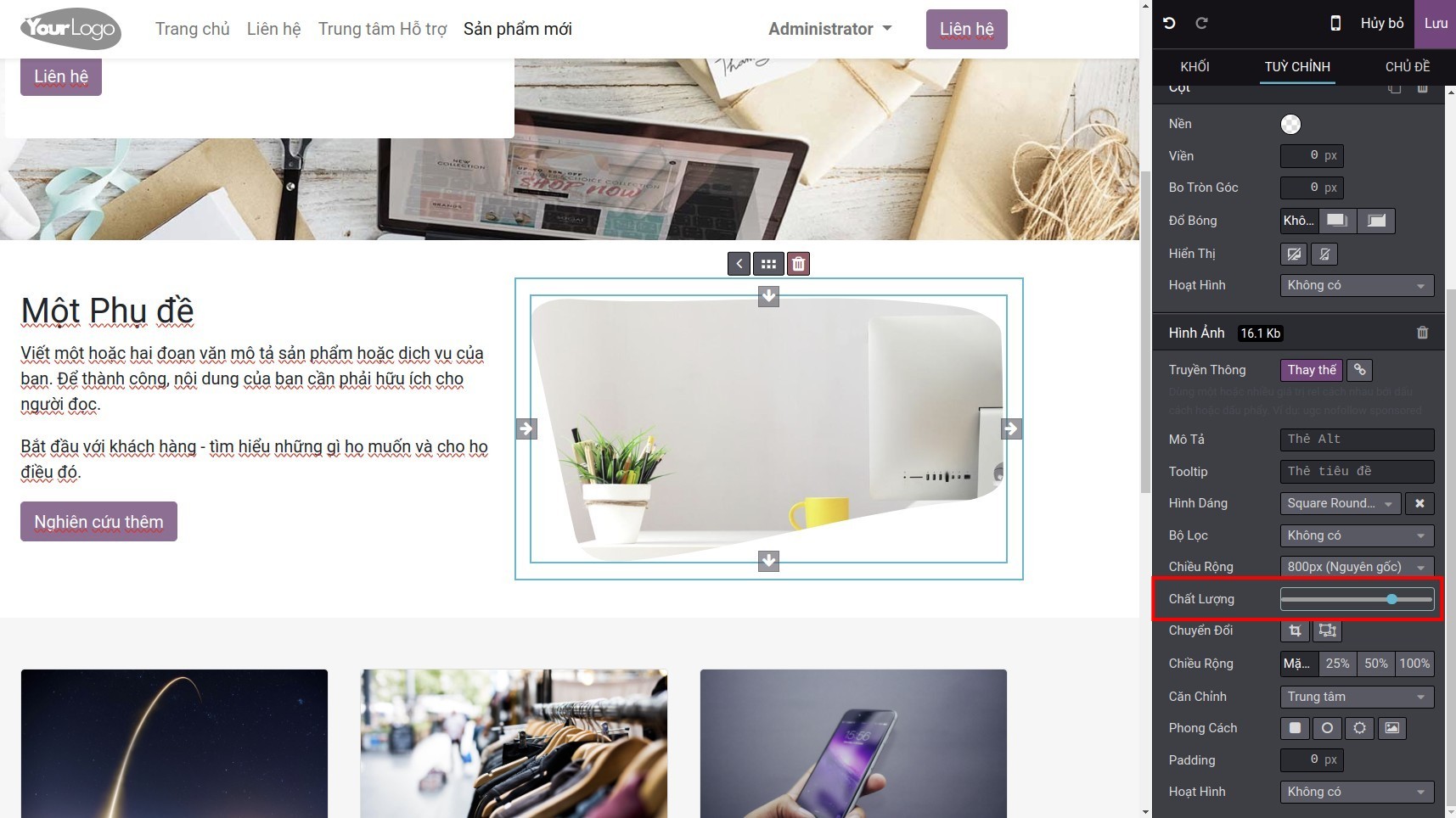
Tương tự như cách chỉnh sửa văn bản, bạn nhấn chuột vào hình ảnh mà bạn muốn chỉnh sửa. Tại tab TÙY CHỈNH, ở mục Hình Ảnh, bạn được tùy chọn chỉnh sửa Hình dáng, Bộ lọc, Chiều rộng và Chất lượng của hình ảnh.

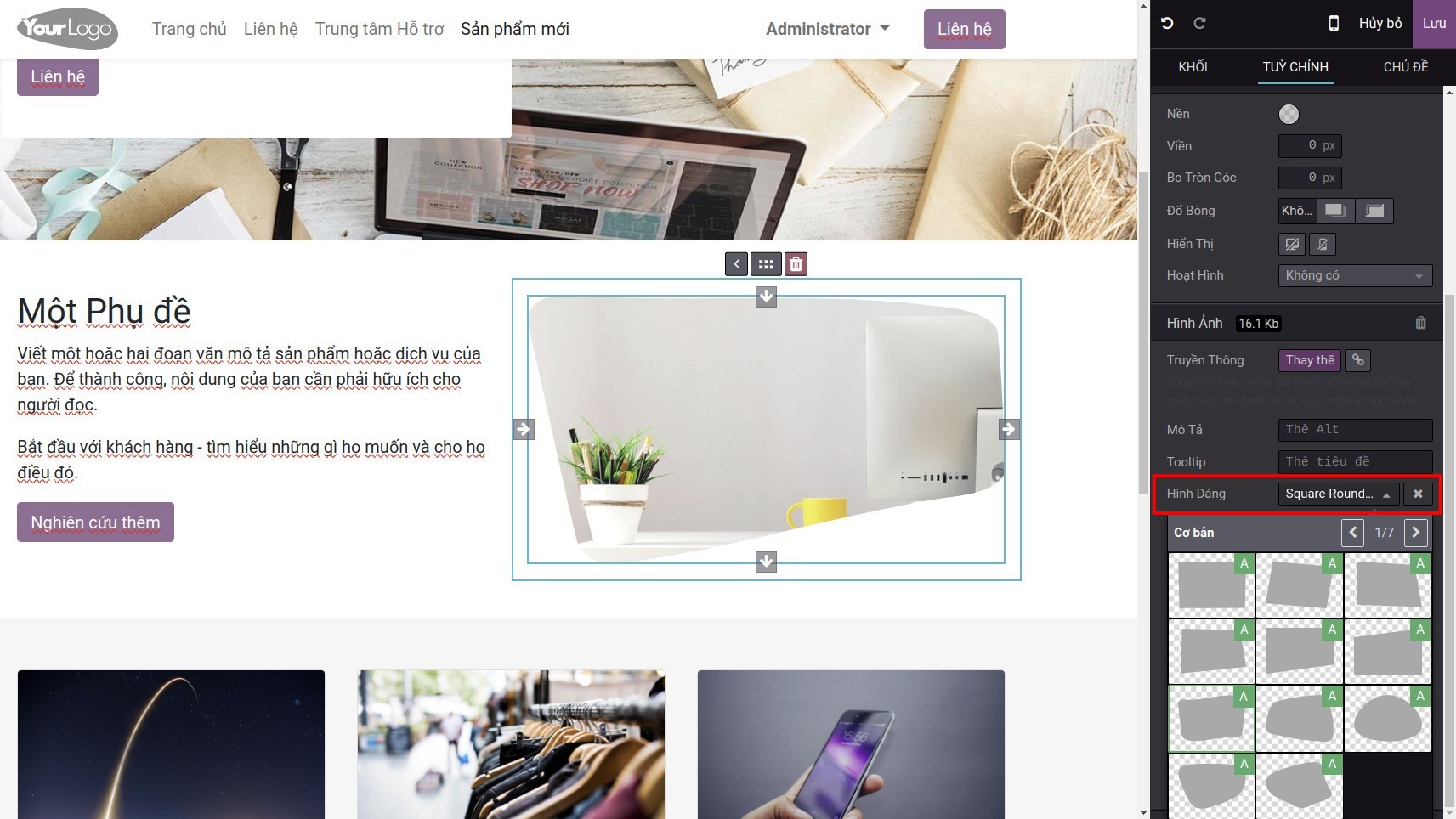
Hình dáng: Chọn một khung hình cho ảnh.

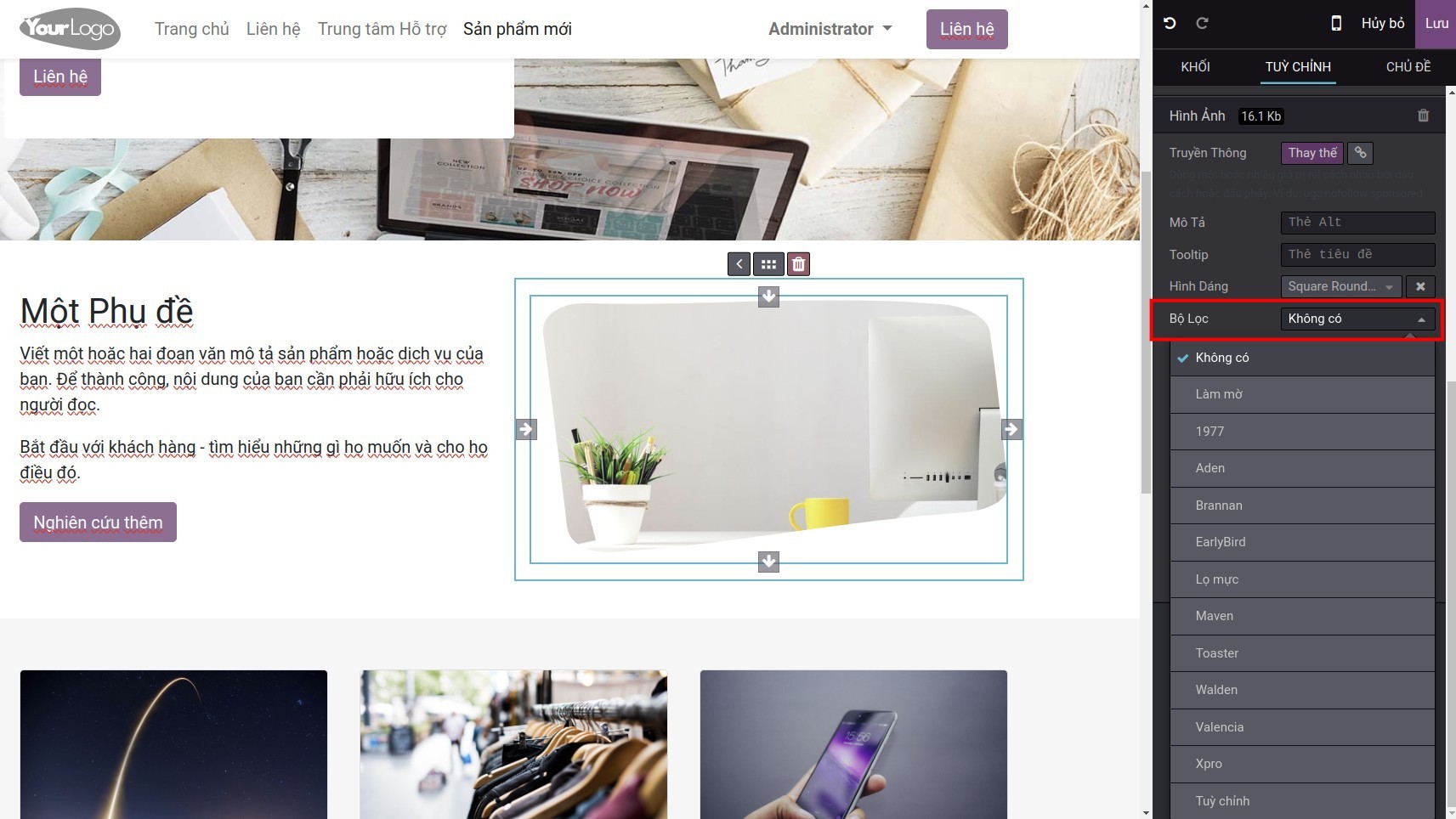
Bộ lọc: Lựa chọn bộ lọc cho hình ảnh.

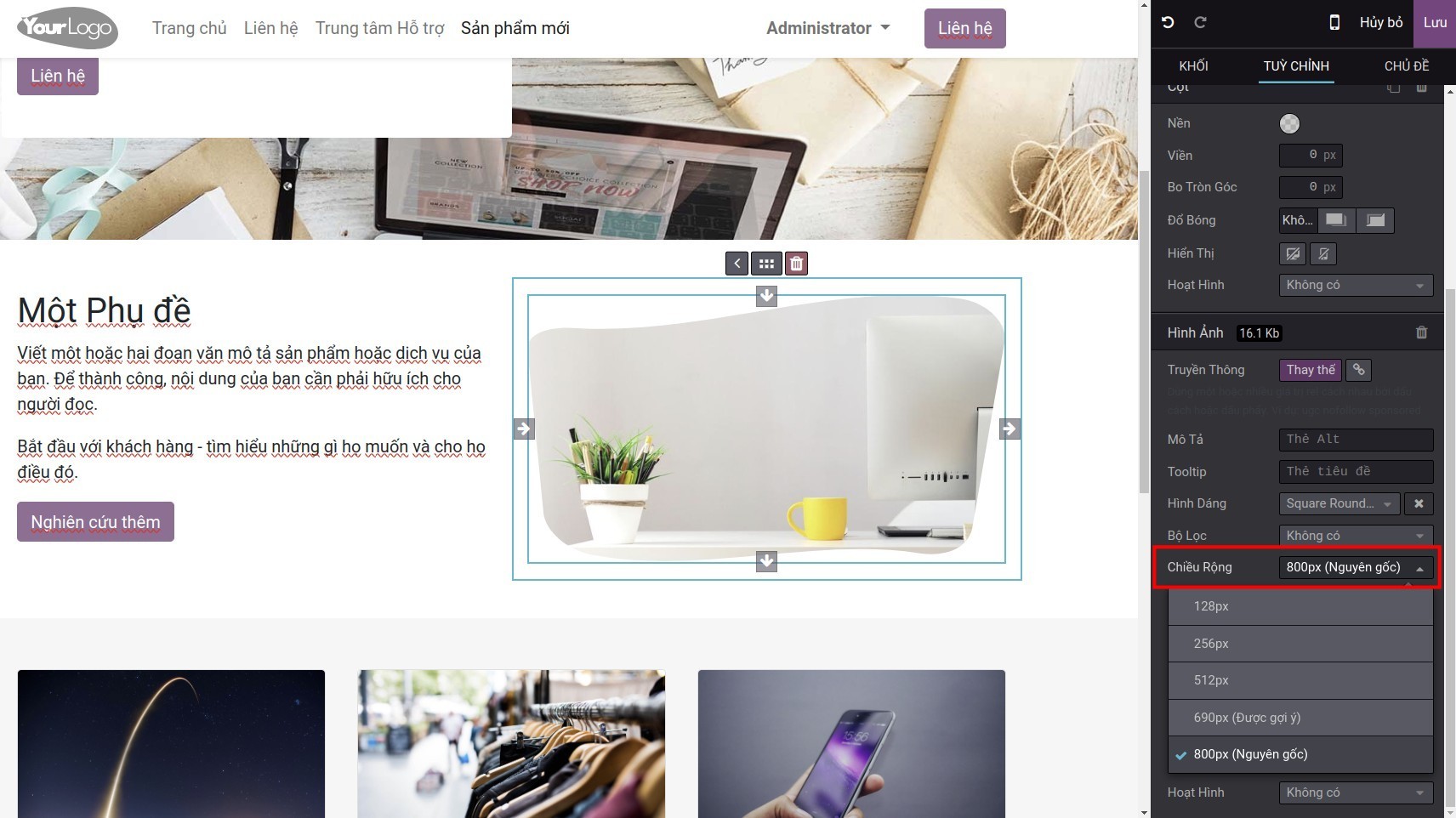
Chiều rộng: Thay đổi độ phân giải của hình ảnh.

Chất lượng: Thay đổi dung lượng của hình ảnh.

Mẹo
Sử dụng tính năng Chiều rộng và Chất lượng để tối ưu hóa và cải thiện tốc độ tải hình ảnh cho trang web. Xem thêm Các bước tối ưu website chuẩn SEO với Viindoo.
Gán link¶
Ứng dụng Viindoo Website cho phép bạn gắn link với bất cứ nội dung nào (văn bản, hình ảnh, pictogram, ...) của trang web.
Bạn làm theo hướng dẫn dưới đây để gắn link cho nội dung:
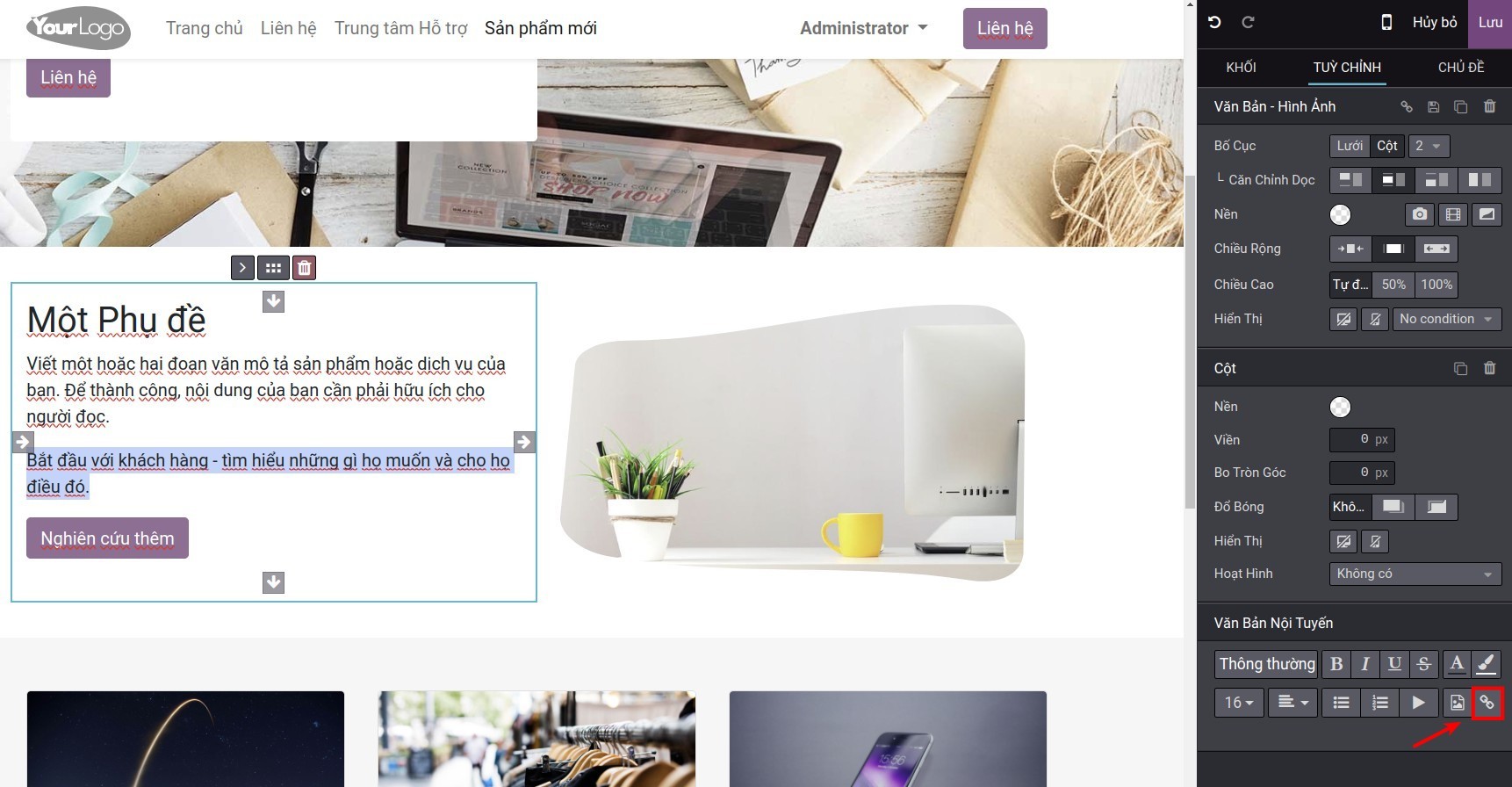
Bước 1: Bôi đen nội dung mà bạn muốn gắn link.
Bước 2: Chọn nút Liên kết để gắn link cho nội dung bạn chọn.

Bước 3: Tại cửa sổ Liên kết đến, bạn thêm thông tin và lưu ý các trường:
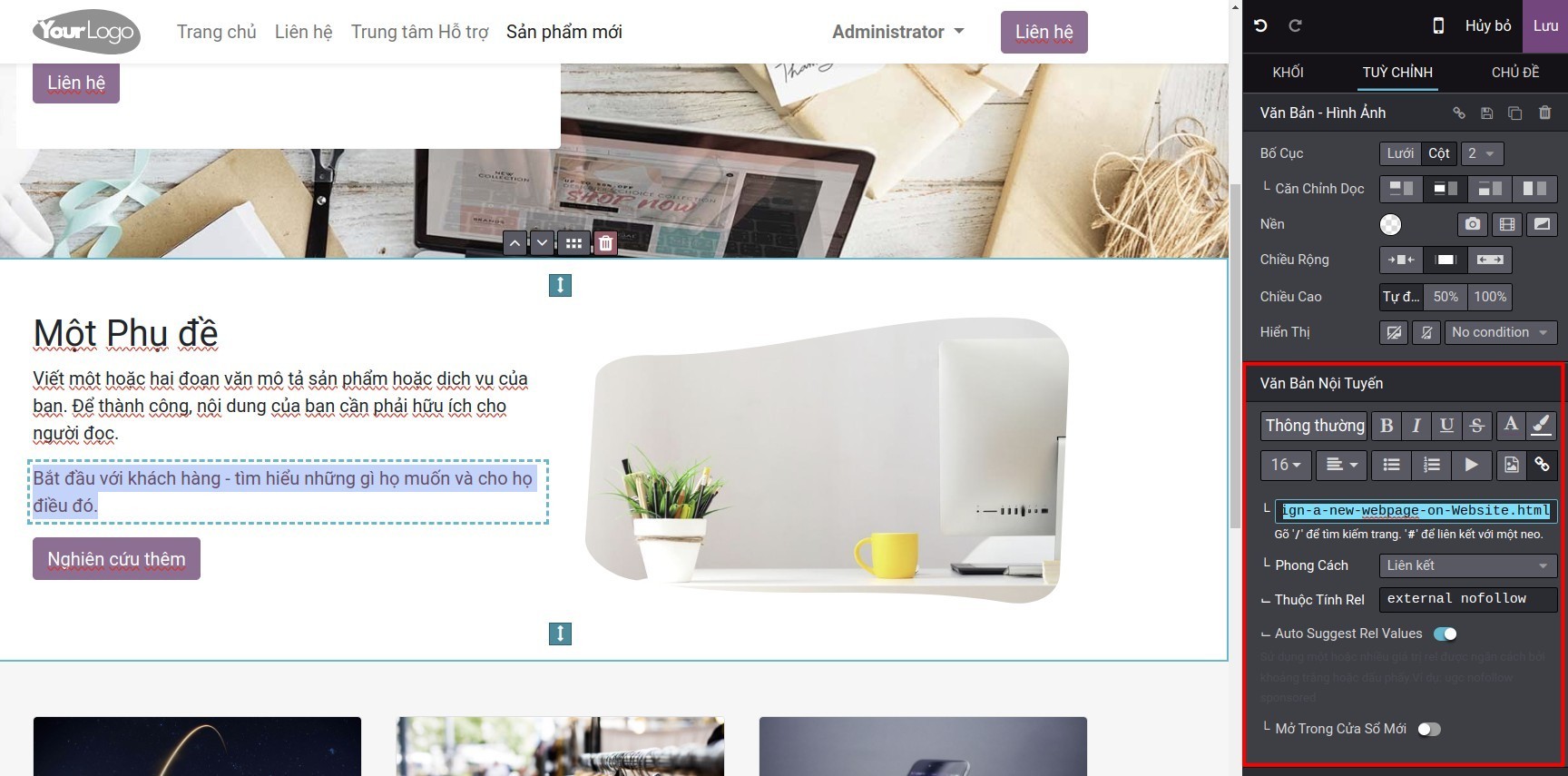
URL hoặc Email: Thêm đường dẫn URL hoặc email bạn muốn liên kết đến nội dung đã chọn.
![Thêm đường dẫn URL hoặc email]()
Kiểu: Chọn kiểu hiển thị cho nội dung được gán link.
Ghi chú
Chỉ khi chọn kiểu hiển thị là Chủ đạo hoặc Thứ cấp, hai trường Kích thước và Hình dáng mới xuất hiện để bạn tùy chọn.
Mở trong cửa sổ mới: Kích hoạt để mở ra cửa sổ mới khi truy cập liên kết này.
Bước 4: Chọn nút Lưu để gắn link cho nội dung bạn chọn.
Thêm media¶
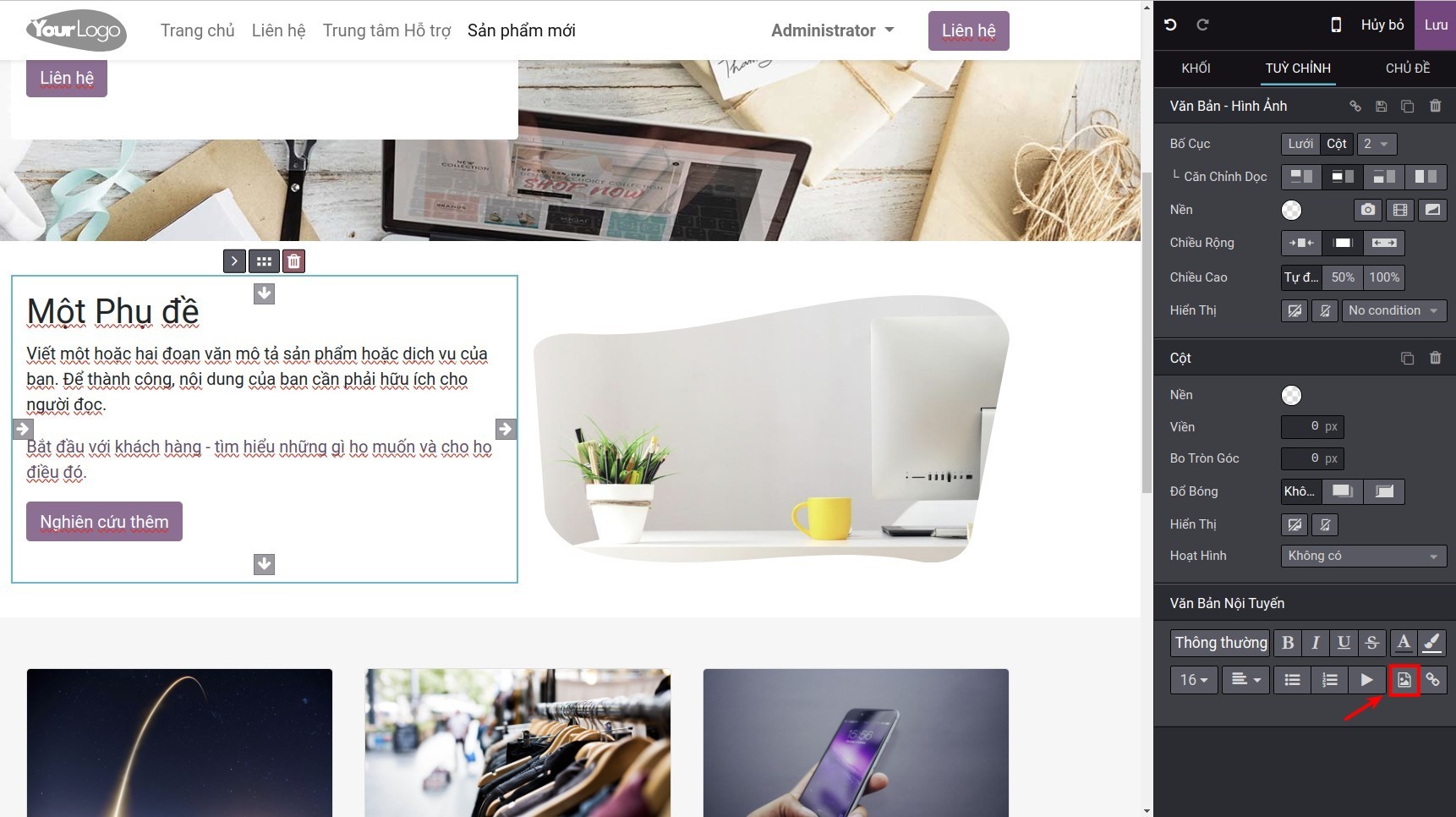
Để thêm media (hình ảnh, tài liệu, biểu tượng, video) vào trang web, bạn cần nhấn chuột vào nơi bạn muốn thêm media và bấm vào nút Tập tin/Hình ảnh:

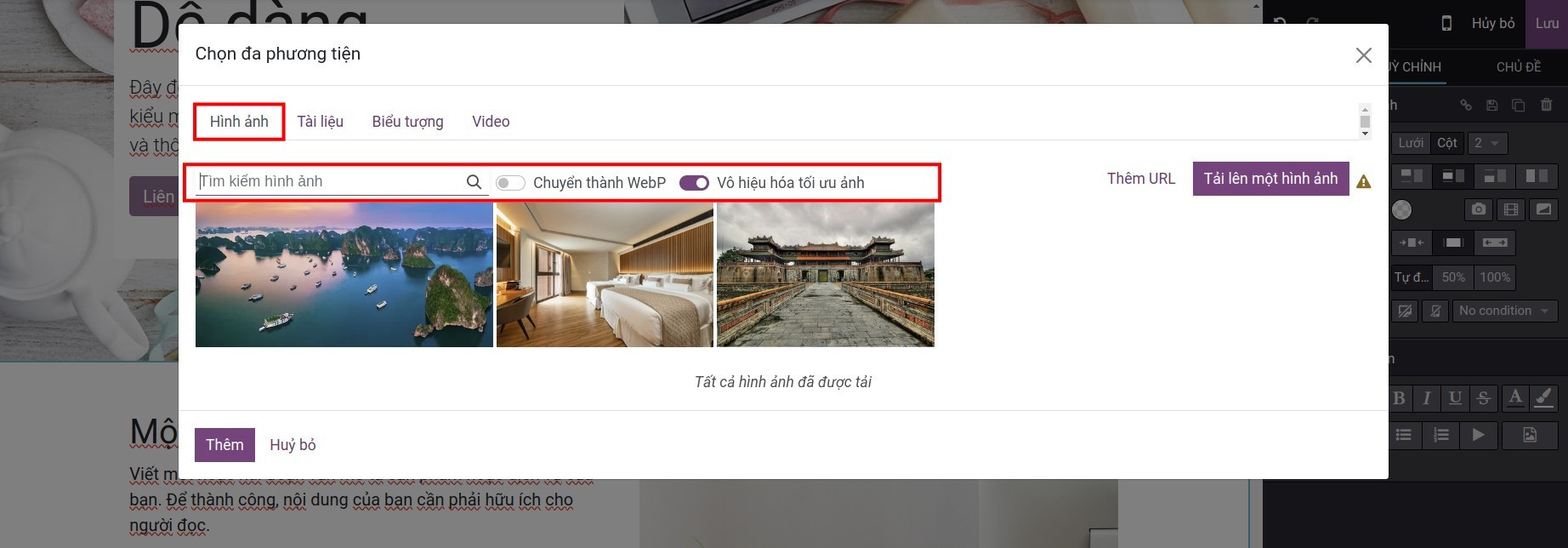
Tại cửa sổ Chọn đa phương tiện, bạn có các tùy chọn thêm media tại các tab:
Hình ảnh: Lựa chọn tải lên một hình ảnh, thêm URL hoặc tìm kiếm và thêm hình ảnh có sẵn.

Mẹo
Bạn có thể sử dụng nguồn ảnh miễn phí từ thư viên Unspalsh: Cách tích hợp với thư viện hình ảnh Unsplash.
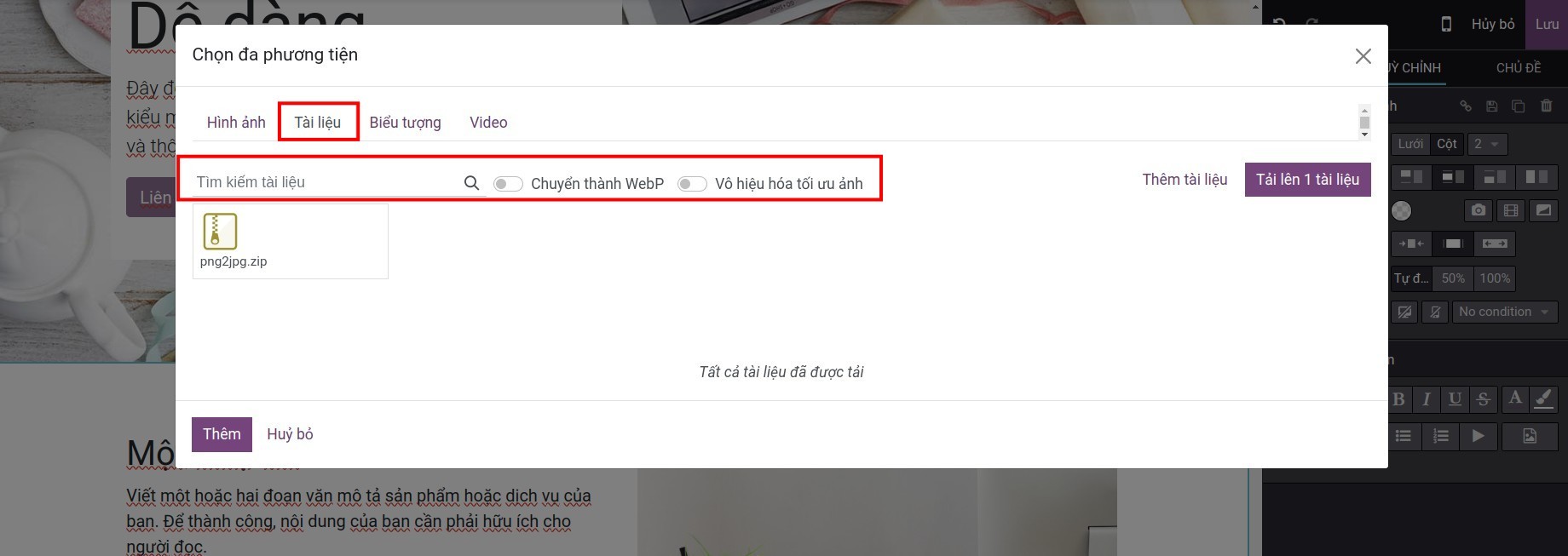
Tài liệu: Lựa chọn tải lên một tài liệu hoặc thêm URL. Ngoài ra, bạn có thể tìm kiếm các tài liệu đã được sử dụng.

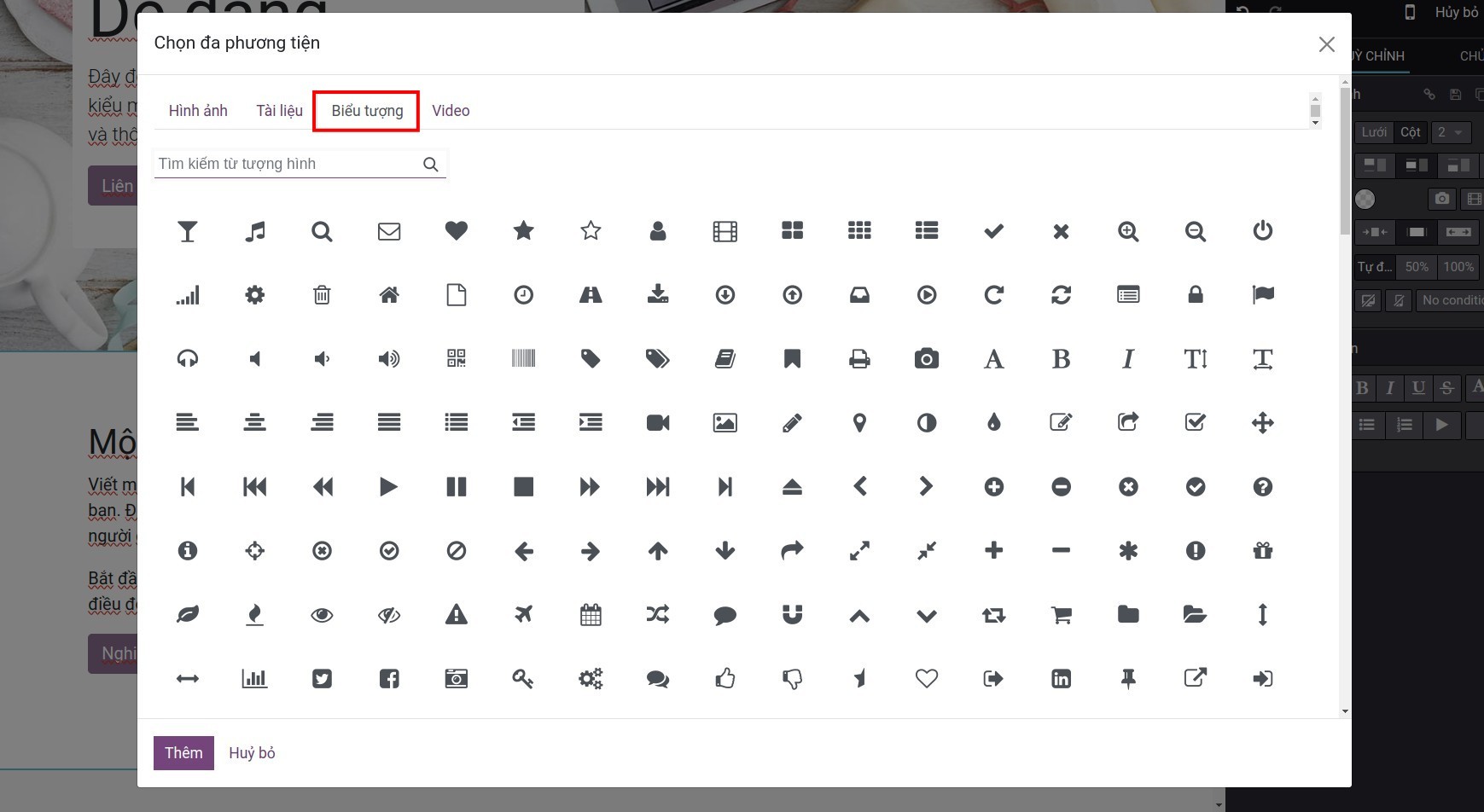
Biểu tượng: Thêm các biểu tượng có sẵn. Ngoài ra, mỗi biểu tượng đều có tên riêng để bạn có thể tìm kiếm.

Video:
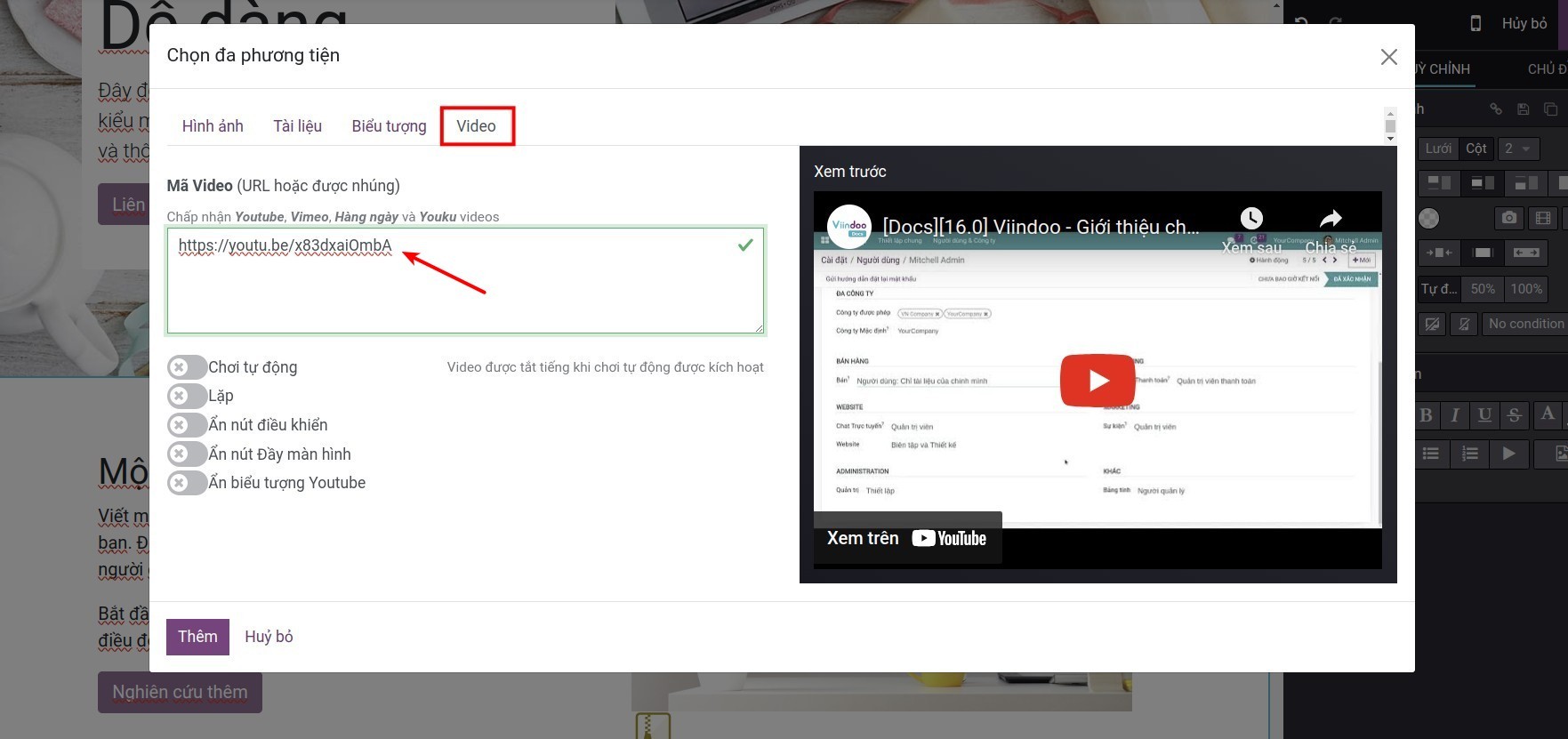
Thêm URL hoặc mã nhúng của video.
![Thêm đường dẫn video]()
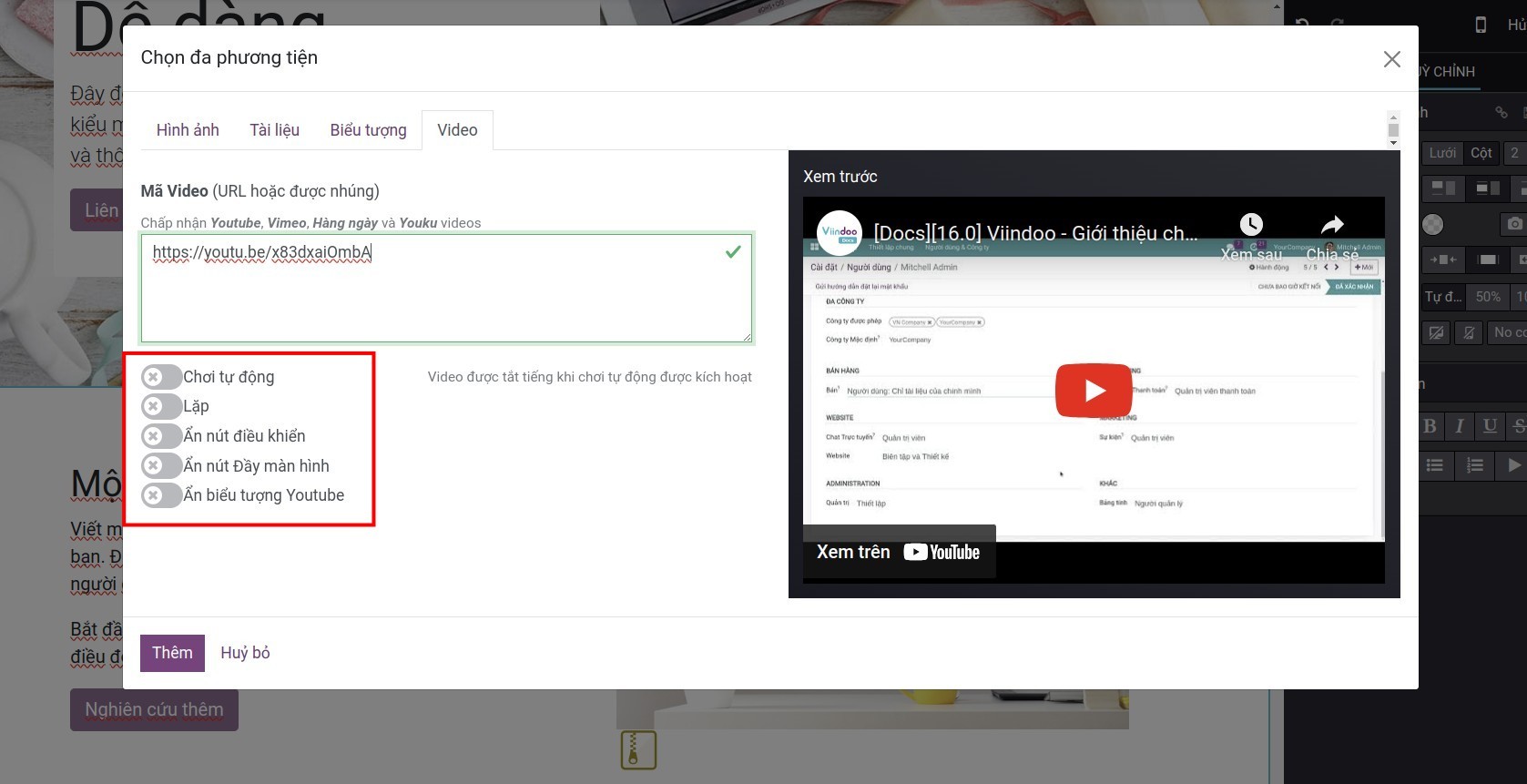
Tùy chọn kích hoạt cách hiển thị video:
Chơi tự động: Video sẽ tự động phát tại trang web.
Lặp: Video sẽ tự động phát lại khi kết thúc.
Ẩn nút điều khiển: Các nút điều khiển của video như phát/dừng phát, âm lượng, cài đặt, ... sẽ không hiển thị trên thanh điều khiển của video.
Ẩn nút Đầy màn hình: Nút xem chế độ toàn màn hình sẽ không hiển thị trên thanh điều khiển của video.
Ẩn biểu tượng Youtube: Biểu tượng Youtube sẽ không hiển thị trên thanh điều khiển của video.
![Tùy chọn hiển thị video]()
Ghi chú
Tính năng Thêm một media hỗ trợ thêm video của Youtube, Vimeo, Dailymotion và Youku.
Video được tắt tiếng khi chơi tự động được kích hoạt.
Tại bất cứ hành động nào, bạn lưu ý nhấn Thêm để xác nhận thêm media cho trang web.
Mẹo
Sau khi bạn thiết kế trang web, bạn có thể theo dõi lưu lượng truy cập trên: